人工智能在机器和计算机控制的机器人中模拟人类智能过程。这允许计算机系统执行繁重的任务,帮助人类专注于更重要的事情。因此,多年来,工作场所对 AI 集成的需求不断增加。
同样,人工智能正迅速成为设计行业的一部分。在平面设计中,人工智能有助于优化工作流程、增强创意资产并分析客户偏好。AI 图形设计工具经过训练,可以确定您需要的视觉资产,并通过单击即可提供。这对营销人员来说是一个胜利,他们不需要设计背景来创建可提升品牌参与度的视觉效果。
赞奇云工作站为各位设计师们推荐12款ai作图工具,让你轻松高效设计
1、Jasper.ai
Jasper.ai 是一种 AI 艺术生成器,可以根据用户提示在几秒钟内创建独特的图像和照片。它提供免版税商业用途、无水印和无限世代的高分辨率 2k 图像。Jasper.ai 受到用户的高度评价,他们发现它比搜索库存图像或自己创建图像更快、更容易使用。Jasper.ai 还提供了一个人工智能写作工具,可以生成内容并改进写作。
Jasper.ai 的起价为每位用户每月 24 美元,并提供 5 天免费试用,并为企业提供定制计划。用户在试用期间最多可以免费生成 200 张图像。生成的图像可以不受限制地商业使用,用户拥有商业版权。

Jasper.ai 收到了用户的积极评价,他们发现它有助于创建内容和改进他们的设计过程。生成的图像因其质量而受到高度评价和赞扬。Jasper.ai 的常见问题解答涵盖定价、图像所有权、商业版权、图像生成偏差以及退款和取消政策等主题。允许用户在他们的网站/博客上发布人工智能生成的图像,并有权将这些图像用于商业目的。但是,这些图像不是用户独有的,其他人也可以使用。
2、Designs.ai
Designs.ai 是一种基于在线的设计软件,它使所有人都可以访问设计。它承诺可以帮助您在不到两分钟的时间内创建您的营销组合,即使您没有设计背景。此外,它的智能编辑器和向导工具可以节省您为营销内容集思广益设计理念的时间。

借助 Designs.ai,您可以创建徽标、图形、视频、模型和演讲。您可以从包含 20,000 多个模板和 10,000 个图标的库中进行选择。该平台还使用 AI 生成数千种设计变体和数百万种设计资产。您只需输入您的品牌信息和偏好即可创建徽标和设计模板。
3、Adobe Sensei
Adobe Sensei 使用人工智能和机器学习来增强创意资产、加快业务运营并加深营销洞察力。Adobe 于 2016 年推出了该应用程序,旨在让企业工作得更快、更智能。这有助于设计师专注于更重要的事情,例如构思、创造和与客户互动。

Adobe Sensei 使图像易于发现,并让您创建可自动调整以适应屏幕尺寸和分辨率的高质量图形。除了简化工作流程外,Adobe Sensei 还可以帮助您做出更好的营销设计决策。其性能预测功能可预测您未来的性能并帮助您优化您的活动策略。
4、Uizard
Uizard 于 2017 年开始作为机器学习研究项目。如今,人工智能驱动的原型制作工具拥有超过400,000 名用户,每周有超过8,000 个用户创建的项目。它的目标是通过帮助设计师和非设计师创建观众可以与之互动的数字产品来实现设计自由化。

使用 Uizard,您可以在几秒钟内专业地设计网站、桌面界面以及 Web 和移动应用程序。它会自动将您扫描的手绘草图转换为原型并将其应用到您的项目中。此外,Uizard 的预制设计模板和拖放组件允许您快速编辑您的设计。
5、Fronty
Fronty 是一种基于 AI 的工具,可根据用户上传的图像创建源代码。它提供了一种创建网站的新方法。人工智能图形设计工具拥有超过二十年的前端经验,目前使用 11 种技术产品和服务,包括 HTML5 和 Google Analytics。

Fronty 根据您的草稿生成 HTML CSS 代码。只需上传您的网页设计图片。AI 识别图像的不同元素,然后自动生成您的 HTML/CSS 代码。您还可以使用其在线用户界面 (UI) 编辑器来修改您的网页。Fronty 以其干净、速度优化和可访问的代码而自豪。
6、Khroma
多学科设计师乔治黑斯廷斯在意识到没有任何工具可以让他轻松浏览和比较颜色组合时,着手创建 Khroma。Khroma 是一种基于 AI 的颜色组合生成器,它从您选择的颜色和互联网上数千种人造调色板中提取。

要生成个性化的颜色组合列表,您必须先在 Khroma 网站上选择 50 种颜色。您可以将它们视为渐变、调色板、排版和图像。您还可以发现和搜索新的组合,以及建立您的收藏。此外,您可以上传自己的自定义图像并测试其颜色。
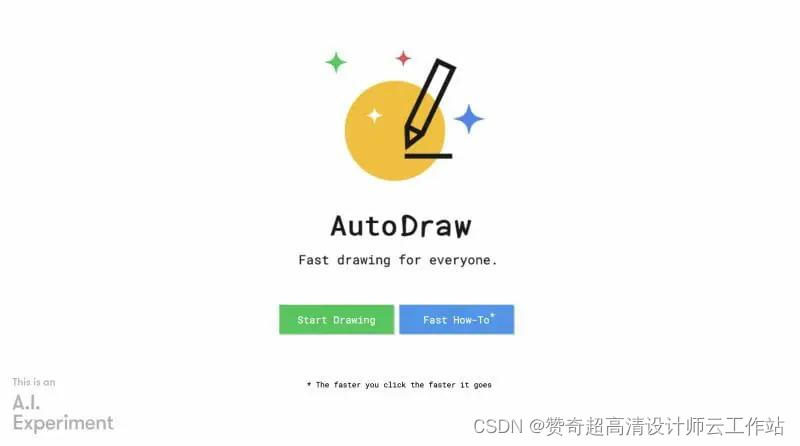
7、AutoDraw
AutoDraw 是一种基于 Web 的人工智能绘图工具。它由 Google Creative Lab 的 Dan Motzenbecker 和 Kyle Phillips 创建,旨在让每个人都能轻松享受绘画。它通过将机器学习与来自不同艺术家的绘画相结合,帮助您快速绘制和完善您的作品。

只需在 AutoDraw 上涂鸦。然后它的建议工具会尝试猜测你在画什么。然后它将提供由不同艺术家和设计师创建的绘图建议,使您的作品看起来更好。您可以将您的作品下载为 PNG 文件,并通过任何设备在社交媒体上分享。一些设计也可供您下载。
8、Deep Art Effects
Deep Art Effects 是一种基于 AI 的图像处理工具,只需单击一下,即可将您的设计变成艺术品。这款图形设计软件拥有超过120 种艺术风格,在全球拥有超过 200 万用户和 2 亿件创作的艺术品。它的一些合作伙伴包括三星、华为和 Globus。

Deep Art Effects 不仅可以学习不同的艺术风格,还可以完善您的图像。您可以只编辑图像的背景或前景,创建您自己的艺术风格,以任何分辨率渲染图像,并使用您最喜欢的艺术家的风格进行设计。您甚至可以使用软件的应用程序编程接口 (API) 将滤镜和图像技术集成到您的应用程序中。
9、Let's Enhance
Let's Enhance 是一种图像增强器和升级器。它成立于 2017 年,旨在应对用户创建图像的挑战。虽然许多品牌希望最大限度地提高用户生成的内容 (UGC),但其中大部分是由普通人在手机上拍摄的。在线上传时,这些图片会因其尺寸而压缩和像素化。

得益于 Let's Enhance 的尖端图像处理算法,您可以在不影响图像质量的情况下将图像放大多达 16 倍。您可以一键清理图像、调整徽标大小以及调整色调和颜色。您可以从任何在线平台完成所有这些操作。这款面向平面设计师的 AI 工具还允许您一次处理多达 20 种视觉资产,从而加快您的工作流程。
10、remove.bg
无论您是一次处理 50 还是 1,000 张图像,remove.bg 都可以自动删除每张照片的背景,只需拖放即可。它甚至可以处理具有挑战性的边缘,让您的照片看起来更专业。来自 200 多个国家/地区的 28,000 多名客户正在使用该应用程序。它的一些客户包括 AT&T Sportsnet、Canva 和三星。

除了删除照片中的背景,remove.bg 还可以让您在几秒钟内编辑您的作品,以便您可以随时随地创建高效的视觉效果。您甚至可以使用其设计模板替换背景图像并创建具有专业外观的产品照片。此外,该软件与 Photoshop 完全集成,可以加快您的工作进程。
11、Sketch2Code
Microsoft 的 Sketch2Code 将您的手绘设计转换为 HTML 原型。这家科技巨头创建了该应用程序,以授权品牌和开发人员最大限度地发挥 AI 的作用。它解决了手动绘制线框或应用程序设计并将其发送给可以基于此创建 HTML 代码的专业人员的耗时过程。

Sketch2Code 使用 AI 来检测您的设计模式、破译书面文本并理解结构。您可以使用自己的设计上传或从图库中选择图像。AI 将识别图像中的元素并将您的作品转换为代码库,您甚至可以自定义它们的预设以满足您的需要。
12、Movavi
Movavi 是一家软件巨头,擅长为各种平台(如 Windows、Mac 和移动设备)制作多媒体工具和应用程序。在他们的创新作品中,Movavi Photo Editor 是一款最先进的、注入 AI 的照片编辑软件,专为专业知识的各个阶段而设计。其用户友好的界面和智能功能使您能够毫不费力地制作出令人叹为观止的视觉效果。

AI Auto Enhance 功能可快速微调颜色和对比度,而 Precise Object Removal 工具可毫不费力地从您的照片中去除不需要的元素,让它们看起来原始且未受影响。AI 放大复选框彻底改变了图像大小调整,确保您的照片保持其原始质量,即使它们的尺寸增加。另一个人工智能驱动的工具是自动校正滑块,它可以直观地调整曝光、高光、阴影、亮度和对比度。Denoise Slider 可消除数字噪音,让您的照片看起来更精美、更专业。
赞奇云工作站助力AI作图高效设计,一键上云
AI设计工具虽然为设计行业带来诸多便利节省了很多设计师的时间提高了工作效率,但是现在的ai生成作图都对电脑配置要求很高,如果本地电脑带不动,再好用的工具也用不了,这时候设计师和设计公司都选择赞奇云工作站,助力高效设计,一键申请即可获得高配云电脑,轻松运行ai软件。
赞奇云工作站(www.zanqicloud.com)能整合打通设计者前端生态应用和设计业务全流程,全面调用云计算资源运用于AI(人工智能)的应用场景。高性能算力机器按需使用,灵活租赁,稳定性强。基于域控的安全策略,还可以免受病毒攻击,并且提供自动多副本可靠性机制。