navigateTo两种传参方式
1.拼接路由
当参数比较少时我们一般采用拼接路由的方式去跳转页面并传参

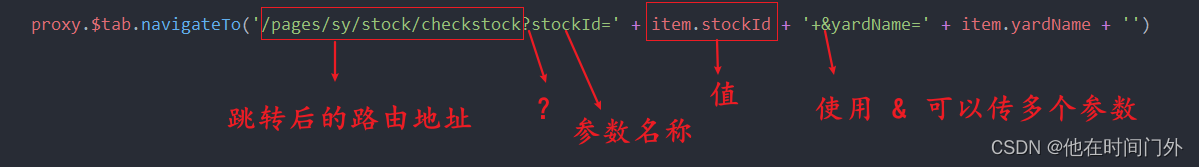
proxy.$tab.navigateTo('/pages/sy/stock/checkstock?stockId=' + item.stockId + '+&yardName=' + item.yardName + '')
接收时

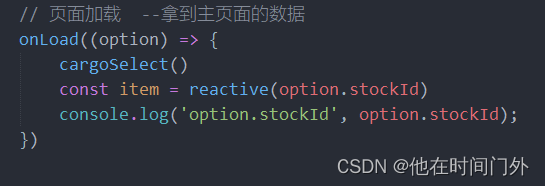
onLoad((option) => {
cargoSelect()
const item = reactive(option.stockId)
console.log('option.stockId', option.stockId);
})
2.传一个对象
然而数据过多时我们不能一昧的去拼接拼接在拼接,这会使我们的代码变的很臃肿
所以我们需要传一个对象过去

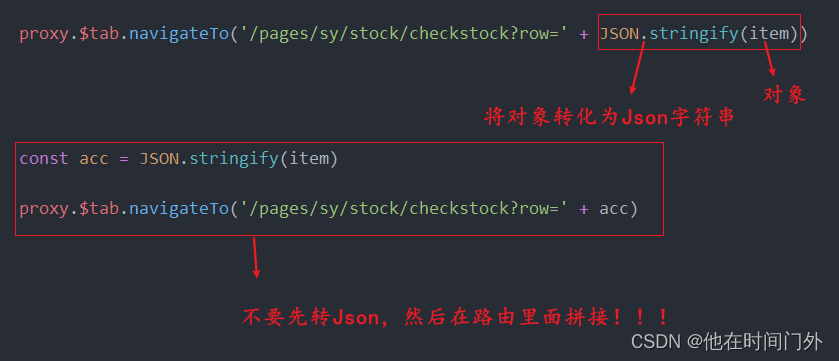
proxy.$tab.navigateTo('/pages/sy/stock/checkstock?row=' + JSON.stringify(item))
接收时

onLoad((option) => {
const item = reactive(JSON.parse(option.row))
console.log('item', item);
})