前言
这个静态网站是当初自学HTML的时候制作的第一个网站,是以2022年虎年除夕为主题的,一共有五个页面(首页、习俗、年货、旅游、电影)。主要目的是用来学习相关的HTML知识和巩固一些基本的概念,废话不多说,我们直接进入正题吧!
效果展示
每个页面都有一个图标(例如“嗷嗷过虎年”和年货页面的“福”字帖)可用来跳转至首页,并在首页可选择(电影、习俗、景点、年货)任意一个页面进入,也就是说首页充当一个中转站的功能。并且每个页面都可跳转至中转站然后选择自己想要进入的页面。

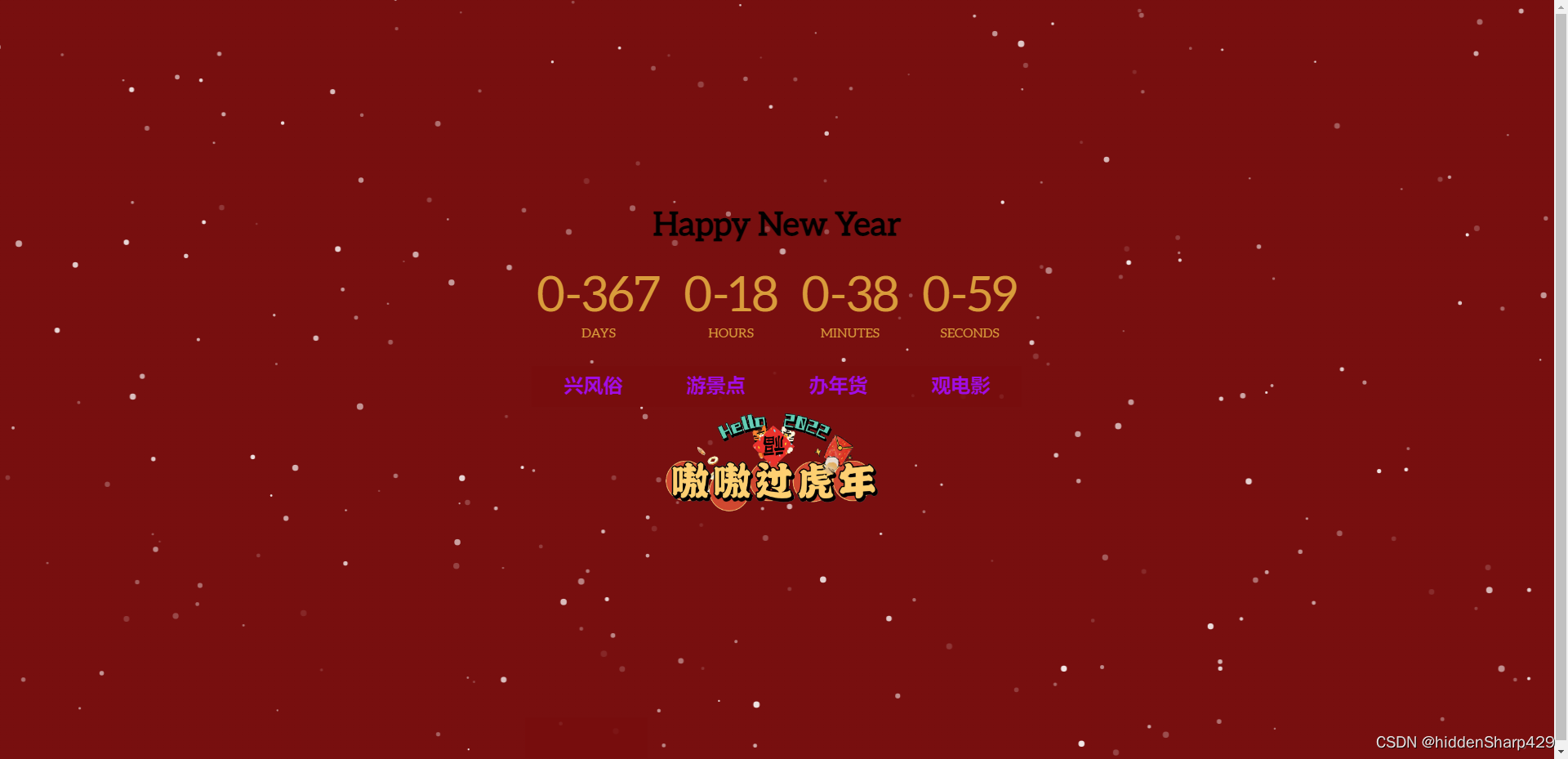
图注:2022虎年首页效果图,雪花会随机掉落,正中间有距离2022的倒计时

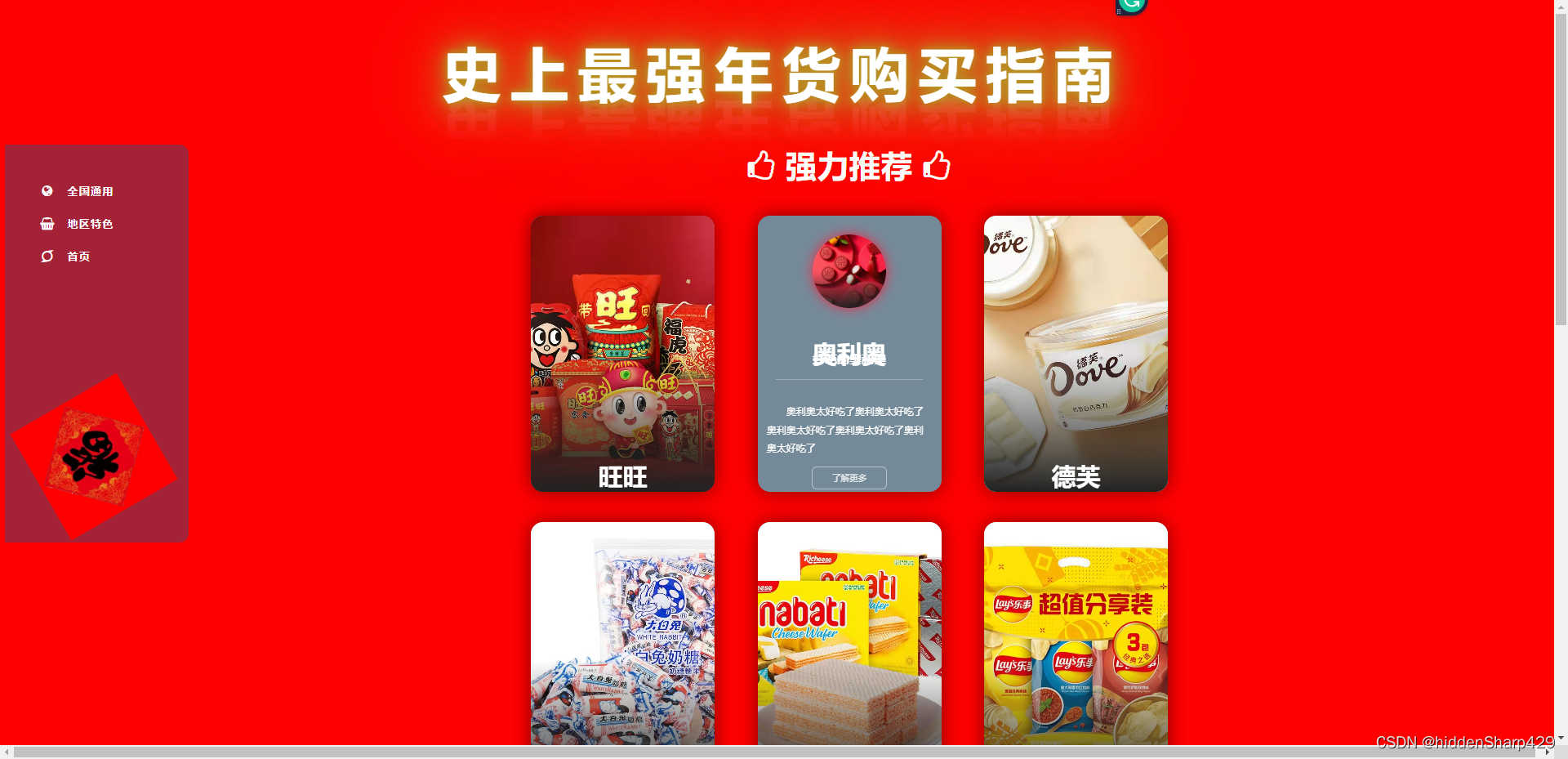
图注:2022虎年年货介绍网页效果图,介绍各地的年货购买的攻略

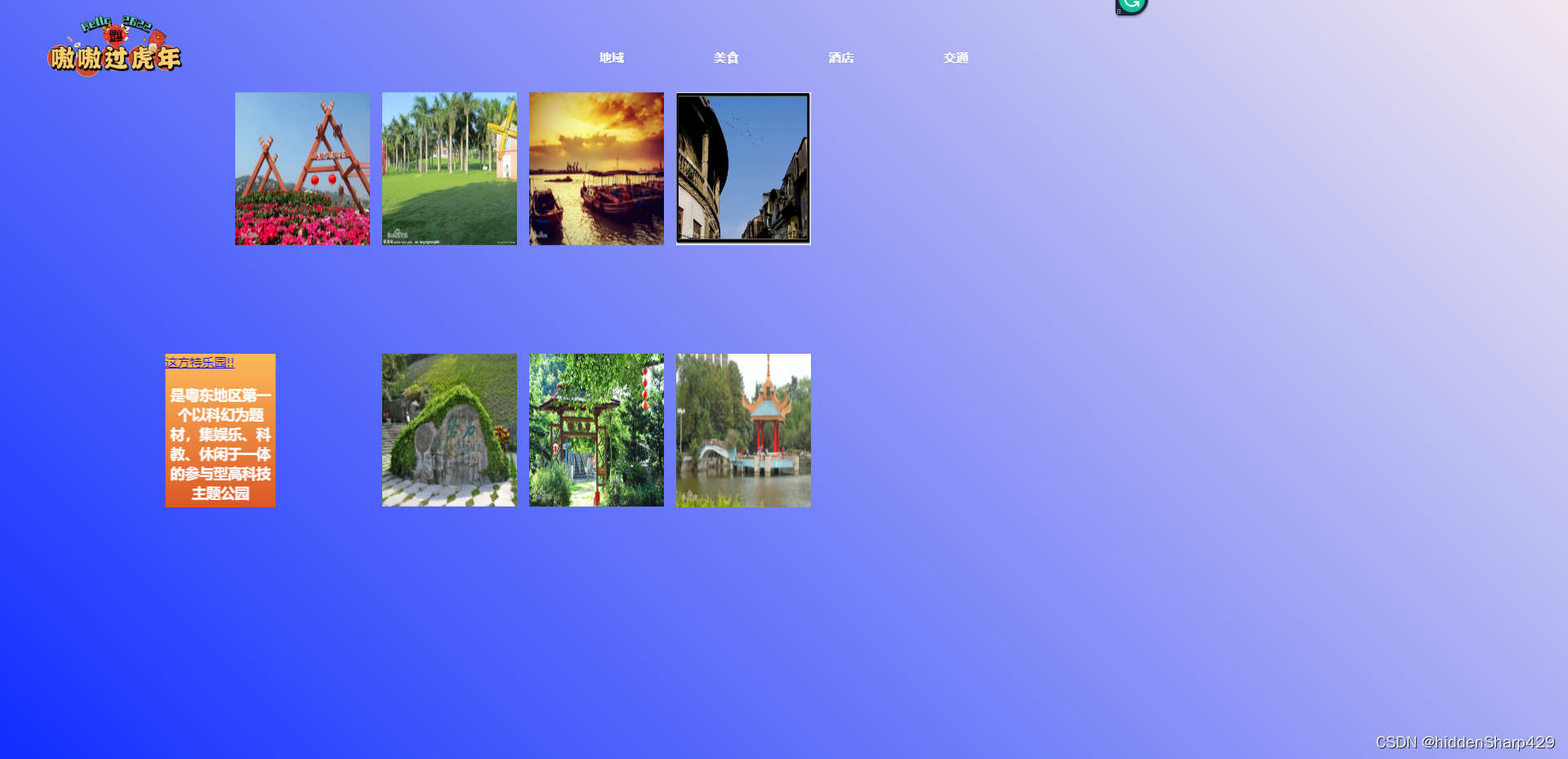
图注:2022虎年汕头旅游景点网页效果图,将鼠标移到图片可实现反转,背面有介绍

图注:2022虎年风俗网页效果图

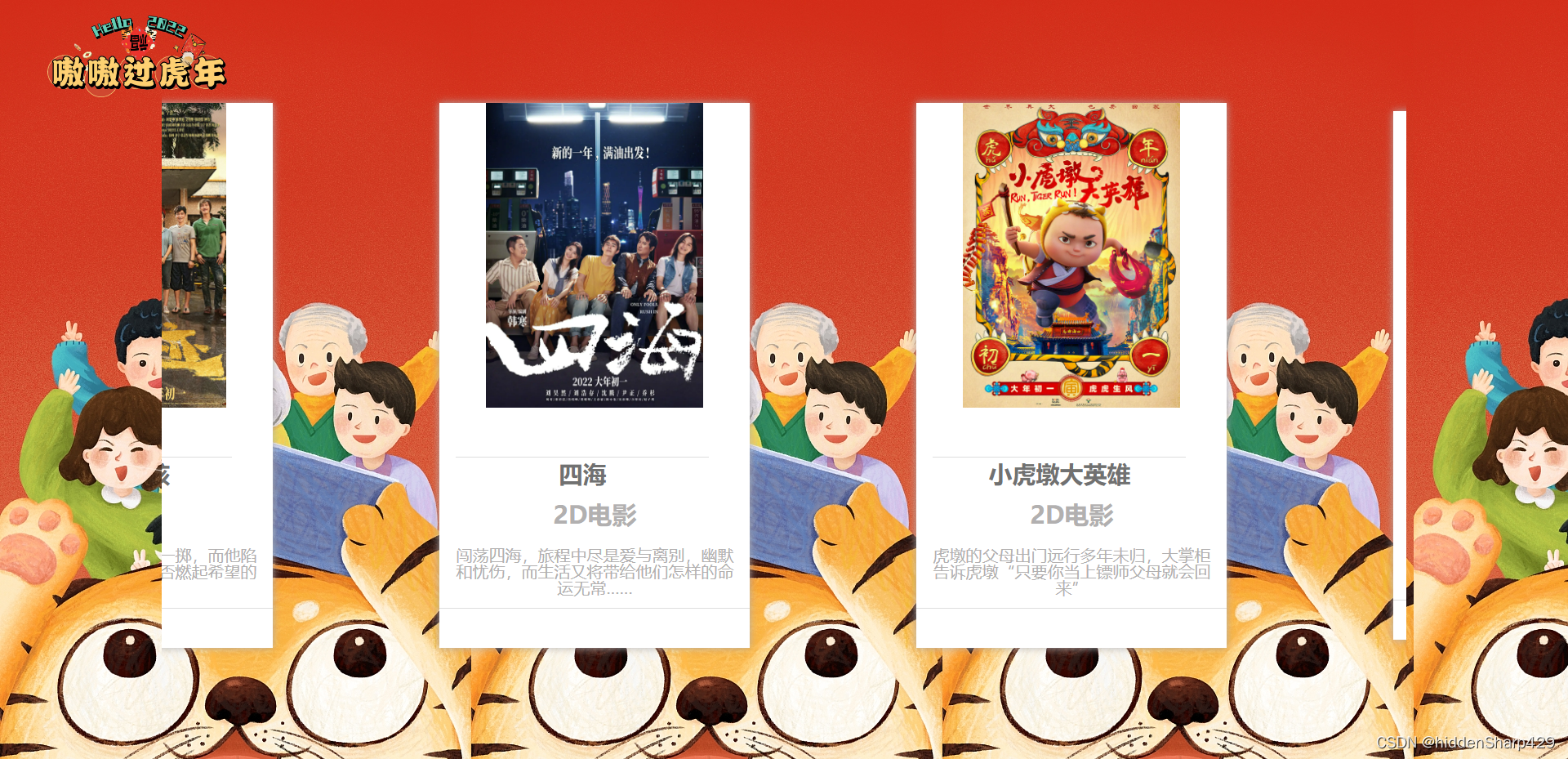
图 注:2022年虎年电影网页效果图,每个盒子都会向右移动,移动到边界的时候消失,然后从左侧出现,以此来轮播来实现滑动效果
代码实现
首页部分
首页部分是由三部分组成:HTML、CSS、JS,其中对于刚涉及前端的同学可以不用了解JS部分的代码、在学习了HTML和CSS后再做考虑
HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css效果.css">
</head>
<body>
<div class="middle">
<div>
<h1 id="label">Happy New Year</h1>
</div>
<div class="time">
<span>
<div id="d">
00
</div>
Days </span> <span>
<div id="h">
00
</div>
Hours </span> <span>
<div id="m">
00
</div>
Minutes </span> <span>
<div id="s">
00
</div>
Seconds </span>
</div>
<ul>
<li><a href="../风俗习惯/嗷嗷过牛年/风俗首页.html">兴风俗</a></li>
<li><a href="../美丽景点/新年作业/景点介绍.html">游景点</a></li>
<li><a href="../年货指南/sample/nianhuo.html">办年货</a></li>
<li><a href="../新年电影/2022-SpringFestivalFilm.html">观电影</a></li>
</ul>
<script src="js雪花.js"></script>
<a href="../首页/嗷嗷过大年首页.html">
<div class="logo" style="position: absolute;top: 40%;left: 28%;">
<img src="../风俗习惯/嗷嗷过牛年/images/logo.png" alt=""style="width:260px;height:120px;">
</div>
</a>
</div>
</body>
</html>CSS
@import url("https://fonts.googleapis.com/css?family=Aleo");
:root {
font-family: "Aleo", sans-serif;
}
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
background: rgb(119, 13, 13);
background: radial-gradient(
circle,
rgba(119, 13, 13, 0.92) 64%,
rgba(119, 13, 13, 0.92) 100%
);
}
canvas {
width: 100%;
height: 100%;
}
.label {
font-size: 2.6rem;
background: url("img/6368077651977322227241996.png");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
animation: moveBg 30s linear infinite;
}
@keyframes moveBg {
0% {
background-position: 0% 30%;
}
100% {
background-position: 1000% 500%;
}
}
.middle {
position: absolute;
top: 62%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
user-select: none;
}
.time {
color: #d99c3b;
text-transform: uppercase;
display: flex;
justify-content: center;
}
.time span {
padding: 0 14px;
font-size: 0.8rem;
}
.time span div {
font-size: 3rem;
}
@media (max-width: 740px) {
.label {
font-size: 2.0rem;
}
.time span {
padding: 0 16px;
font-size: 0.6rem;
}
.time span div {
font-size: 2rem;
}
}
ul{
margin: 30px auto;
width: 600px;
height: 400px;
padding: 0px;
}
li{
list-style-type: none;
float: left;
}
a{
display: block;
width: 150px;
height: 50px;
font-size: larger;
font-weight: bold;
font-style: normal;
line-height: 50px;
background-color: rgba(119, 13, 13, 0.92);
margin: 0px 0px;
color: rgb(160, 13, 228);
text-align: center;
text-decoration: none;
}
a:hover{
background-color: #f0f797;
}JS
class Snowflake {
constructor() {
this.x = 0;
this.y = 0;
this.vx = 0;
this.vy = 0;
this.radius = 0;
this.alpha = 0;
this.reset();
}
reset() {
this.x = this.randBetween(0, window.innerWidth);
this.y = this.randBetween(0, -window.innerHeight);
this.vx = this.randBetween(-3, 3);
this.vy = this.randBetween(2, 5);
this.radius = this.randBetween(1, 4);
this.alpha = this.randBetween(0.1, 0.9);
}
randBetween(min, max) {
return min + Math.random() * (max - min);
}
update() {
this.x += this.vx;
this.y += this.vy;
if (this.y + this.radius > window.innerHeight) {
this.reset();
}
}
}
class Snow {
constructor() {
this.canvas = document.createElement("canvas");
this.ctx = this.canvas.getContext("2d");
document.body.appendChild(this.canvas);
window.addEventListener("resize", () => this.onResize());
this.onResize();
this.updateBound = this.update.bind(this);
requestAnimationFrame(this.updateBound);
this.createSnowflakes();
}
onResize() {
this.width = window.innerWidth;
this.height = window.innerHeight;
this.canvas.width = this.width;
this.canvas.height = this.height;
}
createSnowflakes() {
const flakes = window.innerWidth / 4;
this.snowflakes = [];
for (let s = 0; s < flakes; s++) {
this.snowflakes.push(new Snowflake());
}
}
update() {
this.ctx.clearRect(0, 0, this.width, this.height);
for (let flake of this.snowflakes) {
flake.update();
this.ctx.save();
this.ctx.fillStyle = "#FFF";
this.ctx.beginPath();
this.ctx.arc(flake.x, flake.y, flake.radius, 0, Math.PI * 2);
this.ctx.closePath();
this.ctx.globalAlpha = flake.alpha;
this.ctx.fill();
this.ctx.restore();
}
requestAnimationFrame(this.updateBound);
}
}
new Snow();
const comingdate = new Date("Feb, 2022 00:00:00");
const d = document.getElementById("d");
const h = document.getElementById("h");
const m = document.getElementById("m");
const s = document.getElementById("s");
const countdown = setInterval(() => {
const now = new Date();
const des = comingdate.getTime() - now.getTime();
const days = Math.floor(des / (1000 * 60 * 60 * 24));
const hours = Math.floor((des % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const mins = Math.floor((des % (1000 * 60 * 60)) / (1000 * 60));
const secs = Math.floor((des % (1000 * 60)) / 1000);
d.innerHTML = getTrueNumber(days);
h.innerHTML = getTrueNumber(hours);
m.innerHTML = getTrueNumber(mins);
s.innerHTML = getTrueNumber(secs);
if (x <= 0) clearInterval(x);
}, 1000);
const getTrueNumber = x => (x < 10 ? "0" + x : x);年货部分
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="nianhuo.css">
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container" >
<h2 class="lighten">史上最强年货购买指南</h2>
</div>
<nav>
<ul class="menus">
<li class="li">
<i class="fa fa-globe" aria-hidden="true"></i>
全国通用
<ul>
<li><a href="../sample/binggan.html" class="kong" >饼干类</a></li>
<li><a href="../sample/shuiguo.html" class="kong">水果类</a></li>
<li><a href="../sample/ganhuo.html" class="kong">干货类</a></li>
<li><a href="../sample/xianhua.html" class="kong">鲜花类</a></li>
<li><a href="../sample/tangguo.html" class="kong">糖果类</a></li>
<li>尚未开发......</li>
</ul>
</li>
<li class="li">
<i class="fa fa-shopping-basket" aria-hidden="true"></i>
地区特色
<ul>
<li><a href="../sample/chaoshan.html" class="kong">潮汕</a></li>
<li><a href="../sample/guangzhou.html" class="kong">广州</a></li>
<li><a href="../sample/beijing.html" class="kong">北京</a></li>
<li>尚未开发......</li>
</ul>
</li>
<li class="li">
<i class="fa fa-superpowers" aria-hidden="true"></i>
<a href="../sample/nianhuo.html" class="sy">首页</a>
</li>
</ul>
<img src="../sample/picture/fuzi.png" alt="" class="xuanzhuan">
</nav>
<div class="firstk">
<h2>
<i class="fa fa-thumbs-o-up" aria-hidden="true"></i>
强力推荐
<i class="fa fa-thumbs-o-up" aria-hidden="true"></i>
</h2>
</div>
<div class="widen">
<div class="card">
<!-- 饼干类 -->
<div class="photo"><img src="../sample/picture/wang.jpg" alt=""></div>
<h1>旺旺</h1>
<h2>好吃的旺旺</h2>
<p>旺旺太好吃了旺旺太好吃了旺旺太好吃了旺旺太好吃了旺旺太好吃了</p>
<a href="https://m.tb.cn/h.fkEKLiz?tk=dBgw2XAnwhh" target="_blank">了解更多</a>
</div>
<div class="card">
<!-- 饼干类 -->
<div class="photo"><img src="../sample/picture/aoliao.jpg" alt=""></div>
<h1>奥利奥</h1>
<h2>好吃的奥利奥</h2>
<p>奥利奥太好吃了奥利奥太好吃了奥利奥太好吃了奥利奥太好吃了奥利奥太好吃了</p>
<a href="https://m.tb.cn/h.fPDG55Q?tk=lDRZ2XAKevj" target="_blank">了解更多</a>
</div>
<div class="card">
<!-- 糖果类 -->
<div class="photo"><img src="../sample/picture/defu.jpg" alt=""></div>
<h1>德芙</h1>
<h2>好吃的德芙</h2>
<p>德芙太好吃了德芙太好吃了德芙太好吃了德芙太好吃了德芙太好吃了</p>
<a href="https://m.tb.cn/h.fkEsWUE?tk=pGuN2XAKBRI" target="_blank">了解更多</a>
</div>
</div>
<div class="widen">
<div class="card">
<!-- 糖果类 -->
<div class="photo"><img src="../sample/picture/dabaitu.jpg" alt=""></div>
<h1>大白兔奶糖</h1>
<h2>好吃的大白兔奶糖</h2>
<p>大白兔奶糖太好吃了大白兔奶糖太好吃了大白兔奶糖太好吃了大白兔奶糖太好吃了大白兔奶糖太好吃了</p>
<a href="https://m.tb.cn/h.fkEHfu7?tk=PUpd2XArhvn" target="_blank">了解更多</a>
</div>
<div class="card">
<!-- 饼干类 -->
<div class="photo"><img src="../sample/picture/nabati.jpg" alt=""></div>
<h1>纳宝帝饼干</h1>
<h2>好吃的纳宝帝饼干</h2>
<p>纳宝帝饼干太好吃了纳宝帝饼干太好吃了纳宝帝饼干太好吃了纳宝帝饼干太好吃了纳宝帝饼干太好吃了</p>
<a href="https://m.tb.cn/h.fkEH8k5?tk=Klva2XAIVr0" target="_blank">了解更多</a>
</div>
<div class="card">
<!-- 干货类 -->
<div class="photo"><img src="../sample/picture/leshi.jpg" alt=""></div>
<h1>乐事薯片</h1>
<h2>好吃的乐事薯片</h2>
<p>乐事薯片太好吃了乐事薯片太好吃了乐事薯片太好吃了乐事薯片太好吃了乐事薯片太好吃了</p>
<a href="https://m.tb.cn/h.flDd5NQ?tk=f77N2XAIyZQ" target="_blank">了解更多</a>
</div>
</div>
<div class="widen">
<div class="card">
<!-- 糖果类 -->
<div class="photo"><img src="../sample/picture/suxintang.jpg" alt=""></div>
<h1>徐福记酥心糖</h1>
<h2>好吃的徐福记酥心糖</h2>
<p>徐福记酥心糖太好吃了徐福记酥心糖太好吃了徐福记酥心糖太好吃了徐福记酥心糖太好吃了</p>
<a href="https://m.tb.cn/h.fPDw29s?tk=z9XH2XAtaKv" target="_blank">了解更多</a>
</div>
<div class="card">
<!-- 干货类 -->
<div class="photo"><img src="../sample/picture/guiyuangan.jpg" alt=""></div>
<h1>精品桂圆干</h1>
<h2>好吃的桂圆干</h2>
<p>桂圆干太好吃了桂圆干太好吃了桂圆干太好吃了桂圆干太好吃了桂圆干太好吃了</p>
<a href="https://m.tb.cn/h.fkEu3LT?tk=KLFf2XAG5Bx" target="_blank">了解更多</a>
</div>
<div class="card">
<!-- 水果类 -->
<div class="photo"><img src="../sample/picture/pingguo.jpg" alt=""></div>
<h1>精品阿克苏糖心苹果</h1>
<h2>好吃的糖心苹果</h2>
<p>糖心苹果太好吃了糖心苹果太好吃了糖心苹果太好吃了糖心苹果太好吃了糖心苹果太好吃了</p>
<a href="https://m.tb.cn/h.f9xFeOV?tk=Fy8N2XAG0kB" target="_blank">了解更多</a>
</div>
</div>
<div class="widen">
<div class="card">
<!-- 水果类 -->
<div class="photo"><img src="../sample/picture/chelizi.jpg" alt=""></div>
<h1>车厘子</h1>
<h2>最好吃的车厘子</h2>
<p>车厘子最好吃了车厘子最好吃了车厘子最好吃了车厘子最好吃了车厘子最好吃了车厘子最好吃了</p>
<a href="https://m.tb.cn/h.fPDDx7Y?tk=yuA82XAuCsg" target="_blank">了解更多</a>
</div>
<div class="card">
<!-- 鲜花类 -->
<div class="photo"><img src="../sample/picture/hudielan.jpg" alt=""></div>
<h1>蝴蝶兰</h1>
<h2>好看的蝴蝶兰</h2>
<p>蝴蝶兰太好看了蝴蝶兰太好看了蝴蝶兰太好看了蝴蝶兰太好看了蝴蝶兰太好看了蝴蝶兰太好看了</p>
<a href="https://m.tb.cn/h.fkEuB8S?tk=68cT2XAvfLV" target="_blank">了解更多</a>
</div>
<div class="card">
<!-- 鲜花类 -->
<div class="photo"><img src="../sample/picture/fuguizhu.jpg" alt=""></div>
<h1>富贵竹</h1>
<h2>好看的富贵竹</h2>
<p>富贵竹太好看了富贵竹太好看了富贵竹太好看了富贵竹太好看了富贵竹太好看了富贵竹太好看了</p>
<a href="https://m.tb.cn/h.flDV9xR?tk=9SUK2XAEYoZ" target="_blank">了解更多</a>
</div>
</div>
<div class="widen">
<div class="card">
<!-- 潮汕 -->
<div class="photo"><img src="../sample/picture/niurouwan.jpg" alt=""></div>
<h1>潮汕牛肉丸</h1>
<h2>好吃的潮汕牛肉丸</h2>
<p>潮汕牛肉丸太好吃了潮汕牛肉丸太好吃了潮汕牛肉丸太好吃了潮汕牛肉丸太好吃了</p>
<a href="https://m.tb.cn/h.f9xE7Fr?tk=lbyA2XAEKvK" target="_blank">了解更多</a>
</div>
<div class="card">
<!-- 广州 -->
<div class="photo"><img src="../sample/picture/guangzhou.jpg" alt=""></div>
<h1>广州点心</h1>
<h2>好吃的广州点</h2>
<p>广州点心太好吃了广州点心太好吃了广州点心太好吃了广州点心太好吃了广州点心太好吃了</p>
<a href="https://m.tb.cn/h.flD4NkP?tk=mRmX2XAvsg2" target="_blank">了解更多</a>
</div>
<div class="card">
<!-- 北京 -->
<div class="photo"><img src="../sample/picture/ludagun.jpg" alt=""></div>
<h1>北京驴打滚</h1>
<h2>好吃的北京驴打滚</h2>
<p>北京驴打滚太好吃了北京驴打滚太好吃了北京驴打滚太好吃了北京驴打滚太好吃了北京驴打滚太好吃了</p>
<a href="https://m.tb.cn/h.f9xwzNV?tk=eK1W2XAwdLc" target="_blank">了解更多</a>
</div>
</div>
</body>
</html>CSS
.container{
/* 投影效果 */
-webkit-box-reflect: below 1px linear-gradient(transparent,rgba(0,0,0,0.2));
margin-top: 50px;
}
.lighten{
color: #fff;
font-size: 96px;
/* 字间距 */
letter-spacing: 15px;
/* 转大写 */
text-transform: uppercase;
text-align: center;
line-height: 76px;
outline: none;
/* 自定义属性--c,可通过var函数对其调用 */
--c:lightseagreen;
/* 调用自定义属性--c,设置文字阴影(发光效果) */
text-shadow: 0 0 10px var(--c),
0 0 20px var(--c),
0 0 40px var(--c),
0 0 80px var(--c),
0 0 160px var(--c);
/* 执行动画:动画名 时长 线性的 无限次播放 */
animation: animate 5s linear infinite;
}
/* 定义动画 */
@keyframes animate {
to{
/* 色相旋转滤镜(设置度数可改变颜色) */
filter: hue-rotate(360deg);
}
}
body{
min-height: 200vh;
position: relative;
background: url(2022.jpg) no-repeat top/100% ;
background-color: red;
width: 100%;
height: 100vh;
}
ul{
list-style: none;
border-radius: 0 15px 15px 0;
}
nav{
/* 固定定位 */
position: fixed;
width: 300px;
height: 650px;
background-color: rgb(164, 34, 56);
border-radius: 0 15px 15px 0;
}
.menus{
margin: 50px 0;
color: #fff;
}
.li{
letter-spacing: 2px;
font-size: 17px;
font-weight: 600;
padding: 16px 0;
/* 动画过渡 */
transition: 0.3s;
}
.sy{
text-decoration: none;
color: #fff;
letter-spacing: 2px;
font-size: 17px;
font-weight: 600;
padding: 16px 0;
/* 动画过渡 */
/* transition: 0.3s; */
}
.menus li:hover{
background-color: #d2a6c6;
}
.li .fa{
font-size: 20px;
width: 50px;
height: 20px;
text-align: center;
margin-left: 5px;
}
.li ul{
width: 0;
height: 550px;
padding: 50px 0;
background-color: #a06993;
position: absolute;
top: 0;
right: 0;
overflow: hidden;
transition: 0.3s;
}
.li ul li{
padding: 16px 24px;
/* 文字禁止换行 */
white-space: nowrap;
transition: 0.3s;
}
.li:hover ul{
width: 250px;
}
.li ul li:hover{
background-color: #c28fb4;
}
.xuanzhuan{
width:200px;
height:200px;
background:red;
position:relative;
animation: rotating 5s linear infinite;
margin-left: 45px;
margin-top: 150px;
}
@keyframes rotating{
to{
transform: rotate(1turn);
}
}
.card{
/* 相对定位 */
position: relative;
width: 300px;
height: 450px;
margin-top: 50px;
margin-left: 70px;
background-color: #758a99;
border-radius: 20px;
/* 溢出隐藏 */
overflow: hidden;
/* 弹性布局 */
display: flex;
/* 元素纵向排列 */
flex-direction: column;
/* 居中 */
align-items: center;
color: #fff;
/* 阴影 */
box-shadow: 0 0 30px rgba(0,0,0,0.5);
/* 不让其被挤压 */
flex-shrink: 0;
}
.card .photo img{
width: 100%;
height: 100%;
/* 保持原有尺寸比例,裁切长边 */
object-fit: cover;
}
/* 默认大图 */
.card .photo{
/* 绝对定位 */
position: absolute;
top: 0;
width: 100%;
height: 100%;
border-radius: 0%;
overflow: hidden;
/* 动画过渡 */
transition: 0.5s;
}
/* 鼠标移入变小图 */
.card:hover .photo{
top: 30px;
width: 120px;
height: 120px;
border-radius: 50%;
box-shadow: 0 0 20px rgb(248, 32, 66);
}
/* 这里加个黑色到透明的渐变背景,可以更好的看清楚名字 */
.card .photo::before{
content: "";
position: absolute;
width: 100%;
height: 100%;
background: linear-gradient(to bottom,transparent 50%,#222);
}
.card h1{
position: absolute;
top: 370px;
transition: 0.5s;
}
.card:hover h1{
top: 170px;
}
.card h2{
margin-top: 220px;
width: 80%;
border-bottom: 1px solid rgba(255,255,255,0.3);
font-size: 20px;
text-align: center;
margin-bottom: 20px;
padding-bottom: 20px;
}
.card p{
width: 90%;
text-indent: 32px;
font-size: 16px;
margin-bottom: 15px;
line-height: 30px;
}
.card a{
font-size: 14px;
color: rgba(255,255,255,0.8);
text-decoration: none;
border: 1px solid rgba(255,255,255,0.5);
padding: 8px 32px;
border-radius: 8px;
}
.card a:hover{
color: #fff;
background-color: rgb(248, 32, 66);
}
.widen{
display: flex;
justify-content: center;
align-items: center;
margin-left: 150px;
}
.firstk{
margin-left: 220px;
margin-top: 50px;
padding: 0;
}
.firstk h2{
justify-content: center;
align-items: center;
font-size: 50px;
text-align: center;
padding: 0;
margin: 0;
letter-spacing: 2px;
font-weight: 600;
color: #fff;
}
.banner1{
position: relative;
width: 100%;
height: 100vh;
background: url(../VSs/2022.jpg) no-repeat;
background-size: cover;
background-position: center center;
z-index: -1;
}
.banner2{
position: relative;
width: 100%;
height: 100vh;
background: url(../VSs/2022.jpg) no-repeat;
background-size: cover;
background-position: center center;
z-index: -1;
}
/* <section class="banner1"></section>
<section class="banner2"></section> */
.kong{
text-decoration: none;
color: #fff;
}景点部分
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>景点指南</title>
<link rel="stylesheet" href="../新年作业/style.css">
</head>
<body>
<a href="../../首页/嗷嗷过大年首页.html">
<div class="logo" style="position: absolute;top: 2%;left: 3%;">
<img src="../../风俗习惯/嗷嗷过牛年/images/logo.png" alt=""style="width:220px;height:100px;">
</div>
</a>
<nav id="menu">
<div class="menu-item">
<div class="menu-text">
<a href="#">地域</a>
</div>
<div class="sub-menu">
<div class="icon-box">
<div class="icon"><i class="fal fa-wind-turbine"></i></div>
<div class="text">
<div class="title">佛山 <i class="far fa-arrow-right"></i></div>
<div class="sub-text">
<a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=15007414_2_pg&wd=%E4%BD%9B%E5%B1%B1%E6%99%AF%E7%82%B9&oq=%25E6%25B1%2595%25E5%25A4%25B4%25E6%2599%25AF%25E7%2582%25B9&rsv_pq=adf323cb000b3f85&rsv_t=be5fqNxtuDKZ4HnuYVR3%2Bd9mqwG57Xzw4C%2FJmjC58MTJrTphi34mQNUVtsPl4Cgq20o4Pw&rqlang=cn&rsv_enter=0&rsv_dl=tb&rsv_btype=t&rsv_sug3=20&rsv_sug1=10&rsv_sug7=100&rsv_sug2=0&inputT=965&rsv_sug4=965&rsv_sug=1">西樵山风景区 长鹿旅游博园 清晖园博物馆等等</a></div>
</div>
</div>
<div class="icon-box">
<div class="icon"><i class="fal fa-lightbulb-on"></i></div>
<div class="text">
<div class="title">汕头 <i class="far fa-arrow-right"></i></div>
<div class="sub-text">
<a href="https://www.baidu.com/s?ie=utf-8&f=3&rsv_bp=1&tn=15007414_2_pg&wd=%E6%B1%95%E5%A4%B4%E6%99%AF%E7%82%B9&oq=%25E6%25B1%2595%25E5%25A4%25B4%25E6%2599%25AF%25E7%2582%25B9&rsv_pq=f4d92afb000abde3&rsv_t=a27eU5gbFhjklhIVH6R8zEtm5BDCN%2FM0VADsm%2Fej68FZXyKOLdEhZmMGKbx7UosNP%2FVYjQ&rqlang=cn&rsv_enter=0&rsv_dl=ts_0&rsv_btype=t&prefixsug=%25E6%25B1%2595%25E5%25A4%25B4%25E6%2599%25AF%25E7%2582%25B9&rsp=0&rsv_sug=1">小公园 南澳岛 方特游乐园 礐石风景区等等</a></div>
</div>
</div>
<div class="icon-box">
<div class="icon"><i class="fal fa-bomb"></i></div>
<div class="text">
<div class="title">湖南 <i class="far fa-arrow-right"></i></div>
<div class="sub-text">
<a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=15007414_2_pg&wd=%E6%B9%96%E5%8D%97%E6%99%AF%E7%82%B9&oq=%25E6%25B9%2596%25E5%258D%2597%25E5%2595%258A%25E6%2599%25AF%25E7%2582%25B9&rsv_pq=afed80b7000354ac&rsv_t=b4e9sOTNfHEAtLEcEfF2%2FmCPMy1ngYClx2s5YwuzDmOWpMiN6K%2BxuwEeXQlAFRaSqSkp8A&rqlang=cn&rsv_enter=0&rsv_dl=tb&rsv_btype=t&inputT=617&rsv_sug3=29&rsv_sug1=15&rsv_sug7=100&rsv_sug2=0&rsv_sug4=1018&rsv_sug=1&rsv_jmp=slow">岳阳楼 万佛山 东江湖 张家界等等</a></div>
</div>
</div>
<div class="sub-menu-holder"></div>
</div>
</div>
<div class="menu-item highlight">
<div class="menu-text">
<a href="#">美食</a>
</div>
<div class="sub-menu double">
<div class="icon-box gb a">
<div class="icon"><i class="far fa-question-circle"></i></div>
<div class="text">
<div class="title">佛山 <i class="far fa-arrow-right"></i></div>
<a href="https://www.bilibili.com/video/BV1ww411R7Ez?from=search&seid=15352653845285911868&spm_id_from=333.337.0.0v">桂花炒瑶柱 酱鸭 牛乳饼 扎蹄</a>
<div class="sub-text"></div>
</div>
</div>
<div class="icon-box gb b">
<div class="icon"><i class="far fa-users-class"></i></div>
<div class="text">
<div class="title">汕头 <i class="far fa-arrow-right"></i></div>
<div class="sub-text">
<a href=" https://www.bilibili.com/video/BV1ww411R7Ez?from=search&seid=15352653845285911868&spm_id_from=333.337.0.0">牛肉丸 牛肉火锅 生腌 炒糕粿</a>
</div>
</div>
</div>
<div class="icon-box gb c">
<div class="icon"><i class="far fa-school"></i></div>
<div class="text">
<div class="title">湖南<i class="far fa-arrow-right"></i></div>
<div class="sub-text">
<a href="https://www.bilibili.com/video/BV17s411N7Mg?from=search&seid=16579199420389449471&spm_id_from=333.337.0.0">臭豆腐 刮凉粉 牛肉米粉 酱板鸭</a></div>
</div>
</div>
</div>
</div>
<div class="menu-item highlight">
<div class="menu-text">
<a href="#">酒店</a>
</div>
<div class="sub-menu triple">
<div class="top-container gb c icon-box">
<div class="icon big"><i class="far fa-book"></i></div>
<div class="text">
<div class="title">寻找住宿</div>
<div class="sub-text">将为你提供以下服务</div>
</div>
</div>
<div class="box">
<h3>你将要去的地方——酒店指南</h3>
<a href="https://www.douban.com/group/topic/14862816/?type=like&_i=3082919Bmxy-Qa">湖南</a>
<a href="https://shantou.cncn.com/zhusu/">汕头</a>
<a href="https://foshan.cncn.com/info/7013/">佛山</a>
</div>
<div class="box">
<h3>酒店订购网站</h3>
<a href="https://hotel.elong.com/hotel/">艺龙旅行</a>
<a href="https://www.huixiaoer.com/">会小二</a>
<a href="https://hotels.ctrip.com/">携程旅行</a>
<a href="http://www.zhuna.cn/">住哪儿</a>
</div>
<div class="icon-box flat">
<div class="icon"><i class="fal fa-plug"></i></div>
<div class="text">
<div class="title">
<a href="https://www.ctrip.com/">五星级 </a>
<i class="far fa-arrow-right"></i></div>
</div>
</div>
<div class="icon-box flat">
<div class="icon"><i class="fal fa-comments"></i></div>
<div class="text">
<div class="title">
<a href="https://www.ctrip.com/">四星级</a>
<i class="far fa-arrow-right"></i></div>
</div>
</div>
<div class="icon-box flat">
<div class="icon"><i class="fal fa-phone-volume"></i></div>
<div class="text">
<div class="title">
<a href="http://www.yhachina.com/">青年旅社</a>
<i class="far fa-arrow-right"></i></div>
</div>
</div>
<div class="icon-box flat">
<div class="icon"><i class="fal fa-book-spells"></i></div>
<div class="text">
<div class="title">
<a href="https://www.airbnb.cn/?af=43896654&c=.pi9.pkbaidu_kwid2574531&bd_vid=10199964312897198104">民宿</a>
<i class="far fa-arrow-right"></i></div>
</div>
</div>
</div>
</div>
<div class="menu-item">
<div class="menu-text">
<a href="https://hotels.ctrip.com/?allianceid=4897&sid=444195&ouid=jiudian00345&bd_vid=9996863521494094575&keywordid=182388770531">交通</a>
</div>
<div class="sub-menu">
<div class="icon-box">
<div class="icon"><i class="far fa-satellite"></i></div>
<div class="text">
<div class="title">飞机<i class="far fa-arrow-right"></i></div>
<div class="sub-text">
<a href="https://flights.ctrip.com/international/search/domestic">订飞机票</a>
</div>
</div>
</div>
<div class="icon-box">
<div class="icon"><i class="fab fa-twitter-square"></i></div>
<div class="text">
<div class="title">高铁<i class="far fa-arrow-right"></i></div>
<a href="https://trains.ctrip.com/">订高铁票</a>
<div class="sub-text"></div>
</div>
</div>
<div class="icon-box">
<div class="icon"><i class="fab fa-twitch"></i></div>
<div class="text">
<div class="title">自驾游<i class="far fa-arrow-right"></i></div>
<div class="sub-text"><a href="https://vacations.ctrip.com/freetravel">查询路线攻略</a></div>
</div>
</div>
<div class="sub-menu-holder"></div>
</div>
</div>
<div id="sub-menu-container">
<div id="sub-menu-holder">
<div id="sub-menu-bottom">
</div>
</div>
</div>
</nav>
<div class="contentbox">
<div class="qcontainer">
<div class="film">
<div class="face front">
<img src="../新年作业/图片/丹樱生态园.jfif"width="220px" height="250px">
</div>
<div class="face back">
<a href="https://baike.baidu.com/item/%E6%B1%95%E5%A4%B4%E4%B8%B9%E6%A8%B1%E7%94%9F%E6%80%81%E5%9B%AD/13979771?fr=aladdin">这丹樱生态园!!</a>
<br>
<h3>丹樱生态旅游区拥有得天独厚的自然景观,清澈的湖水、群色各异的花丛,都是大自然给予这片土地最好的礼物</h3>
</div>
</div>
</div>
<div class="qcontainer">
<div class="film">
<div class="face front">
<img src="../新年作业/图片/华侨公园.jfif" width="220px" height="250px">
</div>
<div class="face back"><a href="https://baike.baidu.com/item/%E6%B1%95%E5%A4%B4%E5%B8%82%E5%8D%8E%E4%BE%A8%E5%85%AC%E5%9B%AD/8396380?fr=aladdin">这是华侨公园!!</a>
<br>
<h3>位于汕头港湾北岸,南临大海,西接长达4公里的海堤带状公园“观海长廊”,毗邻林百欣时代广场南侧</h3>
</div>
</div>
</div>
<div class="qcontainer">
<div class="film">
<div class="face front"><img src="../新年作业/图片/妈屿岛.jfif"width="220px" height="250px"></div>
<div class="face back"><a href="https://baike.baidu.com/item/%E5%A6%88%E5%B1%BF%E5%B2%9B/2516307?fr=aladdin">这是妈屿岛!!</a>
<br>
<h3>旧时渔民出海经此拜妈祖,必备活鸡,拜后就地放生,故又名放鸡山</h3>
</div>
</div>
</div>
<div class="qcontainer">
<div class="film">
<div class="face front"><img src="../新年作业/图片/小公园.jfif"width="220px" height="250px"></div>
<div class="face back"><a href="https://baike.baidu.com/item/%E6%B1%95%E5%A4%B4%E5%B8%82%E5%B0%8F%E5%85%AC%E5%9B%AD/5755622?fr=aladdin">这是小公园!!</a>
<br>
<h3>位于汕头市老市区的商业和文化中心,是汕头老城的核心地域和文化标志。是汕头开埠区的核心地标,大陆最大规模民国建筑群,成为关注热点</h3>
</div>
</div>
</div>
</div> <br><br><br><br><br><br><br><br><br><br>
<br><br>
<br>
<br>
<br>
<br>
<div class="contentbox">
<div class="qcontainer">
<div class="film">
<div class="face front">
<img src="../新年作业/图片/方特.jfif"width="220px" height="250px">
</div>
<div class="face back">
<a href="https://baike.baidu.com/item/%E6%B1%95%E5%A4%B4%E6%96%B9%E7%89%B9%E6%AC%A2%E4%B9%90%E4%B8%96%E7%95%8C%C2%B7%E8%93%9D%E6%B0%B4%E6%98%9F%E4%B8%BB%E9%A2%98%E5%85%AC%E5%9B%AD/1957617?fr=aladdin">这方特乐园!!</a>
<br>
<h3>是粤东地区第一个以科幻为题材,集娱乐、科教、休闲于一体的参与型高科技主题公园</h3>
</div>
</div>
</div>
<div class="qcontainer">
<div class="film">
<div class="face front">
<img src="../新年作业/图片/礐石.jfif" width="220px" height="250px">
</div>
<div class="face back"><a href="https://baike.baidu.com/item/%E7%A4%90%E7%9F%B3%E9%A3%8E%E6%99%AF%E5%90%8D%E8%83%9C%E5%8C%BA/1357026?fr=aladdin">这是礐石风景名胜区!!</a>
<br>
<h3>位于汕头市的濠江区礐石海南岸,与汕头老市区隔海相望,于韩江、榕江、练江等三条江汇合出海处</h3>
</div>
</div>
</div>
<div class="qcontainer">
<div class="film">
<div class="face front"><img src="../新年作业/图片/隆科千树园.jfif"width="220px" height="250px"></div>
<div class="face back"><a href="https://baike.baidu.com/item/%E7%A7%91%E9%9A%86%E5%8D%83%E6%A0%91%E5%9B%AD/4177232?fr=aladdin">这是科隆千树园!!</a>
<br>
<h3>是一家集旅游观光、休闲度假、植物科教、娱乐餐饮于一体的森林生态园区</h3>
</div>
</div>
</div>
<div class="qcontainer">
<div class="film">
<div class="face front"><img src="../新年作业/图片/金砂公园.jfif"width="220px" height="250px"></div>
<div class="face back"><a href="https://baike.baidu.com/item/%E9%87%91%E7%A0%82%E5%85%AC%E5%9B%AD/5321306?fr=aladdin">这是金砂公园!!</a>
<br>
<h3>于20世纪八十年代筹建,1991年建成开放,是改革开放后汕头建立的第一个公益性公园</h3>
</div>
</div>
</div>
</div>
</body>
</html>CSS
body{
border:none;
margin:0;
background-color:#e7eaee;
}
li{
list-style:none;
}
ul{
margin:0;
padding:0;
}
.contentbox{
position: absolute;
top: auto;
left: 15%;
width:1000px;
margin:auto;
margin-top:0em;
clear:left;}
.qcontainer{
perspective:400;
-moz-perspective:400;
float:left;
width:220px;
margin-right:20px;
}
.film{
width: 30%;
height:200px;
transform-style:preserve-3d;
transition:1.5s;
-moz-transform-style:preserve-3d;
-moz-transition:1.5s;
}
.qcontainer:hover .film{
transform:rotateY(180deg);
-moz-transform:rotateY(180deg);
}
.face{
position:absolute;
top: auto;
backface-visibility:hidden;
-moz-backface-visibility:hidden;
}
.face h3{
color:white;
text-align:center;
}
.back{
transform:rotateY(180deg);
-moz-transform:rotateY(180deg);
background:-webkit-gradient(linear,left top,left bottom,from(#fdbb5a),to(#db5726));
background:-moz-linear-gradient(top,#fdbb5a,#db5726);
width: 180px;
height: 250px;
}
.foot{
text-align:center;
color:#fff;
position:fixed;
bottom:20px;
left:50%;
margin-left:-126px;
font-size:12px;
font-family:"微软雅黑";
}
:root {
--menu-width: 37.5em; /* Width of menu */
--items: 4; /* Number of items you have */
--item-width: calc(var(--menu-width) / var(--items));
}
body {
margin: 0;
padding: 0;
background: linear-gradient(45deg, #102eff, #f1e9ef);
font-family: 'Roboto', sans-serif;
height: 100vh;
overflow: hidden;
width: 100vw;
}
nav {
width: var(--menu-width);
display: flex;
transform-style: preserve-3d;
justify-content: space-evenly;
position: relative;
z-index: 2;
margin: 0px auto;
perspective: 2000px;
flex-wrap: wrap;
top: 3em;
}
nav .menu-item {
color: white;
font-weight: 600;
transform-style: preserve-3d;
flex-grow: 1;
display: flex;
flex-basis: var(--item-width);
box-sizing: border-box;
padding: 1em 1.5em;
justify-content: center;
perspective: 200px;
letter-spacing: 0.5px;
min-height: 7.5em;
}
nav .menu-text, nav .menu-text a {
font-size: 1em;
color: white;
text-decoration: none;
text-shadow: 0 1px 5px rgba(0,0,0,0.1);
transition: color 0.1s ease-out;
text-align: center;
}
nav .menu-text a:hover {
color: rgba(255,255,255,0.5);
}
#sub-menu-holder {
pointer-events: none;
color: rgba(0,0,0,0.5);
font-weight: normal;
padding: 1em;
position: absolute;
transition: opacity 2 ease-out;
transform: rotateX(-25deg) scale(1);
transform-origin: 50% 7em 0em;
opacity: 0;
box-shadow: 0 2px 7px rgba(0,0,0,0.1), 0 2px 20px rgba(0,0,0,0.3);
box-sizing: border-box;
top: 3rem;
border-radius: 10px;
background: white;
display: block;
height: 300px;
width: calc(var(--menu-width) * 1.5);
}
#sub-menu-container {
position: absolute;
z-index: -1;
min-width: 100%;
top: 2.5em;
width: 100%;
}
nav .menu-item:hover ~ #sub-menu-container #sub-menu-holder {
animation: clipPath 0.25s ease-out 1 forwards;
transition: clip-path 0.25s ease-out, left 0.15s ease-out, height 0.15s ease-out;
opacity: 1;
right: auto;
}
nav .menu-item:nth-of-type(1):hover ~ #sub-menu-container #sub-menu-holder,
nav .menu-item:nth-of-type(4):hover ~ #sub-menu-container #sub-menu-holder {
clip-path: inset(0 28.75em 0 0 round 10px);
height: 14em;
}
nav .menu-item:nth-of-type(2):hover ~ #sub-menu-container #sub-menu-holder,
nav .menu-item:nth-of-type(3):hover ~ #sub-menu-container #sub-menu-holder {
clip-path: inset(0 15em 0 0 round 10px);
}
nav .menu-item:nth-of-type(1):hover ~ #sub-menu-container #sub-menu-holder {
left: calc(-9em + -1px);
}
nav .menu-item:nth-of-type(2):hover ~ #sub-menu-container #sub-menu-holder {
left: calc(-6.5em + -1px);
height: 18.75em;
}
nav .menu-item:nth-of-type(3):hover ~ #sub-menu-container #sub-menu-holder {
left: calc(2.75em + 1px);
height: 24.5em;
}
nav .menu-item:nth-of-type(4):hover ~ #sub-menu-container #sub-menu-holder {
left: calc(19em + 1px);
}
.menu-item .sub-menu {
position: absolute;
top: 7em;
color: rgba(0,0,0,0.5);
border-radius: 10px;
min-width: 27.5em;
pointer-events: none;
box-sizing: border-box;
z-index: 999;
margin-left: -5em;
clip-path: inset(0 10em 10em 15em);
opacity: 0;
font-weight: initial;
padding: 1.5em;
transition: all 0.25s ease-out, opacity 0.25s ease-in, margin-left 0.25s ease-out, clip-path 0.15s ease-out;
}
.menu-item .sub-menu.double {
min-width: 41.25em;
height: 18.75em;
display: grid;
grid-template-columns: 54% 50%;
}
.menu-item .sub-menu.triple {
min-width: 41.25em;
height: 25em;
display: grid;
padding: 1.5em 2.5em;
grid-template-columns: 55% 45%;
}
.menu-item:hover .sub-menu {
pointer-events: all;
clip-path: inset(0 0 0 0);
}
.menu-text:after {
transition: bottom 0.25s ease-out, opacity 0.01s ease-out 0.01s;
opacity: 0;
content: '';
position: absolute;
pointer-events: none;
bottom: -5em;
left: calc(50% - 10px);
border-color: transparent transparent white transparent;
border-width: 10px;
border-style: solid;
}
.menu-item:hover .menu-text:after {
bottom: 0.5em;
opacity: 1;
transition: bottom 0.25s ease-out, opacity 0.01s ease-out 0.15s;
}
.menu-item:hover .sub-menu {
opacity: 1;
margin-left: 0;
}
.menu-item:hover ~ #sub-menu-container #sub-menu-holder {
transition: transform 0.25s ease-out, opacity 0.25s ease-out, clip-path 0.25s ease-out;
}
@keyframes clipPath {
0% {
opacity: 0;
}
100% {
transform: rotateX(0deg) scale(1);
top: 4.5em;
opacity: 1;
}
}
/* Menu specific */
.menu-item .title {
font-weight: 500;
color: rgb(44 70 86);
margin: 0 0 0.25em 0;
}
.menu-item .icon-box * {
transition: all 0.1s ease-out;
position: relative;
}
.menu-item .icon-box.space {
margin-bottom: 1.25em;
}
.menu-item .icon-box.flat {height: 1.5em;margin-bottom: 0.5em;}
.menu-item .icon, .menu-item .text {
float: left;
color: #9ea9af;
}
.menu-item .icon {
color: rgb(44 70 86);
font-size: 1.25em;
margin: 0 1em 0 0;
}
.menu-item .icon-box {
cursor: pointer;
}
.menu-item .icon-box {
float: left;
width: 100%;
margin: 0;
height: 4em;
row-gap: 0;
line-height: 1em;
}
.menu-item .icon-box .text i {
clip-path: inset(0 100% 0 0);
font-size: 0.75em;
position: relative;
top: -1px;
}
/* Base Icon Style */
.icon-box.gb .icon i:before {
background: linear-gradient(45deg, #0c86ef, #0cef9b);
-webkit-text-fill-color: transparent;
background-clip: text;
padding-left: 1px;
}
/* Define Icon Colors */
.icon-box.gb.a .icon i:before {background-image: linear-gradient(45deg, #2ca7ff 35%, #31d078 75%);}
.icon-box.gb.b .icon i:before {background-image: linear-gradient(45deg, #f32b2b 35%, #efbe0c 75%);}
.icon-box.gb.c .icon i:before {background-image: linear-gradient(45deg, #7176ff 35%, #b26cea 75%);}
.icon-box.gb.d .icon i:before {background-image: linear-gradient(45deg, #79c76f 35%, #bed09b 75%);}
.icon-box.gb.e .icon i:before {background-image: linear-gradient(45deg, #6082ff 35%, #ff5dbe 75%);}
.icon-box.gb.f .icon i:before {background-image: linear-gradient(45deg, #808080 35%, #bbbbbb 75%);}
.menu-item .icon-box:hover .text i {
clip-path: inset(0 0 0 0);
transition: clip-path 0.1s ease-out;
}
.menu-item .icon-box:hover .icon, .menu-item .icon-box:hover .title, .menu-item .icon-box:hover .sub-text {
color: rgb(89 110 123);
}
#sub-menu-bottom {
background: #d4e3ea70;
position: absolute;
bottom: 0;
opacity: 0;
transition: all 0.25s ease-out, height 0.1s ease-out;
left: 0;
width: 100%;
height: 5em;
}
nav .menu-item:nth-of-type(3).highlight:hover ~ #sub-menu-container #sub-menu-holder #sub-menu-bottom {
height: 7.5em;
}
.bottom-container {
grid-area: 4 / -3 / 4 / 3;
padding-top: 1.5em;
color: #3a5260;
font-weight: 500;
}
.top-container {
grid-area: 1 / -3 / 1 / 3;
margin: 0 0 2em 0;
}
.bottom-container a {
float: right;
background: linear-gradient(90deg, #8ea4b166, #a3b5bf6b);
padding: 0.5em 1em;
border-radius: 100px;
position: absolute;
color: #2c4655bf;
font-weight: bold;
text-decoration: none;
right: 1.5em;
bottom: 1.5em;
}
.bottom-container a:hover {
background: linear-gradient(90deg, #8ea4b136, #a3b5bf33);
}
.sub-menu h3 {
font-size: 1em;
text-transform: uppercase;
letter-spacing: 0.5px;
color: rgb(44 70 86 / 68%);
margin: 0.75em 0;
}
.sub-menu .box a {
width: 100%;
float: left;
font-size: 1em;
line-height: 1.75em;
color: #7a8a94;
text-decoration: none;
}
.sub-menu .box a:hover {
color: rgb(44 70 86);
}
.box {
margin: 0 0 3em 0;
}
.icon.big i {
font-size: 1.25em;
top: 0.2em;
}
nav .menu-item.highlight:hover ~ #sub-menu-container #sub-menu-holder #sub-menu-bottom { opacity: 1; }
习俗部分
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过年风俗</title>
</head>
<link rel="stylesheet" href="../嗷嗷过虎年/00.css">
<script type="text/javascript" src="../嗷嗷过虎年/07.js"></script>
<body>
<a href="../../首页/嗷嗷过大年首页.html">
<div class="logo" style="position: absolute;top: 4%;left: 4%;">
<img src="../嗷嗷过虎年/images/logo.png" alt=""style="width:220px;height:100px;">
</div>
</a>
<div class="title" id="title">
<h1>
<span >过年风俗</span>
</h1>
<p>
<span>—有百样年味</span>
</p>
</div>
<div class="content">
<button class="button" type="button" ><a href="../嗷嗷过虎年/风俗首页.html">传统过年风俗</a></button>
<button class="button" type="button" ><a href="../嗷嗷过虎年/内容/现代风俗.html">现代过年风俗</a></button>
</div>
<div class="bt">
<a href="../嗷嗷过虎年/内容/风俗指南.html"><button>风俗指南</button></a>
<a href="../嗷嗷过虎年/内容/过年攻略.html"><button>过年攻略</button></a>
<a href="../嗷嗷过虎年/内容/春晚导航.html"><button>春晚导航</button></a>
</div>
</body>
</html>CSS
*{
margin: 0px;
padding: 0px;
}
.title{
margin-top: 0px;
width: 100%;
height: 550px;
background-image: url(../嗷嗷过虎年/images/微信图片编辑_20220122131003.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: center 0;
background-attachment: fixed;
}
.title h1{
width: 100%;
padding:140px 40px 0px 350px ;
color:#faf9f9;
font-size: 100px;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
text-shadow: 7px 7px black;
}
.title p{
width: 100%;
padding: 6px 40px 0px 560px;
color:#faf9f9;
font-size: 80px;
font-family: 'Times New Roman', Times, serif;
text-shadow: 3px 3px black;
}
.xh{
left: 100px;
top: 100px;
position: absolute;
color: white;
opacity: 0.7;
font-size: 67px;
}
canvas{
filter: blur(1px);
}
.content{
position: absolute;
left: 100px;
top: 450px;
height: 100px;
background-color: #fff;
opacity: 0.8;
}
.content button{
border: none;
text-align: center;
background-color: #fff;
opacity: 0.8;
text-decoration: none;
display: inline-block;
font-size: 46px;
color: #ef475d;
padding: 20px 160px 20px 160px;
transition-duration: 0.4s;
cursor: pointer;
}
.content a{
text-decoration: none;
color: red;
}
.bt{
background-color: #ef475d;
text-decoration: none;
margin-top: 30px;
width: 100%;
text-align: center;
display: inline-block;
}
.bt button{
padding: 12px 35px;
color: black;
border: none;
background-color: #ef475d;
font-size: 22px;
text-align: center;
display: inline-block;
transition-duration: 0.4s;
cursor: pointer;
}
.bt button:hover{
background-color: white;
color: black;
}
.bt a{
text-decoration: none;
color: black;
}
.bt a:hover{
color: black;
}
.text-left{
position:absolute;
top: 660px;
left: 167px;
width: 537px;
}
.text-left h3{
border-left: 3px solid tomato;
padding-left: 7px;
color: tomato;
}
.text-right{
position: absolute;
top: 780px;
left: 767px;
width: 555px;
}
.box-right{
position: absolute;
top: 660px;
left: 767px;
width: 555px;
}
.box-right h3{
border-left: 3px solid tomato;
padding-left: 7px;
color: tomato;
}
.box-right card{
position: relative;
max-width: 300px;
height: 215px;
background-color: white;
margin: 30px 15px;
padding: 20px 15px;
border-radius: 5px;
box-shadow: 0 5px 200px rgba(0, 0, 0, 5);
transition: 0.3s ease-in-out;
}
.box-right .card:hover{
height: 420px;
}
.box-right .card .img-box{
position: relative;
width: 260px;
height: 260px;
border-radius: 5px;
overflow: hidden;
top: -60px;
left: 20px;
}
.box-right .card .img-box img{
width: 100%;
height: 100%;
}
.box-right .card .wz-box{
position: relative;
margin-top: -140px;
padding: 10px 15px;
text-align: center;
color: black;
visibility: hidden;
opacity: 0;
transition: 0.3s ease-in-out;
}
.box-right .card .wz-box p{
text-align: left;
line-height: 25px;
margin-top: 10px;
font-size: 15px;
color: #555;
}
.box-right .card .wz-box h4{
text-align: left;
padding-left: 27px;
}
.box-right .card:hover .wz-box{
visibility: visible;
opacity: 1;
margin-top: -40px;
transition-delay: 0.2s;
}
a:-webkit-any-link{
text-decoration: none;
}电影部分
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2022除夕电影</title>
<link rel="stylesheet" href="2022-SpringFestivalFilm.css">
<style>
/* 主体 */
.auter{
color: #B2B0B0;
width: 380px;
margin: 100px;
box-shadow: 0px 0px 10px;
position: relative;
}
/* 图片 */
.picture{
width: 380px;
height: auto;
position: relative;
}
/* 电影名称 */
.name{
font-size: 29px;
margin: 55px 50px 10px 20px;
width: auto;
color: #717171;
border-top: 1px #dddddd solid;
}
.namemin{
font-size: 25px;
margin: 55px 50px 10px 20px;
width: auto;
color: #717171;
border-top: 1px #dddddd solid;
}
/* 电影类型 */
.type{
margin: 10px 20px 15px 20px;
width: auto;
}
.typelarge{
margin: 17px 20px 15px 20px;
width: auto;
}
/* 电影介绍 */
.introduce{
margin: 20px 20px 15px 20px;
width: auto;
line-height: 20px;
}
/* 底栏 */
.bottombar{
width: auto;
height: 48px;
border-top: 1px #dddddd solid;
}
</style>
</head>
<body>
<a href="../首页/嗷嗷过大年首页.html">
<div class="logo" style="position: absolute;top: 2%;left: 3%;">
<img src="../风俗习惯/嗷嗷过牛年/images/logo.png" alt=""style="width:220px;height:100px;">
</div>
</a>
<body background="./images/background2.jpg">
<div class="content">
<div id="butong_net_right" style="overflow:hidden;width: auto;">
<table cellpadding="0" cellspacing="0" border="0">
<tr><td id="butong_net_right1" valign="top" align="center">
<table cellpadding="2" cellspacing="0" border="0">
<tr align="center">
<td>
<span class="box8">
<div class="auter">
<div class="picture">
<a href="https://movie.douban.com/subject/34948441/?from=playing_poster" target="_blank"> <img src="./images/xhddyx.webp" alt="" width="70%"></a>
</div>
<h1 class="name">小虎墩大英雄</h1>
<h2 class="type"> 2D电影</h2>
<p class="introduce">虎墩的父母出门远行多年未归,大掌柜告诉虎墩“只要你当上镖师父母就会回来”</p>
<div class="bottombar"></div>
</div>
</span>
</td>
<td>
<span class="box7">
<div class="auter">
<div class="picture">
<a href="https://movie.douban.com/subject/35608160/?from=playing_poster" target="_blank"> <img src="./images/xyy.webp" alt="" width="70%"></a>
</div>
<h1 class="namemin">喜羊羊与灰太狼之筐出未来</h1>
<h2 class="typelarge"> 2D电影</h2>
<p class="introduce">一块外星原核的坠落打破了狗熊岭的平静,熊二意外的与外星原核合体</p>
<div class="bottombar"></div>
</div>
</span>
</td>
<td>
<span class="box6">
<div class="auter">
<div class="picture">
<a href="https://movie.douban.com/subject/35377026/?from=playing_poster" target="_blank"> <img src="./images/scm.webp" alt="" width="70%"></a>
</div>
<h1 class="name">熊出没·重返地球</h1>
<h2 class="type"> 2D电影</h2>
<p class="introduce">一块外星原核的坠落打破了狗熊岭的平静,熊二意外的与外星原核合体</p>
<div class="bottombar"></div>
</div>
</span>
</td>
<td>
<span class="box5">
<div class="auter">
<div class="picture">
<a href="https://movie.douban.com/subject/35505100/?from=playing_poster" target="_blank"> <img src="./images/zgssbtlj.webp" alt="" width="70%"></a>
</div>
<h1 class="name">这个杀手不太冷静</h1>
<h2 class="type"> 2D电影</h2>
<p class="introduce">他兴致勃勃诠释角色的同时,却没想到已经落入了一场危机四伏的阴谋</p>
<div class="bottombar"></div>
</div>
</span>
</td>
<td>
<span class="box4">
<div class="auter">
<div class="picture">
<a href="https://movie.douban.com/subject/35613853/?from=playing_poster" target="_blank"> <img src="./images/cjhsmq.webp" alt="" width="70%"></a>
</div>
<h1 class="name">长津湖水门桥</h1>
<h2 class="type"> 2D电影</h2>
<p class="introduce">结束了新兴里和下碣隅里的战斗之后,七连战士们又接到了更艰巨的任务</p>
<div class="bottombar"></div>
</div>
</span>
</td>
<td>
<span class="box3">
<div class="auter">
<div class="picture">
<a href="https://movie.douban.com/subject/35215390/?from=playing_poster" target="_blank"> <img src="./images/sniper.webp" alt="" width="70%"></a>
</div>
<h1 class="name">狙击手</h1>
<h2 class="type"> 2D电影</h2>
<p class="introduce">但正当敌军打响自己如意算盘之时,他们未料到,当作诱饵的侦察兵身上隐藏着更大的秘密</p>
<div class="bottombar"></div>
</div>
</span>
</td>
<td>
<span class="box2">
<div class="auter">
<div class="picture">
<a href="https://movie.douban.com/subject/35312437/?from=playing_poster" target="_blank"> <img src="./images/qiji.webp" alt="" width="70%"></a>
</div>
<h1 class="name">奇迹·笨小孩</h1>
<h2 class="type"> 2D电影</h2>
<p class="introduce">毫无退路的景浩决定孤注一掷,而他陷入困境的平凡人生,又能否燃起希望的火花?</p>
<div class="bottombar"></div>
</div>
</span>
</td>
<td>
<span class="box1">
<div class="auter">
<div class="picture">
<a href="https://movie.douban.com/subject/35337517/?from=playing_poster" target="_blank"> <img src="./images/sihai.webp" alt="" width="70%"></a>
</div>
<h1 class="name">四海</h1>
<h2 class="type"> 2D电影</h2>
<p class="introduce">闯荡四海,旅程中尽是爱与离别,幽默和忧伤,而生活又将带给他们怎样的命运无常…… </p>
<div class="bottombar"></div>
</div>
</span>
</td>
</tr>
</table>
</td>
<td id="butong_net_right2" valign="top"></td>
</tr>
</table>
</div>
</div>
<script>
var speed=30 //速度数值越大速度越慢
butong_net_right2.innerHTML=butong_net_right1.innerHTML
function Marquee4(){if(butong_net_right.scrollLeft<=0)
butong_net_right.scrollLeft+=butong_net_right2.offsetWidth
else{
butong_net_right.scrollLeft--
}
}
var MyMar4=setInterval(Marquee4,speed)
butong_net_right.οnmοuseοver=function() {clearInterval(MyMar4)}
butong_net_right.οnmοuseοut=function() {MyMar4=setInterval(Marquee4,speed)}
</script>
</body>
</html>CSS
.content{
width: 80%;
margin: 0 auto;
}
.auter{
background-color: white;
}
.box1{
/* position: absolute; */
width: 200px;
}
.box2{
/* position: absolute;
left: 250px; */
float: none;
width: 200px;
}
.box3{
/* position: absolute;
left: 500px; */
float: none;
width: 200px;
}
.box4{
/* position: absolute;
left: 750px; */
float: none;
width: 200px;
}
.box5{
/* position: absolute;
left: 1000px; */
float: none;
width: 200px;
}
.box6{
/* position: absolute;
left: 1250px; */
float: none;
width: 200px;
}
.box7{
/* position: absolute;
left: 1500px; */
float: none;
width: 200px;
}
.box8{
/* position: absolute;
left: 1750px; */
float: none;
width: 200px;
}结束
背景图片以及一些素材就不放在上面了,如果你有需要,在底下留言,我私发给你。在这里提一嘴,如果你需要整个项目的压缩包文件,关注我并私信除夕网站,我私发给你。假如这篇文章对你有帮助,能给我一个免费的赞吗,你的赞和收藏是我最大的动力!!