产品需求
页面顶部提示用户下载并使用 360 极速浏览器的极速模式,该提示可以手动关闭,兼容 IE8-IE11。
需求由来
项目网站不支持 IE11 及以下,有的人用低版本的浏览器打开页面显示错乱功能无法正常使用。
实现效果
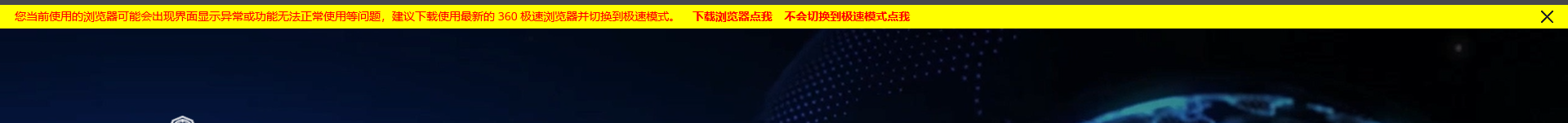
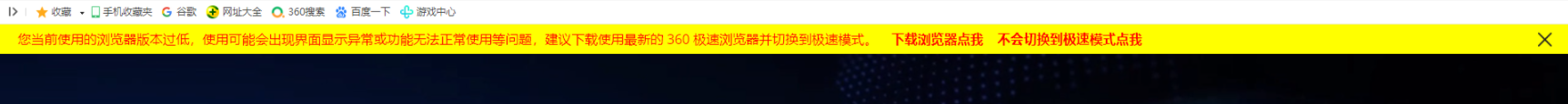
如果不是谷歌内核的浏览器则出现下载提示,如果是谷歌内核的浏览器但内核版本低于 86 的则出现下载提示,最终效果如下图:
不是谷歌内核的浏览器出现的提示

是谷歌内核的浏览器但内核版本低于
86出现的提示

源码
复制粘贴到
HTML中即可生效
<script type="text/javascript">
(function () {
var sys = {
};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/firefox\/([\d.]+)/)) ? sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? sys.opera = s[1] :
(s = ua.match(/rv:([\d.]+)/)) ? sys.ie = s[1] :
(s = ua.match(/msie ([\d.]+)/)) ? sys.ie = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? sys.safari = s[1] : 0;
var browser = "Unknown";d
var tip = document.createElement('div')
var closeBtn = document.createElement('img')
var contentHTML = '您当前使用的浏览器可能会出现界面显示异常或功能无法正常使用等问题,建议下载使用最新的 360 极速浏览器并切换到极速模式。';
var endHTML = ' <a href="../assets/360cse_13.0.2216.0.exe" target="_blank" style="cursor: pointer; color: red; font-weight: bold;">下载浏览器点我</a> <a href="../../views/speed-mode-tutorial.html" target="_blank" style="cursor: pointer; color: red; font-weight: bold;">不会切换到极速模式点我</a>'
var handleClickClose = function (event) {
document.body.removeChild(tip)
}
var startAppend = function () {
document.body.appendChild(tip)
tip.appendChild(closeBtn)
}
closeBtn.style.position = 'absolute'
closeBtn.style.right = '20px'
closeBtn.style.bottom = '7px'
closeBtn.style.cursor = 'pointer'
closeBtn.style.width = '15px'
closeBtn.style.height = '15px'
closeBtn.src = '../assets/images/icon-close.png'
closeBtn.alt = '关闭'
if (closeBtn.addEventListener) {
closeBtn.addEventListener('click', handleClickClose)
} else {
// IE8 及以下
closeBtn.attachEvent('onclick', handleClickClose)
}
tip.style.position = 'relative'
tip.style.backgroundColor = 'yellow'
tip.style.color = 'red'
tip.style.position = 'fixed'
tip.style.top = 0
tip.style.right = 0
tip.style.left = 0
tip.style.padding = '5px 20px'
tip.style.fontSize = '14px'
if (sys.ie) {
browser = "IE";
tip.innerHTML = contentHTML + endHTML
startAppend()
}
if (sys.firefox) {
browser = "Firefox";
tip.innerHTML = contentHTML + endHTML
startAppend()
}
if (sys.chrome) {
browser = "Chrome";
var getChromeVersion = function () {
var arr = navigator.userAgent.split(' ');
var chromeVersion = '';
for (var i = 0; i < arr.length; i++) {
if (/chrome/i.test(arr[i]))
chromeVersion = arr[i]
}
if (chromeVersion) {
return Number(chromeVersion.split('/')[1].split('.')[0]);
} else {
return false;
}
}
if (getChromeVersion()) {
var version = getChromeVersion();
// 如果 360 极速浏览器并切换到极速模式低于86版本
if (version < 86) {
tip.innerHTML = '您当前使用的浏览器版本过低,使用可能会出现界面显示异常或功能无法正常使用等问题,建议下载使用最新的 360 极速浏览器并切换到极速模式。' + endHTML
startAppend()
}
}
}
if (sys.opera) {
browser = "Opera";
tip.innerHTML = contentHTML + endHTML
startAppend()
}
if (sys.safari) {
browser = "Safari";
}
})()
</script>