写在前面的话
最近有在研究electron框架,踩了不少坑 ,现在把这几天研究的成果分享给大家。
研究成果
- vue项目打包成exe可安装程序
- pc应用版本升级(需要配合oss服务器)
vue应用配置
- 路由文件base配置为空
- mode模式为默认的hash
- vue.config.js中的publicPath设置为 ./
将路由配置按照上面的三个要求修改就可以通过build命令打包成dist包放入下面提供的仓库中生成最终的安装文件了,可以在vue项目中打对应测试环境正式环境的包
demo地址
点我进入仓库
demo命令行说
- start dist调试模式 将dist包放入public文件夹下后 运行此命令可以将dist包中的web应用加载到桌面端
- dev 调试模式 运行的是8080端口中的程序,该模式下可以直接进行网页调试日志输出
- build 打包模式 将dist包放入public文件夹下后 运行此命令将dist包中的web应用打包成桌面应用
版本更新
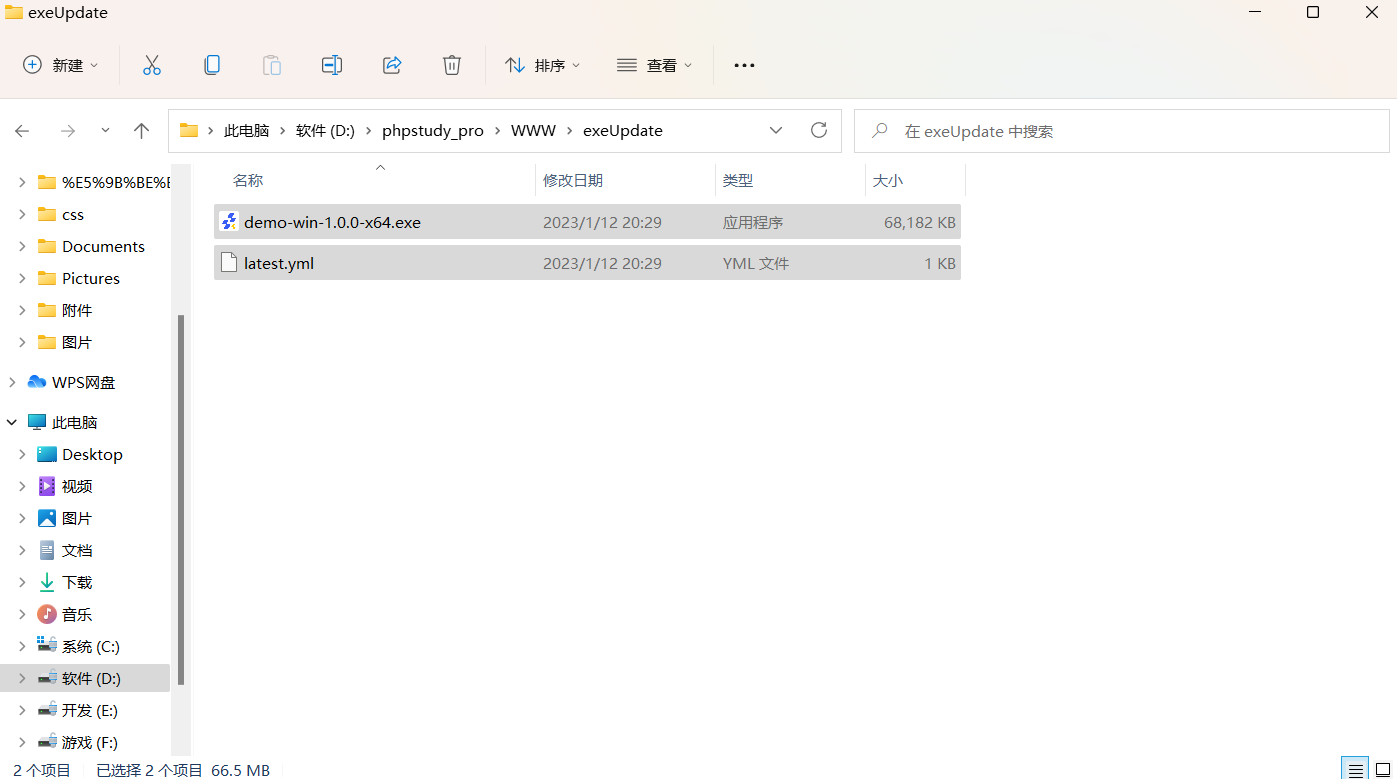
electron框架有自带的版本更新插件,只需将build后 out目录下latest.yml 以及***.exe文件放置在oss服务器上
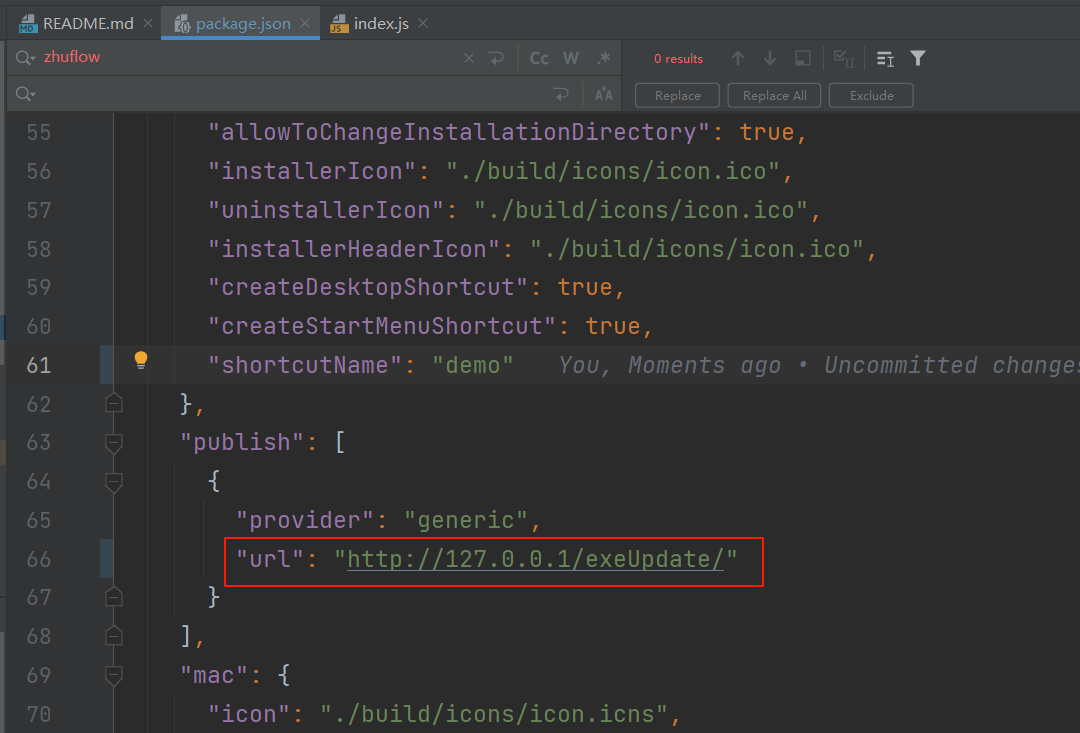
修改package.json 中的publish.url然后调用框架自带的autoUpdater.checkForUpdates()方法即可
示例如下:


在上面的demo中是将版本更新直接放置在系统托盘右键功能当中,点击版本更新后台自动检测