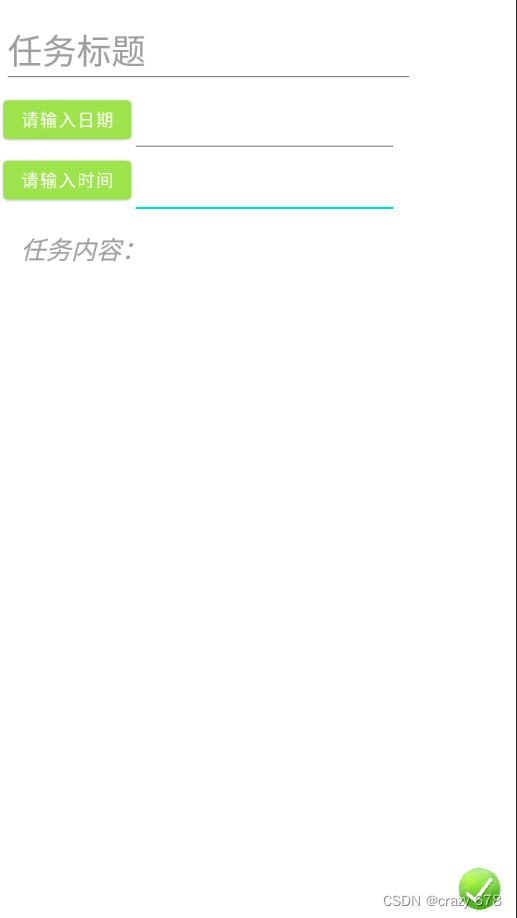
一,界面展示

二,界面代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".CreateActivity">
<EditText
android:id="@+id/create_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginTop="16dp"
android:ems="10"
android:hint="任务标题"
android:inputType="textPersonName"
android:textSize="28sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginTop="8dp"
android:text="请输入日期"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/create_title" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginTop="8dp"
android:text="请输入时间"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
<EditText
android:id="@+id/date1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintStart_toEndOf="@+id/button1"
app:layout_constraintTop_toBottomOf="@+id/create_title" />
<EditText
android:id="@+id/date2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintStart_toEndOf="@+id/button2"
app:layout_constraintTop_toBottomOf="@+id/date1" />
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/create_things"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
android:background="@null"
android:hint="任务内容:"
android:textIsSelectable="false"
android:textSize="20sp"
android:textStyle="italic"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/date2"
app:textInputLayoutFocusedRectEnabled="false" />
<ImageView
android:id="@+id/create_save"
android:layout_width="69dp"
android:layout_height="55dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/save" />
</androidx.constraintlayout.widget.ConstraintLayout>
三,CreateActivity代码(可自己命名Activity)
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Calendar;
public class CreateActivity extends AppCompatActivity {
private Button button1,button2;
private EditText date1,date2;
private DatePickerDialog dateDialog;
private TimePickerDialog timeDialog;
private int year, monthOfYear, dayOfMonth, hourOfDay, minute;
public void init(){
button1=(Button)findViewById(R.id.button1);
button2=(Button)findViewById(R.id.button2);
date1=(EditText) findViewById(R.id.date1);
date2=(EditText) findViewById(R.id.date2);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_create);
//设置为全屏模式
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
//ActionBar显示返回按钮
ActionBar actionBar = getSupportActionBar();
actionBar.hide();
init();
// 通过Calendar对象来获取年、月、日、时、分的信息
Calendar calendar = Calendar.getInstance();
year = calendar.get(calendar.YEAR);
monthOfYear = calendar.get(calendar.MONTH);
dayOfMonth = calendar.get(calendar.DAY_OF_MONTH);
hourOfDay = calendar.get(calendar.HOUR_OF_DAY);
minute = calendar.get(calendar.MINUTE);
/*
* 实例化DatePickerDialog
*/
dateDialog = new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker arg0, int year, int monthOfYear,
int dayOfMonth) {
// 把获取的日期显示在文本框内,月份从0开始计数,所以要加1
String text = year + "-" + (monthOfYear + 1) + "-" + dayOfMonth;
date1.setText(text);
}
}, year, monthOfYear, dayOfMonth);
/**
* 对日期选择器按钮设置监听事件
*/
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// 点击日期选择器按钮时显示出日期对话框
dateDialog.show();
}
});
/*
* 实例化TimePickerDialog
*/
timeDialog = new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
String text;
if(minute<10){
text = hourOfDay + ":0" + minute;
}
else{
text = hourOfDay + ":0" + minute;
}
date2.setText(text);
}
}, hourOfDay, minute, true); // 最后一个参数设置是否为24小时制
/**
* 对时间选择器按钮设置监听事件
*/
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// 点击时间选择器按钮时显示出时间对话框
timeDialog.show();
}
});
}
}
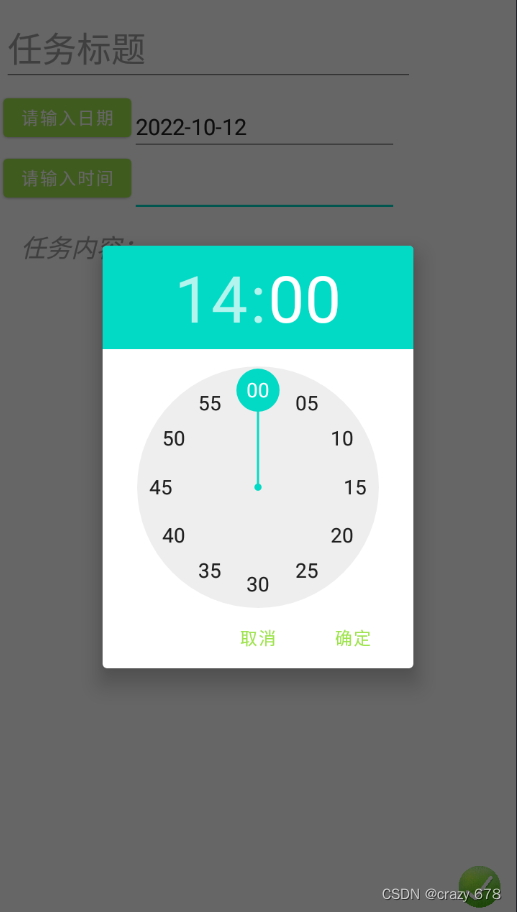
五,运行结果图展示
①日期选择

②时间选择

③效果图
