最近做了俩项目,一个是npm run serve 运行,一个是npm run dev运行,脑海中浮现了这个问题:
npm run dev 和 npm run serve 的区别是脚手架的区别吗?
首先这个是可以自己webpack配置
dev 是vue-cli2, serve 是vue-cli3
群友说:这玩意儿不是,这packge.json里自己配置的吗,能有什么区别?
这只是一个node指令不是,
我喜欢的话还可以让指令变成npm run coderht
默认是dev 和 serve ,然后可以自己设置
到此算是理解了
在此再记录一下另一个问题:
拿到一个项目如何让他跑起来
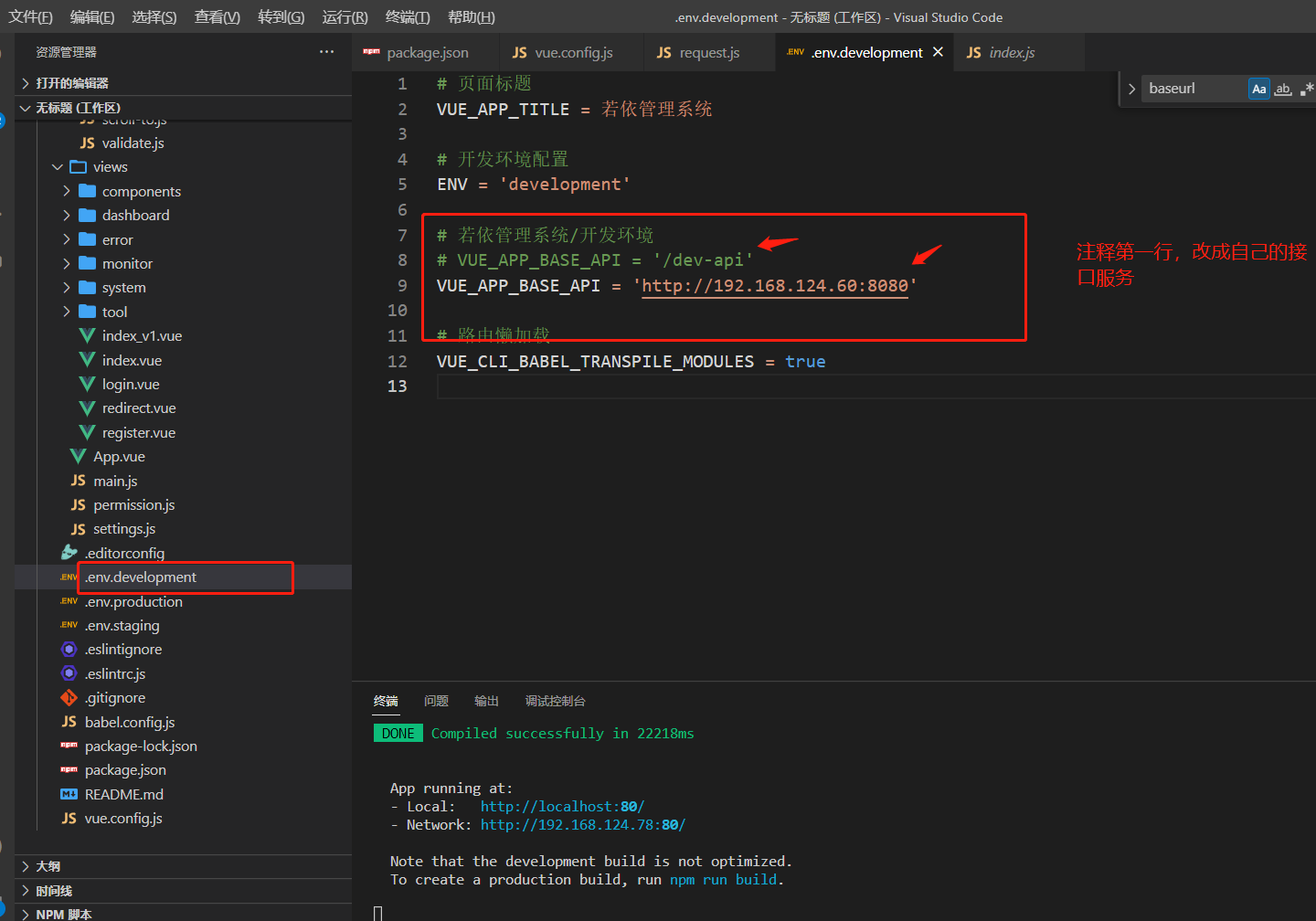
找后端要一个接口地址:eg:192.168.124.60:8080
然后看package.json里面的配置:

项目跑起来了:

此时项目跑起来了,但是一直在转圈,啥也没出来

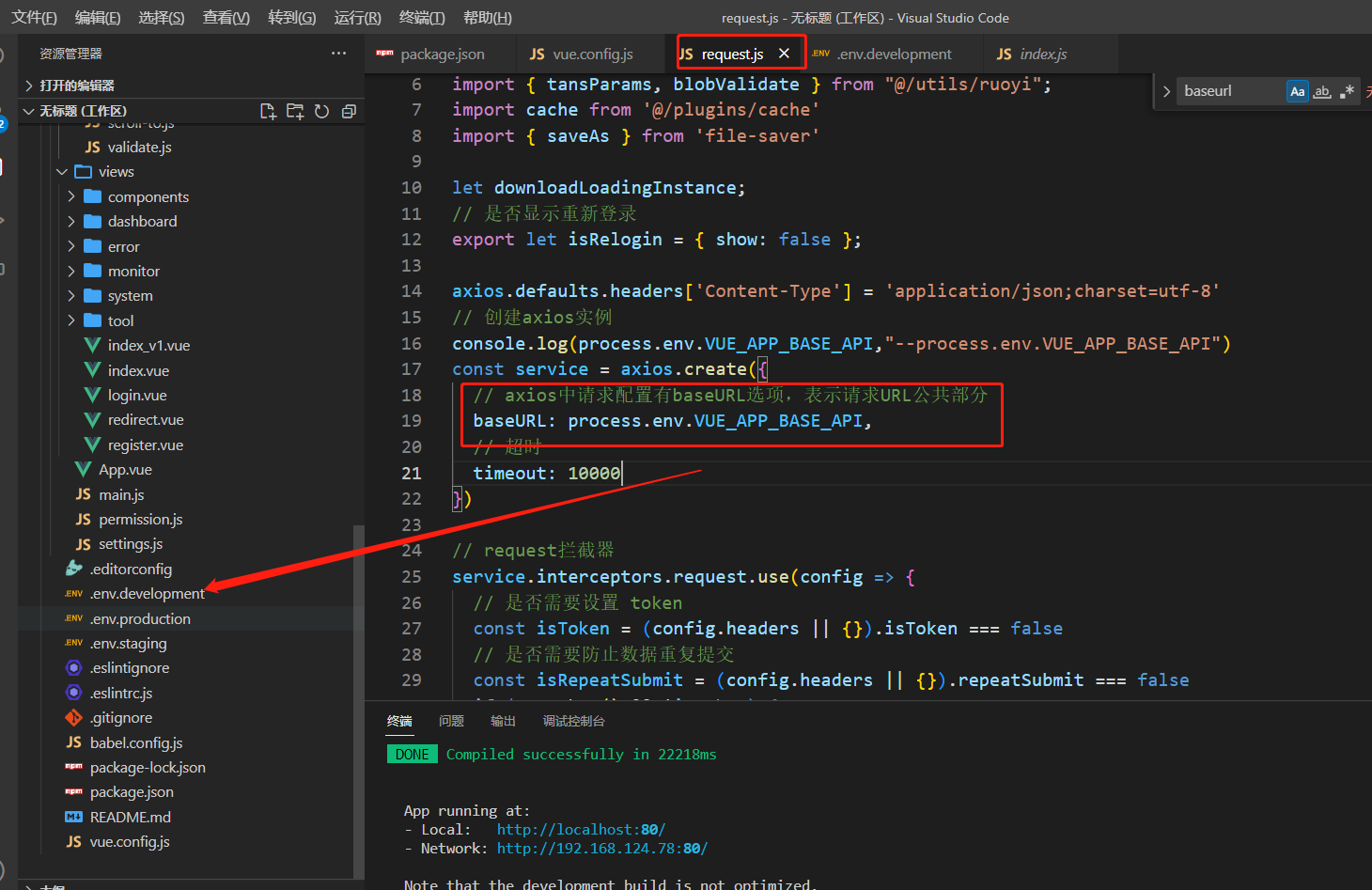
打开resquest.js 查看baseURL值


这个时候如果还是不行,就重启再试
重启后就没问题了