实现代码:
<template>
<div>
<el-slider style="padding: 10px 50px;" v-model="value" :marks="marks" :max="max" disabled>
</el-slider>
</div>
</template>
<script>
export default {
name: '',
components: {
},
props: [],
data() {
return {
marks: {
0: 'VIP1',
0.001: '0',
2: 'VIP2',
2.001: '2',
3: 'VIP3',
3.001: '3',
4: 'VIP4',
4.001: '4',
5: 'VIP5',
5.001: '5',
6: 'VIP6',
6.001: '6',
7: 'VIP7',
7.001: '7',
},
max: 4.001,
value: 4,
}
},
mounted() {
},
methods: {
},
}
</script>
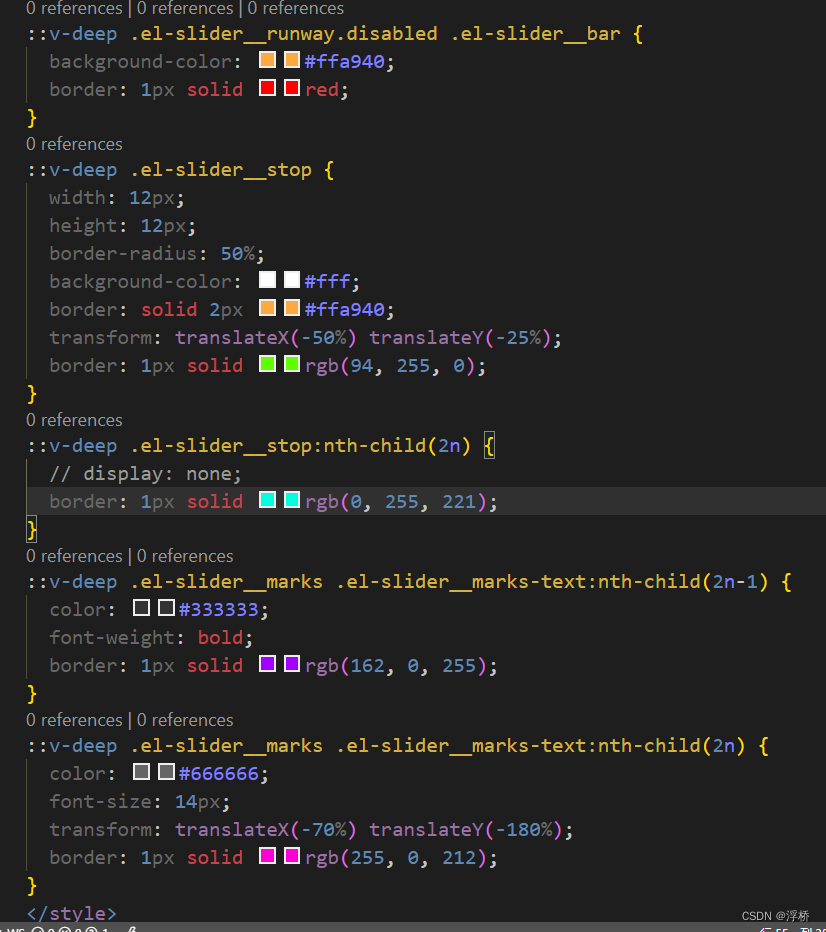
<style lang='scss' scoped>
::v-deep .el-slider__runway.disabled .el-slider__bar {
background-color: #ffa940;
}
::v-deep .el-slider__stop {
width: 12px;
height: 12px;
border-radius: 50%;
background-color: #fff;
border: solid 2px #ffa940;
transform: translateX(-50%) translateY(-25%);
}
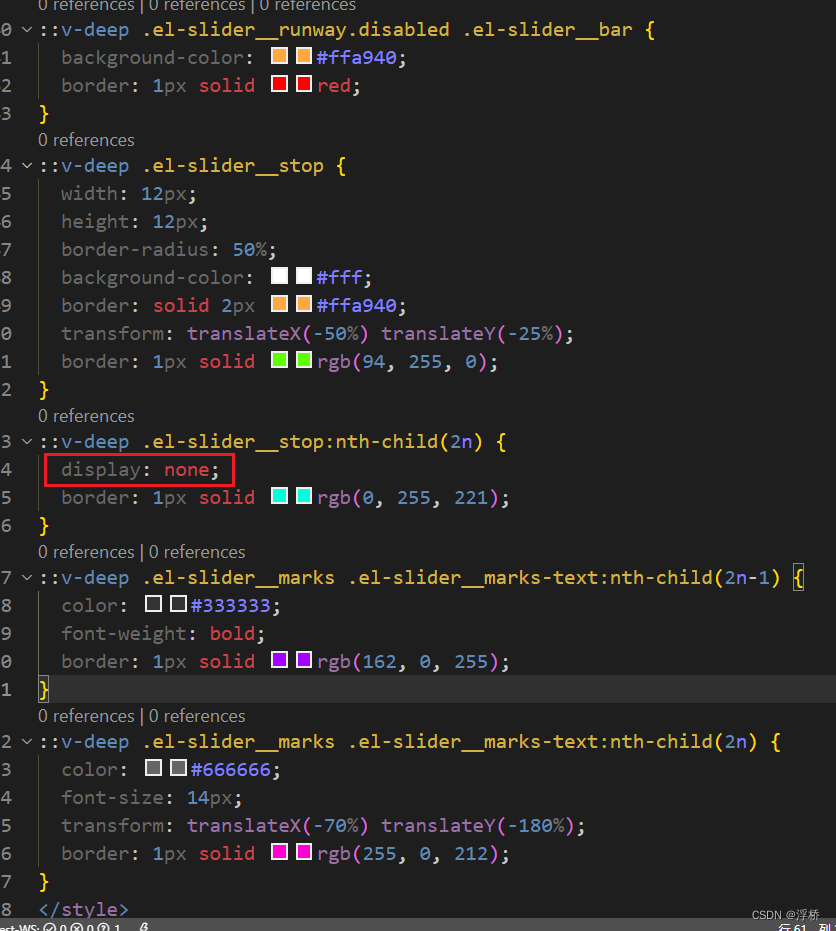
::v-deep .el-slider__stop:nth-child(2n) {
display: none;
}
::v-deep .el-slider__marks .el-slider__marks-text:nth-child(2n-1) {
color: #333333;
font-weight: bold;
}
::v-deep .el-slider__marks .el-slider__marks-text:nth-child(2n) {
color: #666666;
font-size: 14px;
transform: translateX(-70%) translateY(-180%);
}
</style>
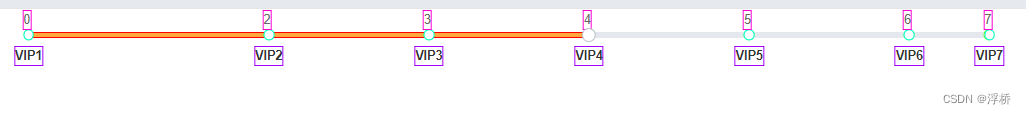
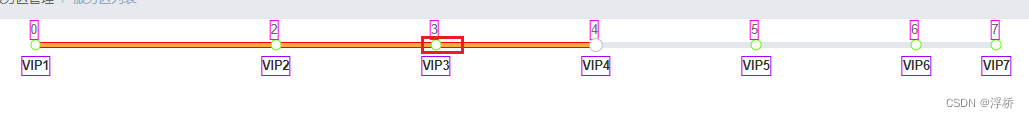
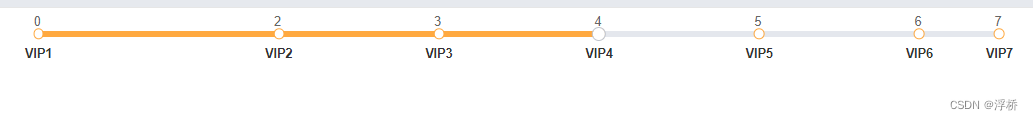
效果:

原理:设置7对数据,利用css样式调整布局,看起来就像是只有7个等级一样。