下拉框的用法以及适配器的基本概念,结合对下拉框Spinner的使用说明分别阐述数组适配器ArrayAdapter、简单适配器SimpleAdapter的具体用法与展示效果。
1、下拉框Spinner
1、Spinner用于从一串列表中选择某项,功能类似于单选按钮的组合。
2、XML文件中的spinnerMode属性有两种取值:
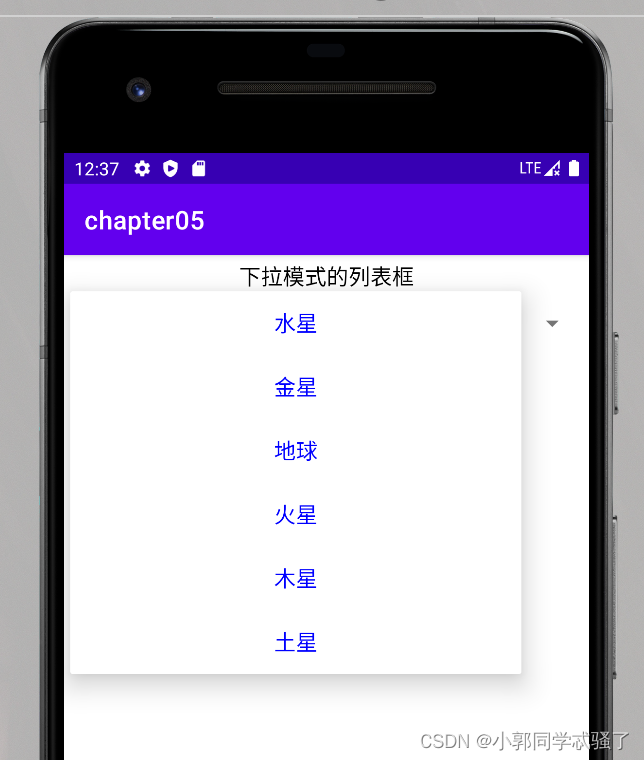
dropdown:下拉列表形式
dialog:对话框形式
3、在Java代码中可调用下列4个方法。
setPrompt:设置标题文字。
setAdapter:设置下拉列表的适配器。
setSelection:设置当前选中哪项。
setOnItemSelectedListener:设置下拉列表的选择监听器
2、数组适配器
下拉框调用setAdapter方法设置列表适配器,最简单的适配器就是数组适配器。
扫描二维码关注公众号,回复: 15178922 查看本文章
运用数组适配器分成下列步骤:
(1)编写列表项的XML文件,内部布局只有一个TextView标签
(2)调用ArrayAdapter的构造方法,填入待展现的字符串数组,以及列表项的XML文件(R.layout.item_select)
new ArrayAdapter(context, resource, textViewResourceId, objects);
context:上下文,写this就好了。
resource: 子布局item
textViewResourceId:对布局中哪个textView进行内容适配的控件的id。
objects: 数据源datas
(3)调用下拉框控件的setAdapter方法,传入第二步得到的适配器实例
package com.example.chapter05;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class SpinnerDropdownActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner_dropdown);
initSpinnerForDropdown(); // 初始化下拉模式的列表框
}
// 初始化下拉模式的列表框
private void initSpinnerForDropdown() {
// 声明一个下拉列表的数组适配器
ArrayAdapter<String> starAdapter = new ArrayAdapter<String>(this,
R.layout.item_select, starArray);
// 从布局文件中获取名叫sp_dropdown的下拉框
Spinner sp_dropdown = findViewById(R.id.sp_dropdown);
// 设置下拉框的标题。对话框模式才显示标题,下拉模式不显示标题
sp_dropdown.setPrompt("请选择行星");
sp_dropdown.setAdapter(starAdapter); // 设置下拉框的数组适配器
sp_dropdown.setSelection(0); // 设置下拉框默认显示第一项
// 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp_dropdown.setOnItemSelectedListener(new MySelectedListener());
}
// 定义下拉列表需要显示的文本数组
private String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"};
// 定义一个选择监听器,它实现了接口OnItemSelectedListener
class MySelectedListener implements OnItemSelectedListener {
// 选择事件的处理方法,其中arg2代表选择项的序号
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Toast.makeText(SpinnerDropdownActivity.this, "您选择的是" + starArray[arg2],
Toast.LENGTH_LONG).show();
}
// 未选择时的处理方法,通常无需关注
public void onNothingSelected(AdapterView<?> arg0) {}
}
}
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:singleLine="true"
android:gravity="center"
android:textSize="17sp"
android:textColor="#0000ff" /><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="下拉模式的列表框"
android:textColor="@color/black"
android:textSize="17sp"/>
<Spinner
android:id="@+id/sp_dropdown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown"/>
</LinearLayout>


8.1.3 简单适配器SimpleAdapter
ArrayAdapter只能显示文本列表,SimpleAdapter允许在列表项中同时展示文本与图片。
使用简单适配器需要同时指定文本数组与图片数组,下面是SimpleAdapter的使用代码例子: // 声明一个下拉列表的简单适配器,其中指定了图标与文本两组数据
SimpleAdapter starAdapter = new SimpleAdapter(this, list,
R.layout.item_simple, new String[]{"icon", "name"},
new int[]{R.id.iv_icon, R.id.tv_name});
sp.setAdapter(starAdapter); // 设置下拉框的简单适配器
package com.example.chapter05;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.SimpleAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class SpinnerIconActivity extends AppCompatActivity {
// 定义下拉列表需要显示的行星图标数组
private Object[] iconArray = {R.drawable.icon_point_c, R.drawable.list_selector,
R.drawable.icon_point_c, R.drawable.icon_point_c, R.drawable.icon_point_c,
R.drawable.shape_oval_red};// 定义下拉列表需要显示的行星名称数组
private String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"};
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner_icon);
initSpinnerForSimpleAdapter(); // 初始化下拉框,演示简单适配器
}
private void initSpinnerForSimpleAdapter(){
List<Map<String,Object>> list=new ArrayList<>();
for(int i=0;i<iconArray.length;i++){
Map<String,Object>item=new HashMap<>();
item.put("icon",iconArray[i]);
item.put("name",starArray[i]);
list.add(item);
}
SimpleAdapter starAdapter = new SimpleAdapter(this, list,
R.layout.item_simple, new String[]{"icon", "name"},
new int[]{R.id.iv_icon, R.id.tv_name});
starAdapter.setDropDownViewResource(R.layout.item_simple);
// 从布局文件中获取名叫sp_icon的下拉框
Spinner sp_icon = findViewById(R.id.sp_icon);
sp_icon.setPrompt("请选择行星"); // 设置下拉框的标题
sp_icon.setAdapter(starAdapter); // 设置下拉框的简单适配器
sp_icon.setSelection(0); // 设置下拉框默认显示第一项
// 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp_icon.setOnItemSelectedListener(new MySelectedListener());
}
// 定义一个选择监听器,它实现了接口OnItemSelectedListener
class MySelectedListener implements AdapterView.OnItemSelectedListener {
// 选择事件的处理方法,其中arg2代表选择项的序号
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Toast.makeText(SpinnerIconActivity.this, "您选择的是" + starArray[arg2], Toast.LENGTH_LONG).show();
}
// 未选择时的处理方法,通常无需关注
public void onNothingSelected(AdapterView<?> arg0) {}
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- 这是展示行星图标的ImageView -->
<ImageView
android:id="@+id/iv_icon"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1" />
<!-- 这是展示行星名称的TextView -->
<TextView
android:id="@+id/tv_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:textColor="#ff0000"
android:textSize="17sp" />
</LinearLayout><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="行星的简单适配器"
android:textColor="@color/black"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_icon"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dialog" />"
</LinearLayout>
