要使用npm方式新建项目或者安装插件,有一个前提:
必须安装nodejs,可以通过官网Download | Node.js下载安装,不过因为是外网所以下载速度比较慢,这里提供我已经下载好的文件:
链接:https://pan.baidu.com/s/15z48Tl58mK8g4991vJXpBA
提取码:zd8f
nodejs的安装步骤这里就不赘述了,默认安装即可
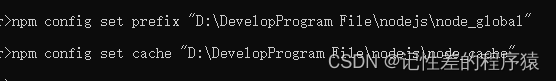
安装完成后,配置 npm 在安装全局模块时的路径和缓存 cache 的路径。在自己喜欢的目录下,分别新建文件夹 node_global 和 node_cache 来分别代表 安装全局所有工具的安装目录 和 缓存 cache 的文件夹,并在 CMD 中输入以下命令来配置这两个文件夹:

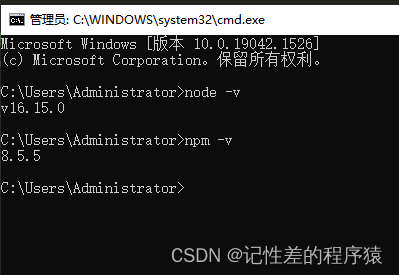
配置完成后,CMD中检查是否安装成功:

这样就可以了,接下来就可以通过npm方式新建项目或者安装扩展组件了,接下来举个例子:
通过npm方式安装uni-ui组件:
- 进入项目目录,点击shift+右键,选择“在此处打开powerShell窗口”
- 在打开的power Shell窗口中执行: npm init -y
- 安装uni-ui:npm install @dcloudio/uni-ui
- 在script中引用组件:
import {uniBadge} from '@dcloudio/uni-ui' export default { components: uniBadge } - 在template中使用组件
<uni-badge text = "1"></uni-badge>
OK,到此结束!