使用Element-Plus中Select下的filter-method属性
基本使用
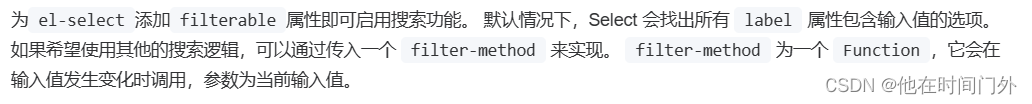
我们都知道Element-Plus中Select有个很好用的属性是filterable,在Select中添加即可使用,他会开启一个搜索功能
自定义查询或者获取下拉框输入值
当我们不想使用它默认的搜索方式,或者获取到下拉框中输入的值时,我们就可以使用filter-method来实现,注意使用filterable后在使用filter-method的话filterable会失效,但是不加上filterable下拉框会输入不了值,所以还是要搭配使用
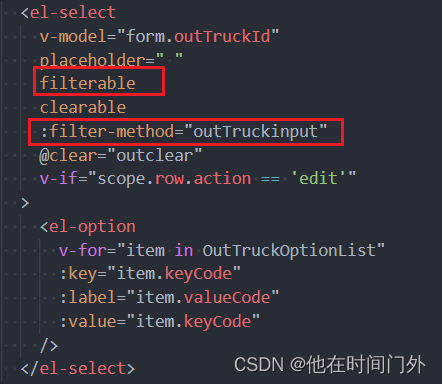
下拉框:

<el-select
v-model="form.outTruckId"
placeholder=" "
filterable
clearable
:filter-method="outTruckinput"
@clear="outclear"
v-if="scope.row.action == 'edit'"
>
<el-option
v-for="item in OutTruckOptionList"
:key="item.keyCode"
:label="item.valueCode"
:value="item.keyCode"
/>
</el-select>
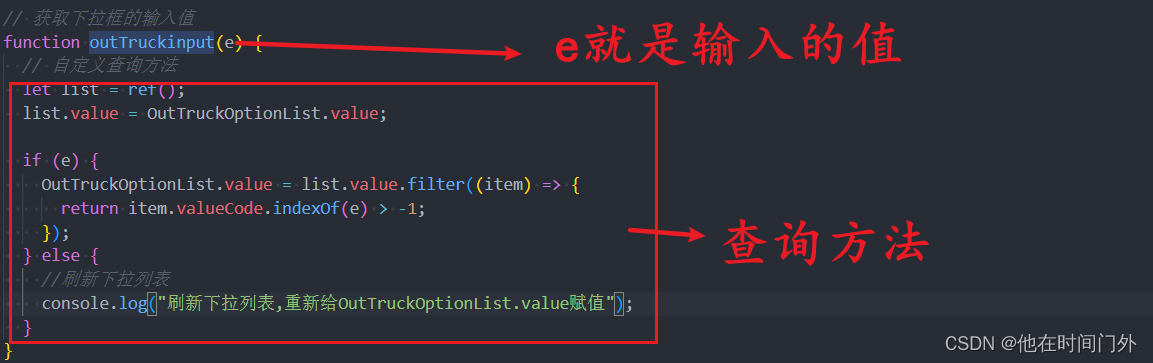
函数

// 获取下拉框的输入值
function outTruckinput(e) {
// 自定义查询方法
let list = ref();
list.value = OutTruckOptionList.value;
if (e) {
OutTruckOptionList.value = list.value.filter((item) => {
return item.valueCode.indexOf(e) > -1;
});
} else {
//刷新下拉列表
console.log("刷新下拉列表,重新给OutTruckOptionList.value赋值");
}
}