后台使用的是若依系统,最近需要通过后台控制菜单、按钮权限;浅浅记录一下。
首先在后台系统设置好按钮权限字符等信息

创建文件夹store->permission.ts
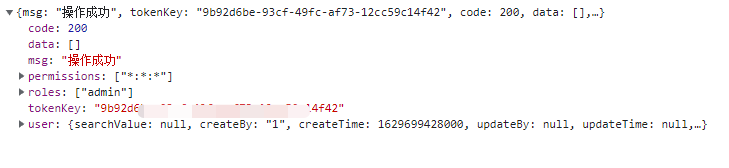
持久化存储后端返回的权限信息,这里只关注permissions
import { defineStore } from 'pinia'
export const permissionStore = defineStore('permission', {
state: (): {
userState: {
roles: []
permissions: []
tokenKey: ''
user: {}
}
} => {
return {
userState: {
roles: [],
permissions: [],
tokenKey: '',
user: {}
}
}
},
actions: {
setInfo(info: { permissions: []; roles: []; tokenKey: ''; user: {} }) {
this.userState.permissions = info.permissions
this.userState.roles = info.roles
this.userState.tokenKey = info.tokenKey
this.userState.user = info.user
},
getPermissions() {
return this.userState.permissions
}
},
persist: true
})在登录之后,获取登录信息,包括角色,权限字符等

//获取信息
getInfo().then((res) => {
const _permissionStore = permissionStore()
_permissionStore.setInfo({
permissions: res.permissions,
roles: res.roles,
tokenKey: res.tokenKey,
user: res.user
})
})main.ts自定义指令,为了方便全局使用
app.directive('permission', (el, binding, vnode) => {
const store = permissionStore()
// console.log('权限', store.getPermissions())
const { value } = binding
const all_permission = '*:*:*'
const permissions = store.getPermissions()
if (value && value instanceof Array && value.length > 0) {
const permissionFlag = value
const hasPermissions = permissions.some((permission) => {
return all_permission === permission || permissionFlag.includes(permission)
})
if (!hasPermissions) {
el.parentNode && el.parentNode.removeChild(el)
}
} else {
throw new Error(`请设置操作权限标签值`)
}
})
使用
v-permission="['system:user:add']"
其中system:user:add是菜单管理中设置的权限字符
<el-col :span="1.5">
<el-button
class="add_btn"
type="primary"
v-permission="['system:user:add']"
@click="createFrom"
>新增</el-button
>
</el-col>