前端面试题课程笔记,课程笔记仅作为自用备忘
Ch4 前端基础知识 必知必会
4.1 Ajax-Fetch-Axios三者有什么区别?
1.三者都用于网络请求,但是不同维度
- Ajax,一种技术统称,不是具体的API
- Fetch是一个具体的API
- 浏览器原生API,用于网络请求
- 和XMLHttpRequest一个级别
- Fetch语法更加简洁、易用,支持Promise
- Axios是一个第三方库https://axios-http.com
- 最常用的网络请求lib(随着Vue火爆起来)
- 内部可用XMLHttpRequest和Fetch实现
2.lib库和API的区别
- API是原生的函数
- lib是第三方工具
3.用XMLHttpRequest实现Ajax
function ajax1(url.successFn){
const xhr=new XMLHttpRequest()
xhr.open("GET",url,false)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200){
successFn(xhr.responseText)
}
}
}
xhr.send(null)
}
4.用Fetch实现Ajax
function ajax2(url){
return fetch(url).then(res=>res.json())
}
4.2 防抖和节流有什么区别,分别用于什么场景?
4.3 px-%-em-rem-vw/vh有什么区别?
1.px和%
- px基本单位,绝对单位
- %相对于父元素的比例
2.em和rem
- em相当于当前元素的font-size
- rem相当于根节点的font-size
3.vw和vh
- vw屏幕宽度的1%
- vh屏幕高度的1%
- vmin两者的最小值,vmax两者的最大值
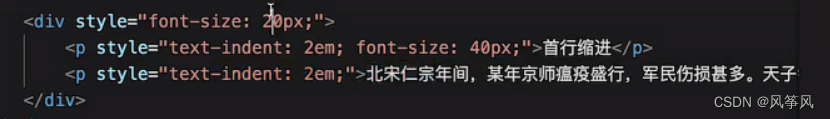
4.使用em:文本间距

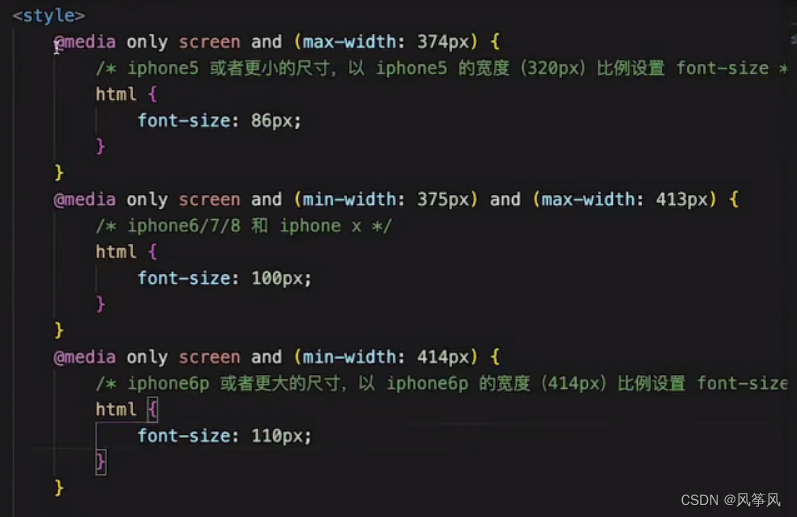
5.使用rem:不同手机大小对应不同尺寸

4.4 什么时候不能使用箭头函数?
1.箭头函数的缺点
扫描二维码关注公众号,回复:
15221725 查看本文章


- 没有arguments
- 不能通过call、apply来修改this,箭头函数的this指向它定义时的作用域
- 有时代码难以阅读
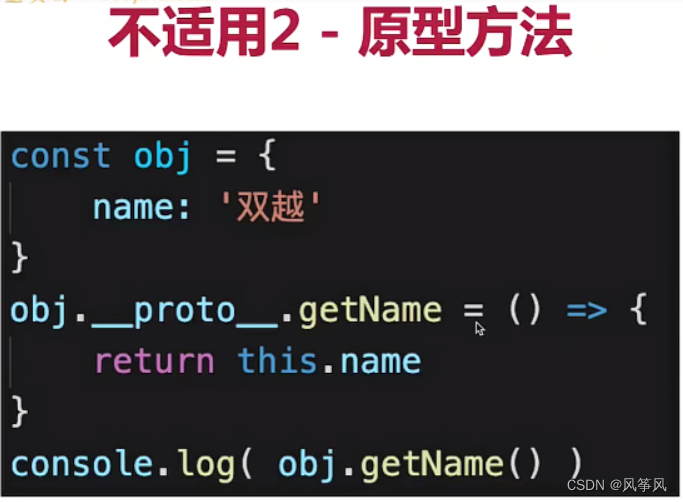
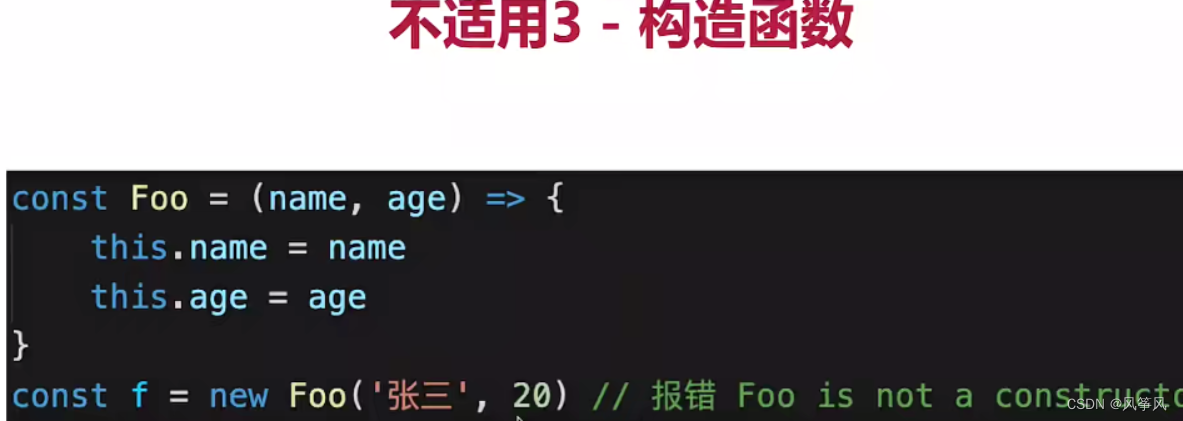
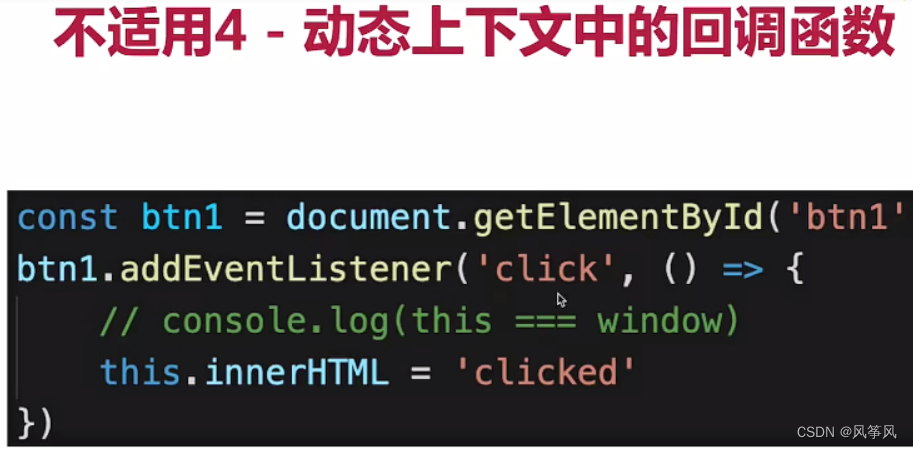
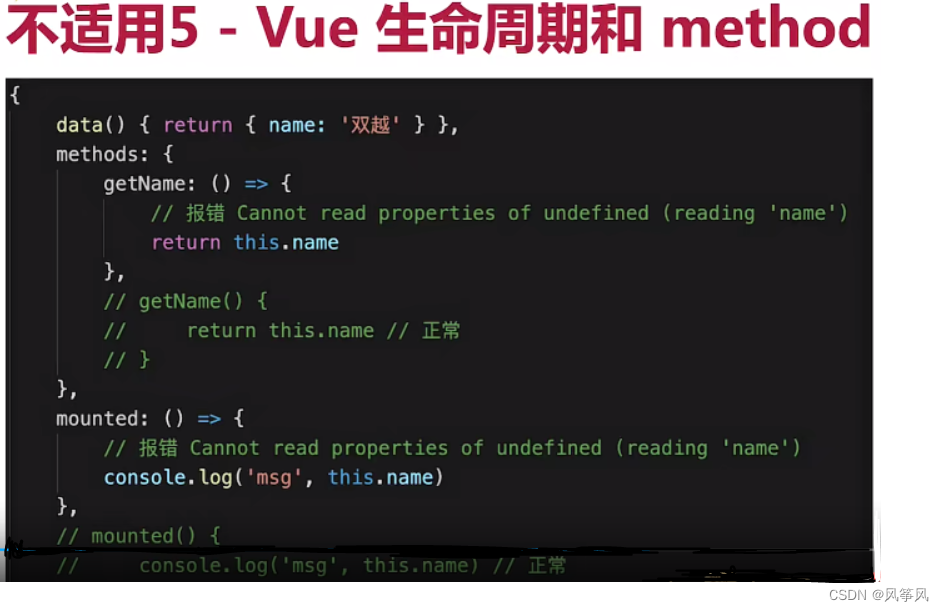
2.不能使用箭头函数的场合
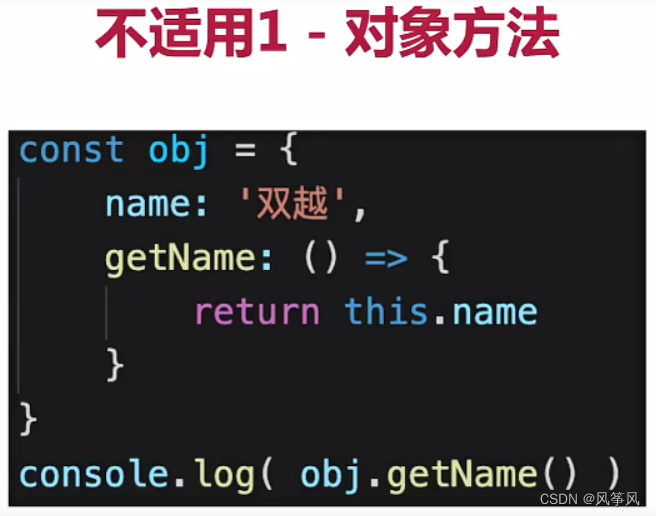
- 不适用对象方法、原型方法、构造函数
- 动态上下文中的回调函数
- 不适用Vue声明周期和method(React可以适用)







4.5 请描述TCP三次握手和四次挥手?
4.6 JS中for in和for of有什么区别?
(1)key和value
- for in遍历得到key(/index)
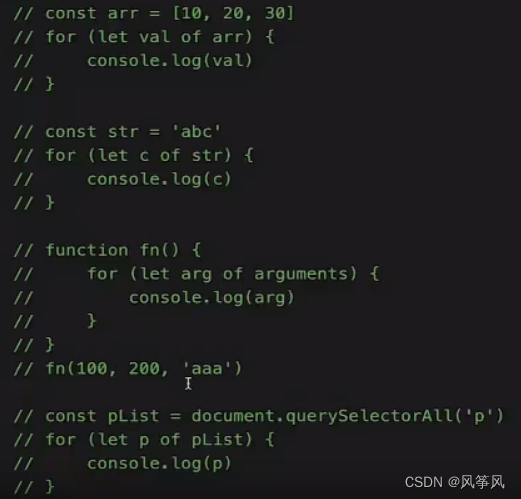
- for of遍历得到value
 (2)适用于不同的数据类型
(2)适用于不同的数据类型 - 遍历对象:for in可以,for of不可以
- 遍历Map:Set:for of可以,for in不可以
- 遍历generator:for of可以,for in不可以
(3)可枚举vs可迭代
for in用于可枚举数据,例如对象,数组,字符串
for of用于可迭代数据,例如数组、字符串、Map、Set
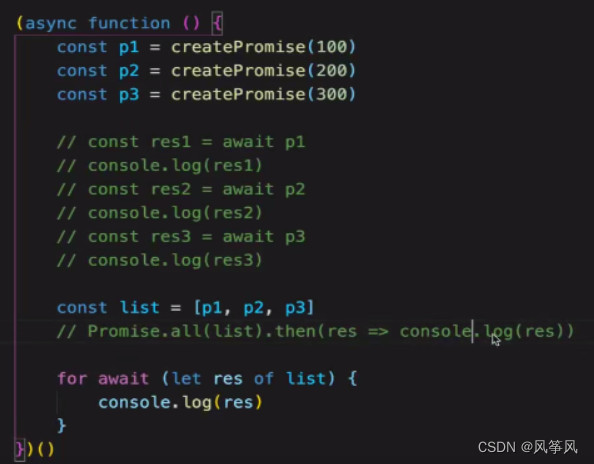
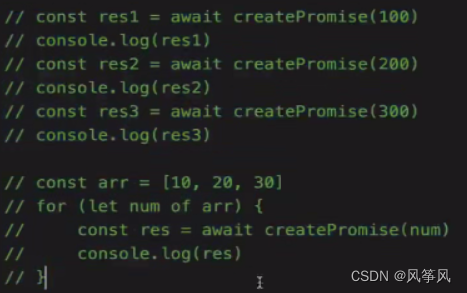
4.7 (连环问)for await…of有什么作用?
作用:
- 用于遍历多个promise
场景:
- 当用户上传图片文件时
(1)一次性并发上传


(2)一个一个地传

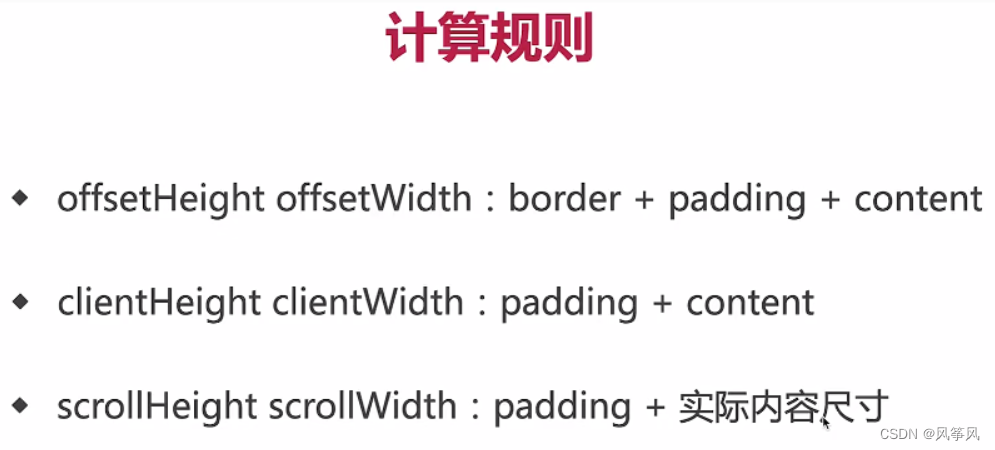
4.8 offsetHeight-scrollHeight-clientHeight有什么区别?

4.9 HTMLCollection和NodeList有什么区别?
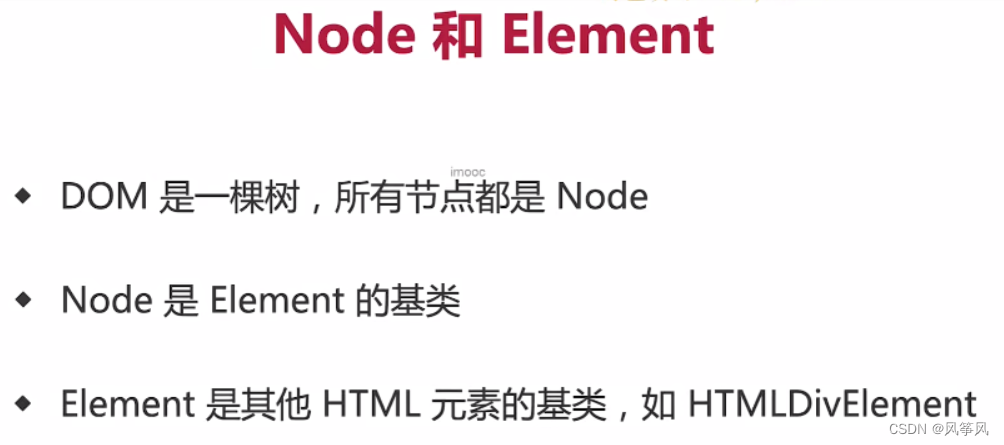
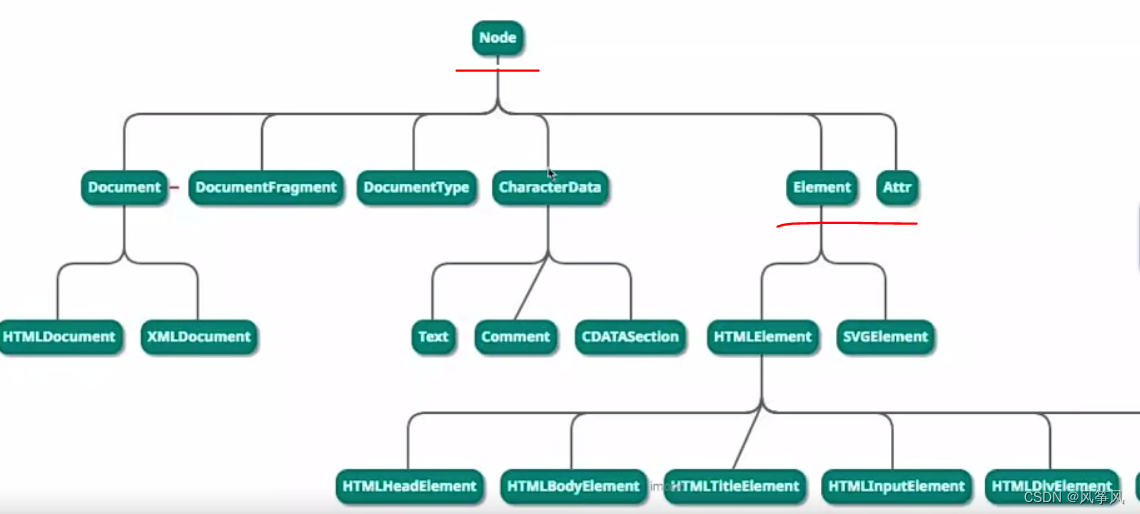
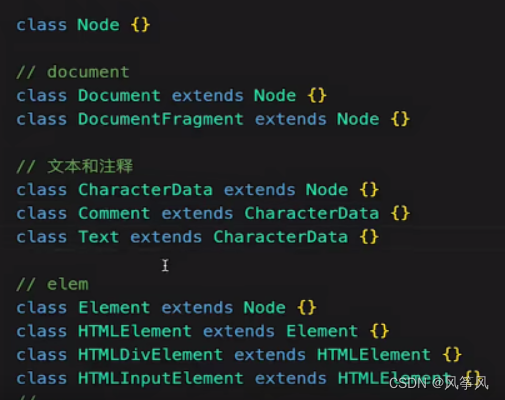
1.Node和Element的区别

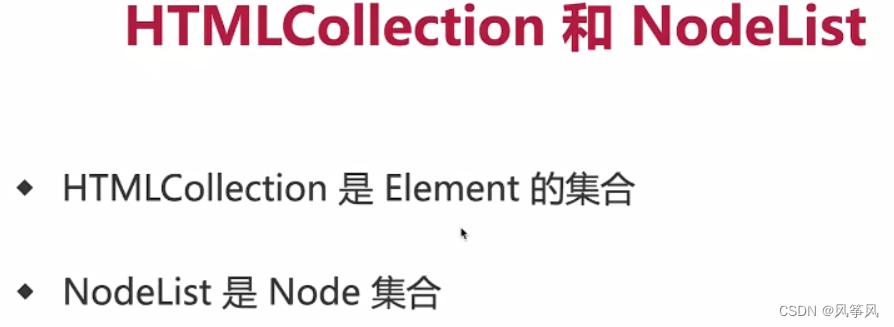
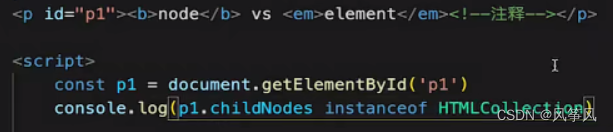
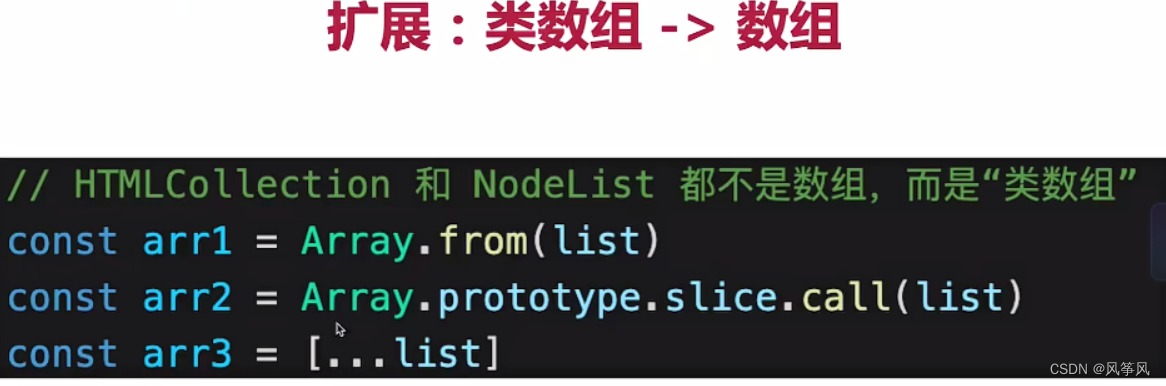
 2.HTMLCollection和NodeList的区别
2.HTMLCollection和NodeList的区别




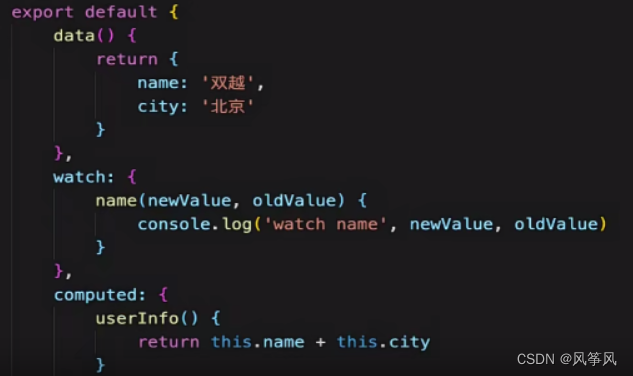
4.10 Vue中computed和watch有什么区别?
1.两者用途不同
- computed用于计算产生新的数据,有缓存
- watch用于监听现有数据
补充:
computed有缓存,method无缓存

4.11 Vue组件通讯有几种方式


4.12 Vuex中action和mutation有什么区别?
- mutation:
- 原子操作;
- 必须同步代码;
- action:
- 可包含多个mutation;
- 可包含异步代码
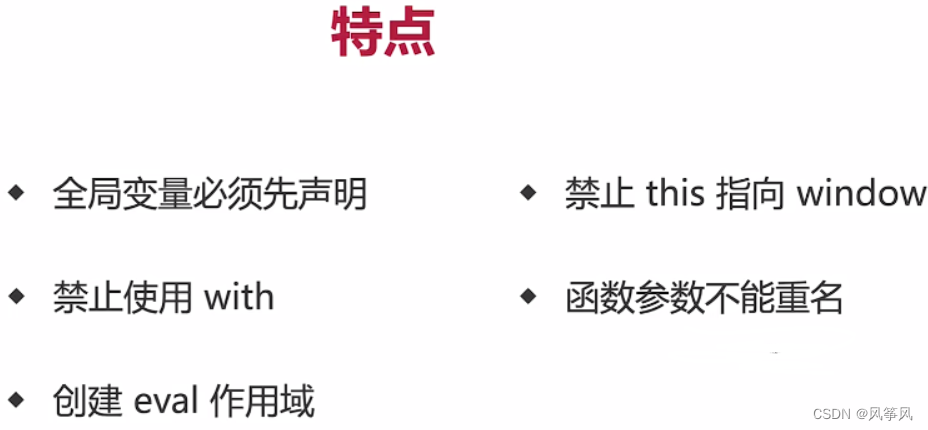
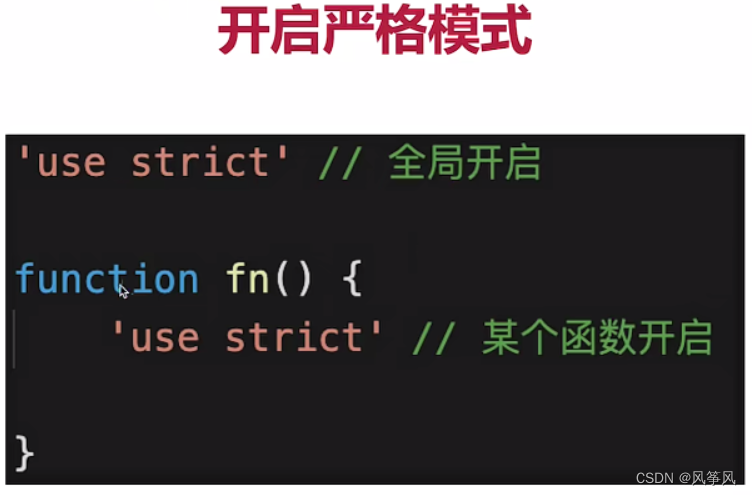
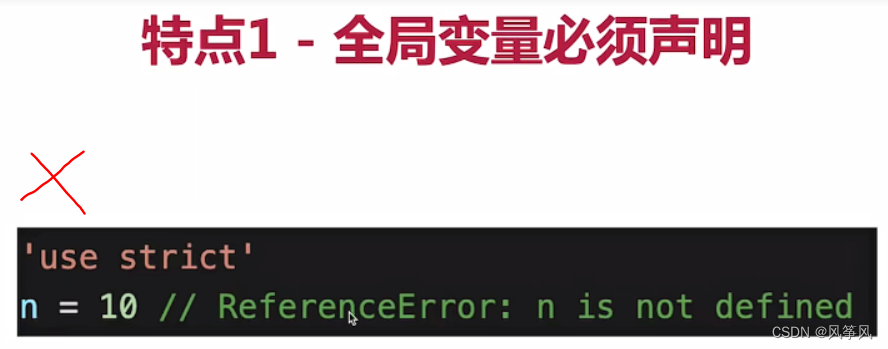
4.13 JS严格模式有什么特点?


- 全局变量必须声明
全局变量不声明容易造成全局变量的污染

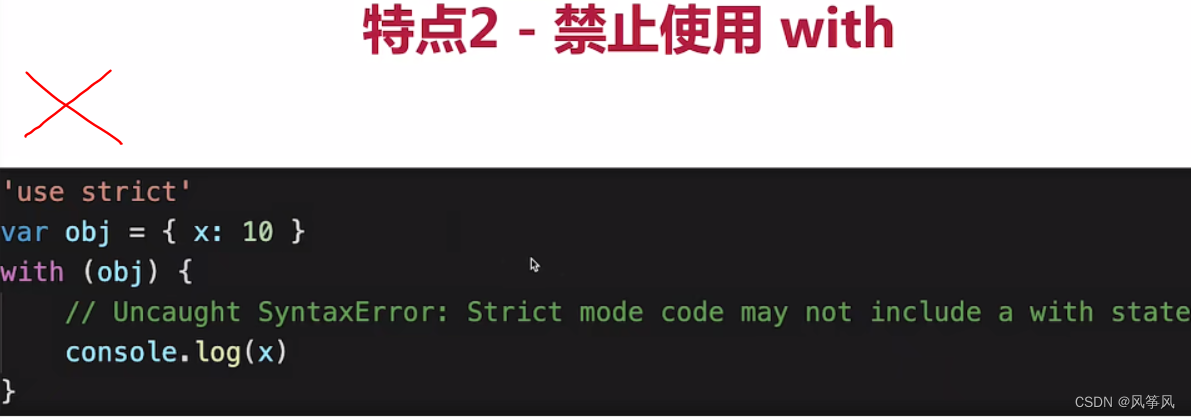
-
禁止使用with

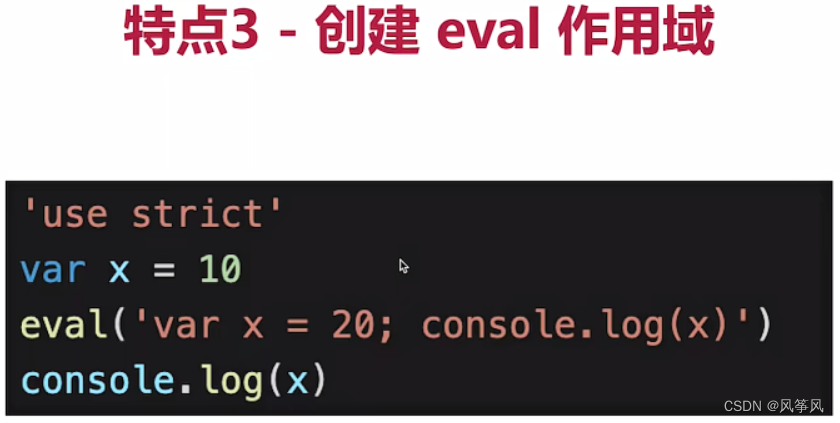
-
创建eval作用域

-
禁止this指向windows

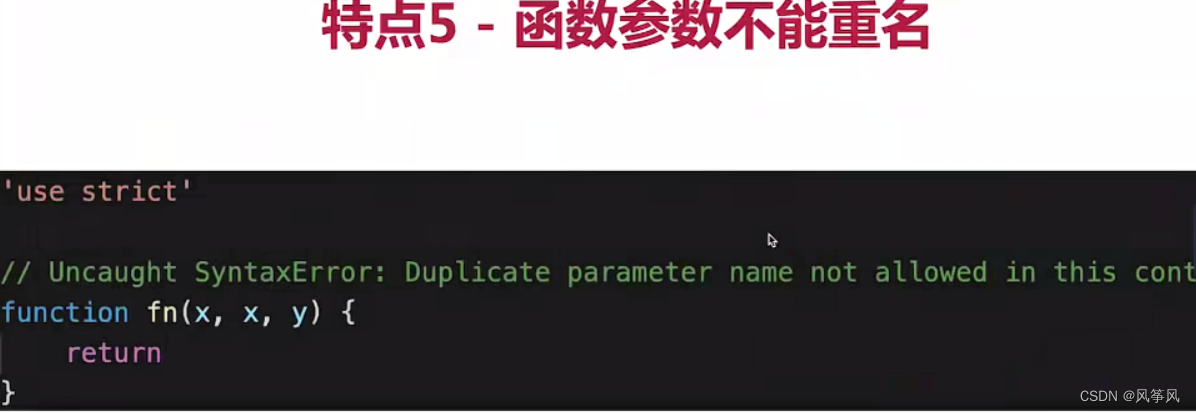
-
函数参数不能重名

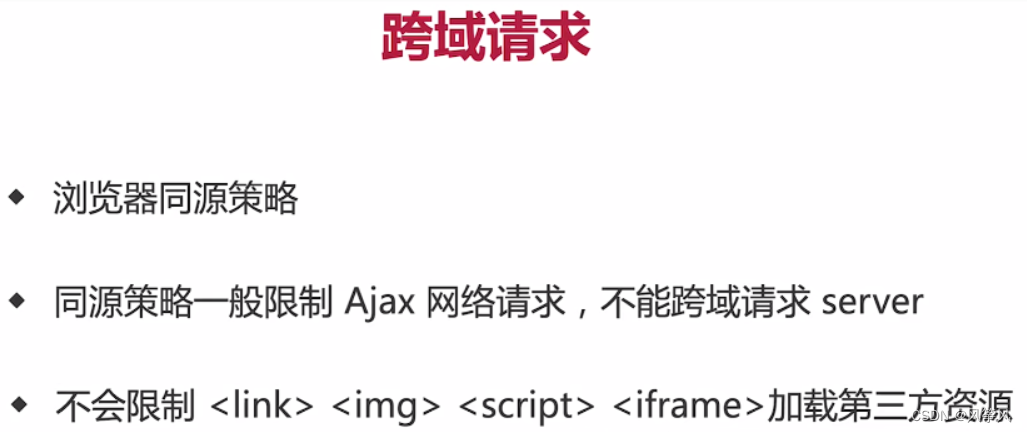
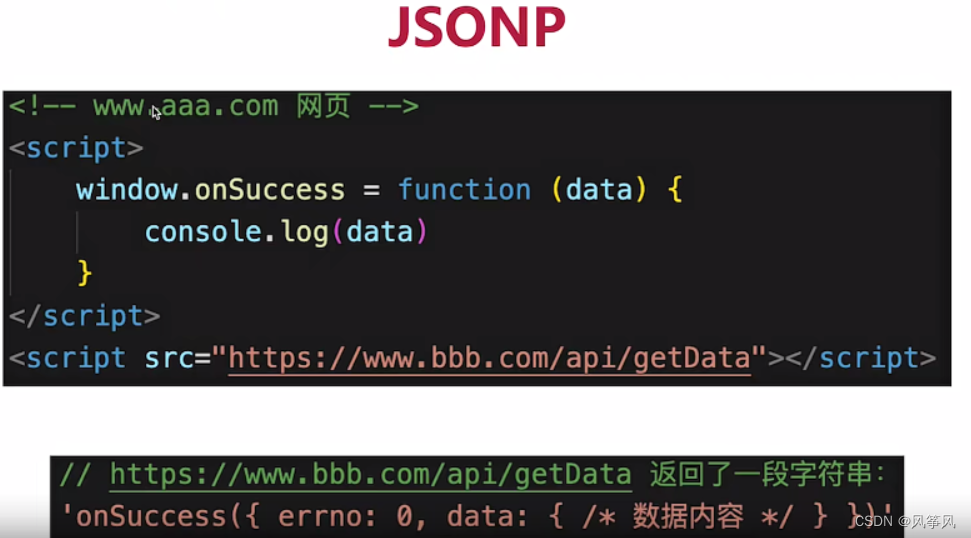
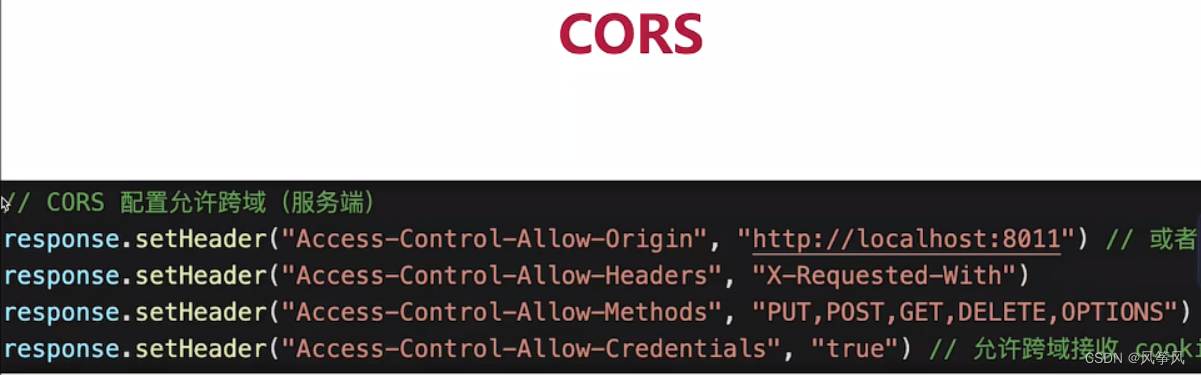
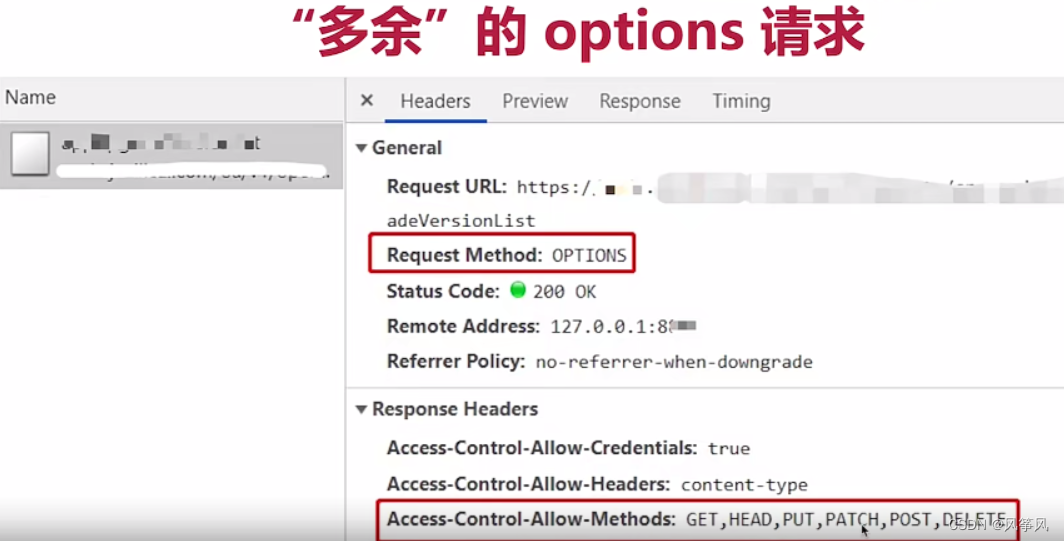
4.14 HTTP跨域时为何要发送options请求?




回答问题时先说跨域的背景,再说下面的答案