hi,今天给大家提供一个简单的背包拖拽的功能实现,代码很简单,思想也很简单,首先新建一个空工程,建一个panel ,新建几个image,重命名为“cell”基本如下图所示:

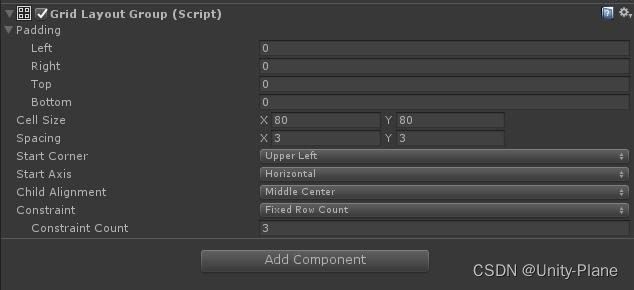
再多添加几个,给panel添加Grid Layout Group组件,这样这几个image组件会按序列排好,我的设置如图所示:

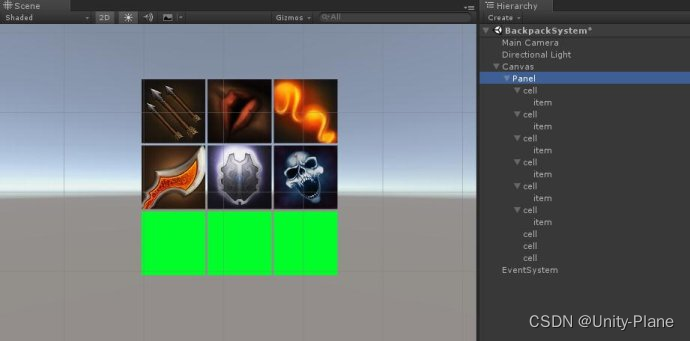
再添加几个image组件命名为:Item当做背包里的装备;
做好之后的样子如下图:

全选item组件,在此组件设置Canvas Group 组件。具体设置看图:
image
这是最后一步了,新建一个c#脚本,我这里贴出代码,打上注释,方便大家粘贴测试,
上代码。。。。。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ItemScript : MonoBehaviour,IBeginDragHandler,IDragHandler,IEndDragHandler {
//item原始的父物体(未拖拽时)
Transform originalParent;
//拖拽时的父物体
Transform dragParent;
//组件
CanvasGroup canvasGroup;
//标志位,是否在拖拽
bool isDrag;
void Start () {
dragParent = GameObject.FindWithTag ("Finish").transform;
canvasGroup = GetComponent<CanvasGroup>();
}
#region IBeginDragHandler implementation//开始拖拽
public void OnBeginDrag (PointerEventData eventData)
{
//开始拖拽时拿到item的父物体
originalParent = transform.parent;
//把item的父物体设置成canvas,这样item就会在最后渲染,它会显示在所有控件的最上方。
transform.SetParent(dragParent);
//可以向下检测其它的控件
canvasGroup.blocksRaycasts = false;
}
#endregion
#region IDragHandler implementation//拖拽中
public void OnDrag (PointerEventData eventData)
{
//拖拽中鼠标的位置即为item的位置。
transform.position = Input.mousePosition;
isDrag = true;
}
#endregion
#region IEndDragHandler implementation//拖拽结束
GameObject pointerEnterObject;
//GameObject tempPosition;
public void OnEndDrag (PointerEventData eventData)
{
//得到鼠标进入的物体
pointerEnterObject = eventData.pointerEnter;
//鼠标不能向下检测
canvasGroup.blocksRaycasts = true;
//1.检测鼠标是否拖拽到背包选择框的外部
if (pointerEnterObject==null) {
transform.position = originalParent.position;
transform.SetParent (originalParent);
isDrag = false;
return;
}
//2.如果不是在拖拽中,什么都不执行
if (isDrag==false) {
return;
}
//3.如果在拖拽中,并且鼠标在某个控件上
switch (pointerEnterObject.tag) {
//如果鼠标进入cell中
case "cell":
transform.position = pointerEnterObject.transform.position;
//设置父物体
transform.SetParent (pointerEnterObject.transform);
break;
//如果鼠标进入item中。交换两个item。
case "item":
//定义一个中间变量来存放交换的父物体
Transform temp=pointerEnterObject.transform.parent;
//设置另一个item的父物体
pointerEnterObject.transform.SetParent(originalParent);
//拖拽的item父物体
transform.SetParent(temp);
//设置另一个item的位置
pointerEnterObject.transform.position=originalParent.position;
//设置所拖拽item的位置
transform.position=temp.position;
break;
default:
transform.SetParent (originalParent);
transform.position = originalParent.position;
break;
}
isDrag = false;
}
#endregion
}
接着吧canvas的tag值修改为“finish”。所有的cell组件tag值改为“cell”。
把每个item组件都挂载该脚本,就可以实现背包拖拽了。很简单吧