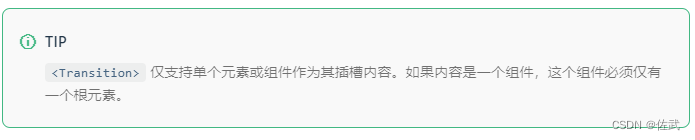
首先我们看看vue文档的这句话:
重点:单个组件 一个根元素

这里的根元素是包裹 注释节点 的,本人也是因为这个问题找了很久
vue3路由代码:(你以为只要注意这里就行了吗,no no no)
<router-view v-slot="{ Component, route }">
<template v-if="Component">
<Transition name="fade-transform" mode="out-in">
<KeepAlive>
<component :is="Component" :key="route.name"></component>
</KeepAlive>
</Transition>
</template>
</router-view>你还需要查找所有在component上显示的组件里的template下面是否有两个根节点:注释也算根节点