在全国消防宣传月,不少企事业单位会举办消防安全知识竞赛。若想在短期内,进行消防安全知识的传播,那么答题无疑是有效方式之一。
因此我搭建了最新版的优质的消防安全知识答题活动小程序。提炼了典型的业务模型,它可以帮助你快速搭建各种形式的答题软件产品。相信不管你的需求是什么,本项目都能帮助到你。
答题活动小程序v3.0,基于微信原生小程序+云开发实现。主要包含六大功能模块页面,首页、答题页、结果页、活动规则页、答题记录页、排行榜页。 适用于交通安全答题、 消防安全知识宣传、 安全生产知识学习、网络安全知识竞赛、五四青年节答题活动、学法普法教育、有奖答题等应用场景。
功能结构
- 活动规则页
- 答题记录页
- 排行榜页
- 题库随机抽题
- 查询历史成绩
- 微信授权登录
- 获取微信头像和昵称等
- 首页、答题页、结果页
- 实现页面间跳转功能
- 实现转发分享答题成绩功能
- 实现用云开发实现查询题库功能
- 实现动态题目数据绑定
- 答题交互逻辑
- 切换下一题
- 提交答卷保存到云数据库集合
- 系统自动判分
- 答题结果页从云数据库查询答题成绩
- 注册登录页
- 题库学习
- 支持单选、判断题型
- 错题集
- 查看所有用户的答题记录-管理员
- 查看用户的答题成绩以及答题情况-管理员
- 后台数据监控-管理员
- 后台管理-管理员
效果一览
“防火安全知识专项学习与竞答”






v3.0全新拓展升级:
1)升级功能:
- 排行榜页排名机制,优化为取个人最佳成绩进行排名√
- 答题页、结果页界面,增加展示微信头像和昵称栏目√
- 由仅支持单选,升级为支持单选、判断、多选题型 √
- 各界面及功能一些小优化√
2)拓展功能:
- 注册登录页 √
- 题库学习 √
- 错题集 √
- 查看所有用户的答题记录-管理员 √
- 查看用户的答题成绩以及答题情况-管理员 √
- 后台题库管理系统-管理员 √
- 题目增删查改-管理员 √
功能详情
首页

注册登录页

活动规则

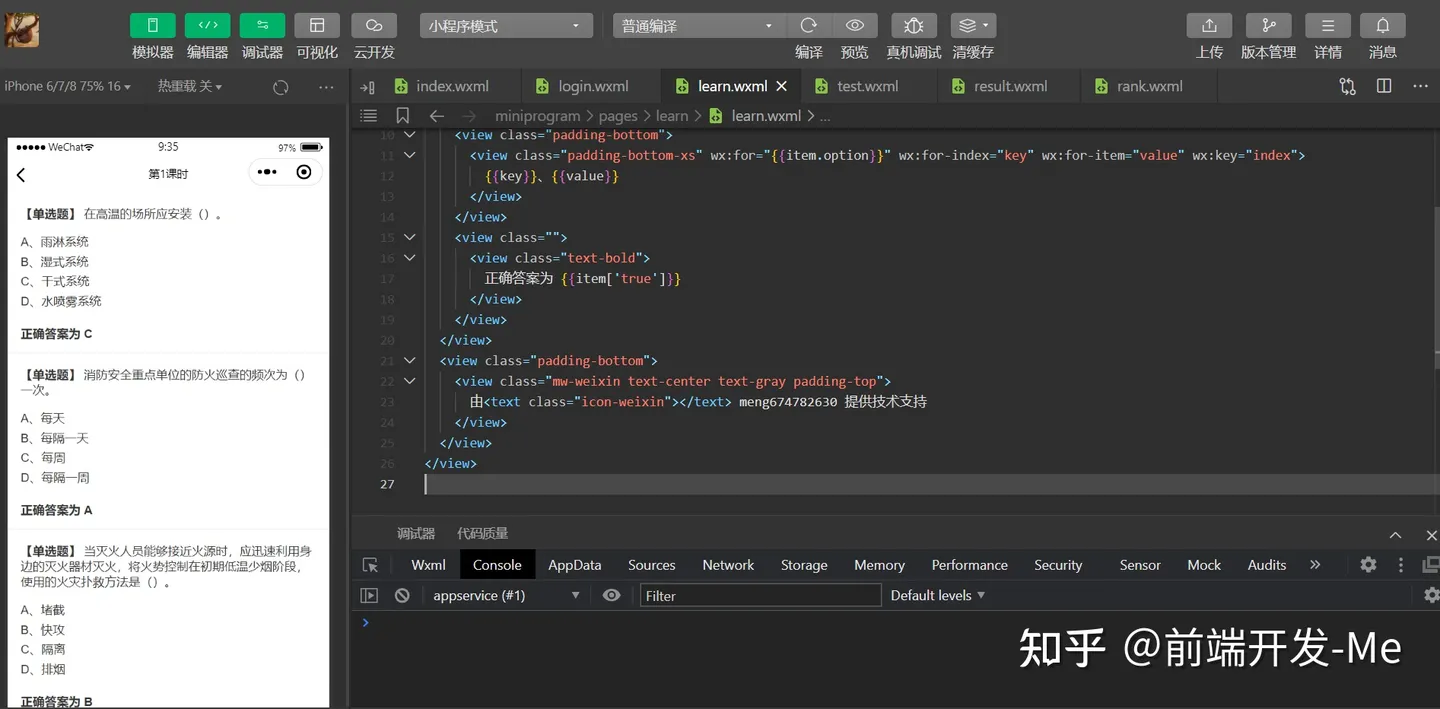
题库学习

答题页

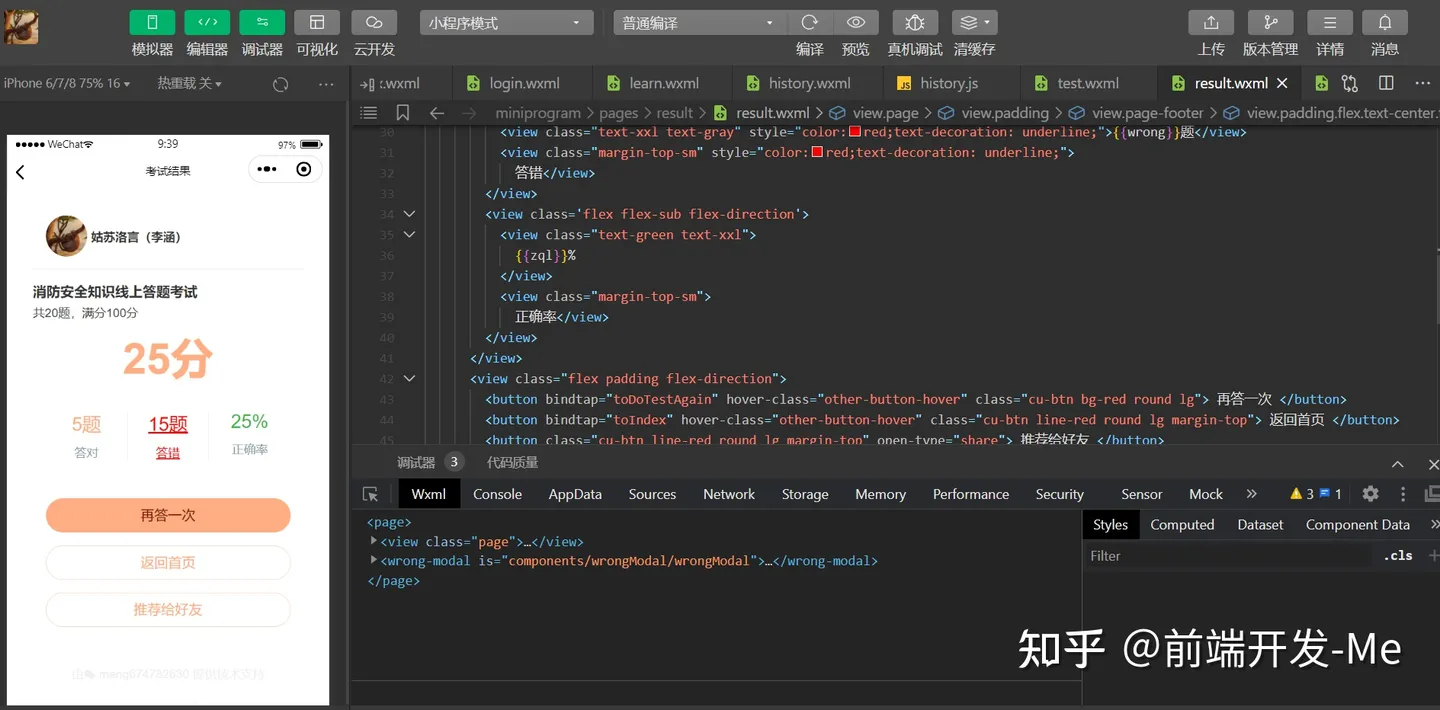
答题结果页

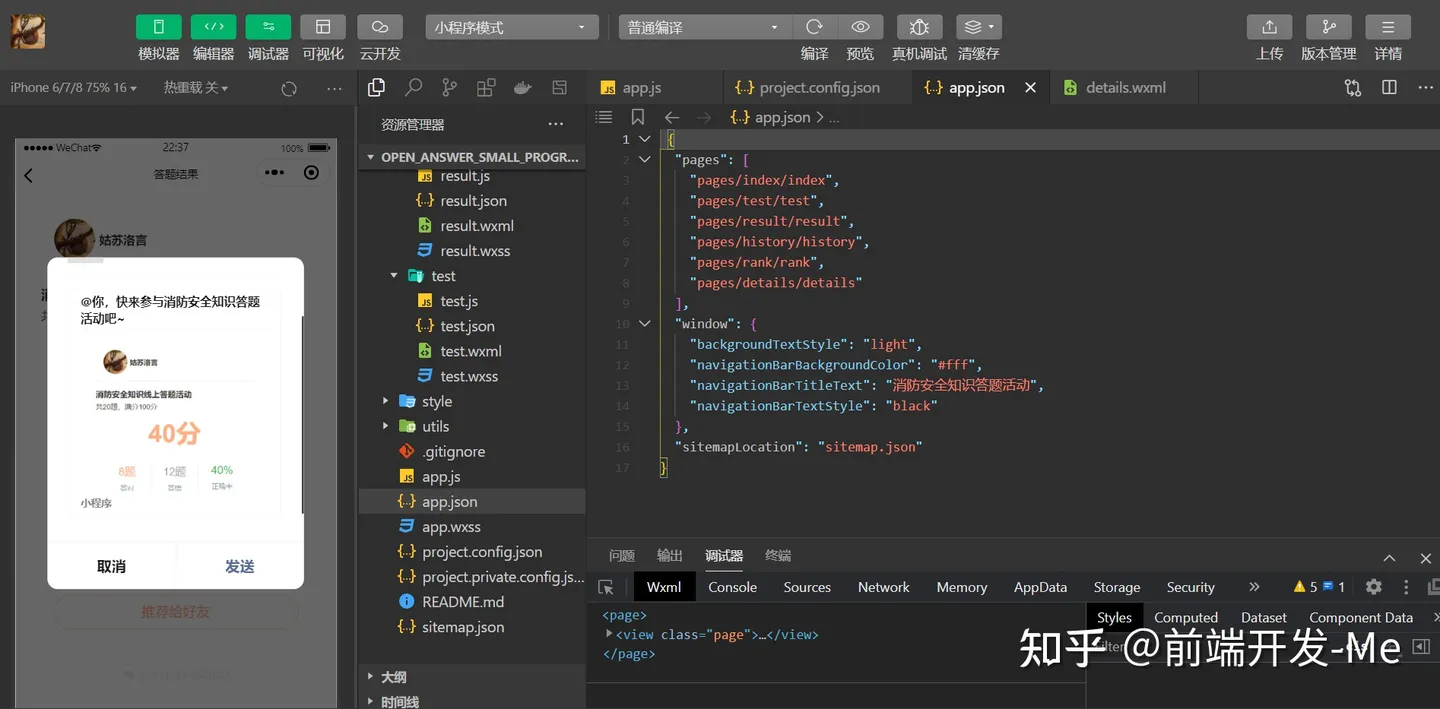
晒成绩

错题集

答题记录页

排行榜

查看所有用户的答题记录-管理员

查看其他用户的答题成绩以及答题情况-管理员


题库管理(新增、查看、搜索、编辑、删除、导入、导出)-管理员
题库列表

条件筛选

关键词搜索

新增题目

编辑题目

关键代码解读
实现页面间跳转功能
官方提供了5种路由的API,分别是:
1、wx.switchTab(Object object),跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面;
2、wx.reLaunch(Object object),关闭所有页面,打开到应用内的某个页面;
3、wx.redirectTo(Object object),关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面;
4、wx.navigateTo(Object object),保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用wx.navigateBack可以返回到原页面。小程序中页面栈最多十层;
5、wx.navigateBack(Object object),关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages获取当前的页面栈,决定需要返回几层。
首页的.wxml
<view catchtap="goToTest">
<button class='cu-btn bg-red round block lg'>开始答题</button>
</view>首页的.js
goToTest: function() {
wx.navigateTo({
url: '../test/test'
})
},实现转发分享答题成绩功能
在.js文件配置
Page({
onShareAppMessage(res) {
return {
title: '@你,快来参与消防安全知识答题活动吧~'
}
},
})用云开发实现查询题库功能
在小程序端调用数据库的方式很简单,我们可以把下面的代码写到一个事件处理函数里,然后直接在页面的生命周期函数里面执行。
其实概括起来,就三步走:
1)先使用 wx.cloud.database()获取数据库的引用(相当于连接数据库);
2)再使用 db.collection()获取集合的引用;
3)再通过 Collection.get 来获取集合里的记录。
// 连接云数据库
const db = wx.cloud.database();
// 获取集合的引用
const activityQuestion = db.collection('activityQuestion');
// 数据库操作符
const _ = db.command;
Page({
/**
* 页面的初始数据
*/
data: {
questionList: [], // 题目列表
index: 0 // 当前题目索引
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 获取题库-函数执行
this.getQuestionList()
},
// 获取题库-函数定义
getQuestionList() {
// 显示 loading 提示框
wx.showLoading({
title: '拼命加载中'
});
// 构建查询条件
activityQuestion.where({
// 指定查询条件,返回带新查询条件的新的集合引用
true: _.exists(true)
})
.get()
.then(res => {
// 获取集合数据,或获取根据查询条件筛选后的集合数据。
console.log('[云数据库] [activityQuestion] 查询成功')
console.log(res.data)
let data = res.data || [];
// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示
this.setData({
questionList:data,
index: 0
});
// 隐藏 loading 提示框
wx.hideLoading();
})
}
})提交答卷成绩到云数据库保存
// 提交答卷
addExamRecord(){
wx.showLoading({
title: '提交答卷中'
});
let examResult = {
wrongList: this.data.wrongList,
wrong: this.data.wrong,
wrongListSort: this.data.wrongListSort,
chooseValue: this.data.chooseValue,
totalScore: this.data.totalScore
};
activityRecord.add({
data: {
...examResult,
createDate: db.serverDate()
}
}).then(res => {
// 跳转到答题结果页,查看成绩
wx.redirectTo({
url: '../results/results'
});
wx.hideLoading();
})
}在结果页中实现从云数据库查询成绩
这里使用Collection.doc(id: string),获取集合中指定记录的引用。方法接受一个 id 参数,指定需引用的记录的 _id。
activityRecord
.doc(id)
.get()
.then(res => {
let examResult = res.data;
let { wrong, totalScore } = examResult;
this.setData({
totalScore,
wrong,
zql: (20-wrong)/20*100
})
})用云开发的聚合能力实现从题库中随机出题功能
// 获取题库-函数定义
getQuestionList() {
// 数据库集合的聚合操作实例
activityQuestion
.aggregate()
.match({ //类似于where,对记录进行筛选
true: _.exists(true)
})
.sample({
size: 20
})
.end()
.then(res => {
// 在控制台打印数据
console.log(res.list)
let data = res.list || [];
// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示
this.setData({
questionList:data
});
})
}排行榜页面实现答题成绩排名
按答题成绩totalScore字段进行排降序(totalScore越大越靠前)
getRankList() {
// 数据库集合的聚合操作实例
activityScore
.where({
_openid: _.exists(true)
})
.orderBy('totalScore', 'desc')
.get()
.then(res => {
// 获取集合数据,或获取根据查询条件筛选后的集合数据。
console.log('[云数据库] [排行榜] 查询成功')
console.log(res.data)
let data = res.data || [];
// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示
this.setData({
rankList:data
});
})
}
项目介绍
消防安全知识答题活动小程序v3.0,基于云开发的答题活动小程序。
本项目技术栈基于 ES2015+、WXML、WXSS、JavaScript 、微信原生 API和云开发,所有的请求数据都使用云数据库的小程序端SDK进行查询,提前了解和学习这些知识会对使用本项目有很大的帮助。
软件架构
- 微信原生小程序
- 后端云开发(数据库、云函数、存储)
- CMS后台管理系统
部署教程一览
分步详细图文教程,以及提供示例数据、数据模型。
1. 下载开发者工具;
2. 导入小程序项目;
3. 创建云开发环境;
4. 数据库配置;
5. 部署云函数;
6. 配置环境;
7. 运行发布;
8. 搭建CMS;
注册小程序
你需要在本地安装微信开发者工具。
你还需要先注册一个小程序,拿到AppID。后续依赖该小程序的AppId进行配置、运行部署和上线等一系列的工作。
配置部署
1、导入项目
导入项目-填写AppId-选择“云开发”;
2、创建并配置数据库
开通云开发-创建环境-依次创建数据库集合,并配置对应的数据权限;
activityQuestion集合
给activityQuestion集合录入题目,题目数据结构如下:

具体操作、配置以及示例数据等及其他集合此处省略,详细请查看【基于云开发的答题活动小程序v3.0-运行部署帮助文档】。
3、部署云函数
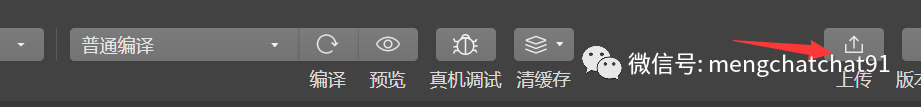
右击云函数,然后选择上传并部署。
具体操作步骤此处省略,详细请查看【基于云开发的答题活动小程序v3.0-运行部署帮助文档】。
4、配置环境env
在云开发控制台,复制环境ID;

在app.js的env里面,进行粘贴并保存;

5、运行
模拟器或真机预览,进行测试。
6、发布

上传-提交审核-待审核通过就能点击发布了。上线后,可以将答题小程序发给其他人进行答题了。
注意事项此处省略,详细请查看【基于云开发的答题活动小程序v3.0-运行部署帮助文档】。
CMS搭建
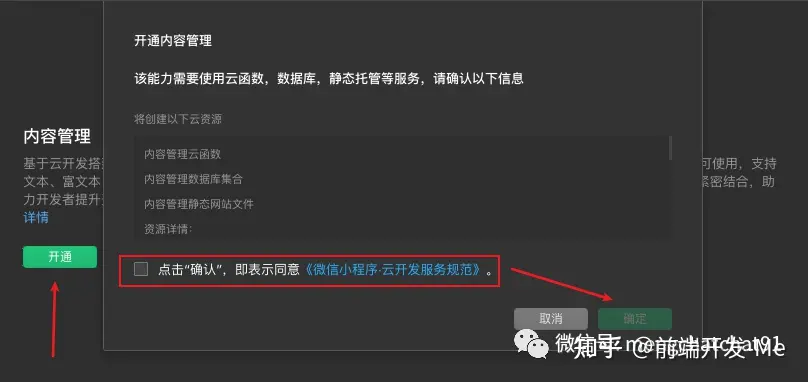
1、在答题小程序的云开发控制台,点击「更多」-「内容管理」;
2、开通,勾选同意协议后,点击确定;

3、账号密码。填写管理员账号及密码用于登录内容管理服务平台,点击「确定」完成开通。

4、开通完成后,内容管理当前页面可看到内容管理的入口链接和相关信息。点击访问地址,即可在弹出的浏览器窗口中进行内容管理的相关配置。

5、登录答题系统内容管理后台
云开发控制台-更多-内容管理页面中,点击「访问地址」即可进入知识竞赛小程序的内容管理界面。
打开内容管理( CMS )后,需使用账密登录,账号密码为开通时设置的管理员账号和密码。

注意:内容管理平台独立于云控制台进行内容和权限管理的,访问地址也可在浏览器中收藏后续直接访问即可,不需再从云开发控制台进入。
6、创建项目
在开始管理内容数据前,需创建一个项目。内容管理使用项目划分不同类的内容,便于区分内容数据用途,进行权限管理。
首先,我们需要点击新建项目下方的创建新项目按钮,创建一个名为知识竞答小程序,Id 为zsjdxcx的项目。

创建完项目后,点击项目卡片,进入项目的管理页面,我们会看到项目的欢迎页面。

7、导入模型

数据模型此处省略,详细请查看【基于云开发的答题活动小程序v3.0-运行部署帮助文档】。
管理内容
在题库内容列表页,我们可以对已有的题库内容进行管理,如编辑、删除题目,导入新的题目数据等。

新建内容
在创建完题库的内容模型后,我们可以点击“内容集合”下的题库菜单,开始管理数据库中的题目数据。我们可以点击新建按钮,添加一个新的题目。

如下所示,填完表单后,点击创建后,即可生成一条新的题目数据。

线上知识竞赛



小程序教程

