组件的嵌套
组件的嵌套也是开发中比较常见的方式
一个大组件里面有多个小组件,大组件一般称为父组件,小组件称为子组件
1 编写案例
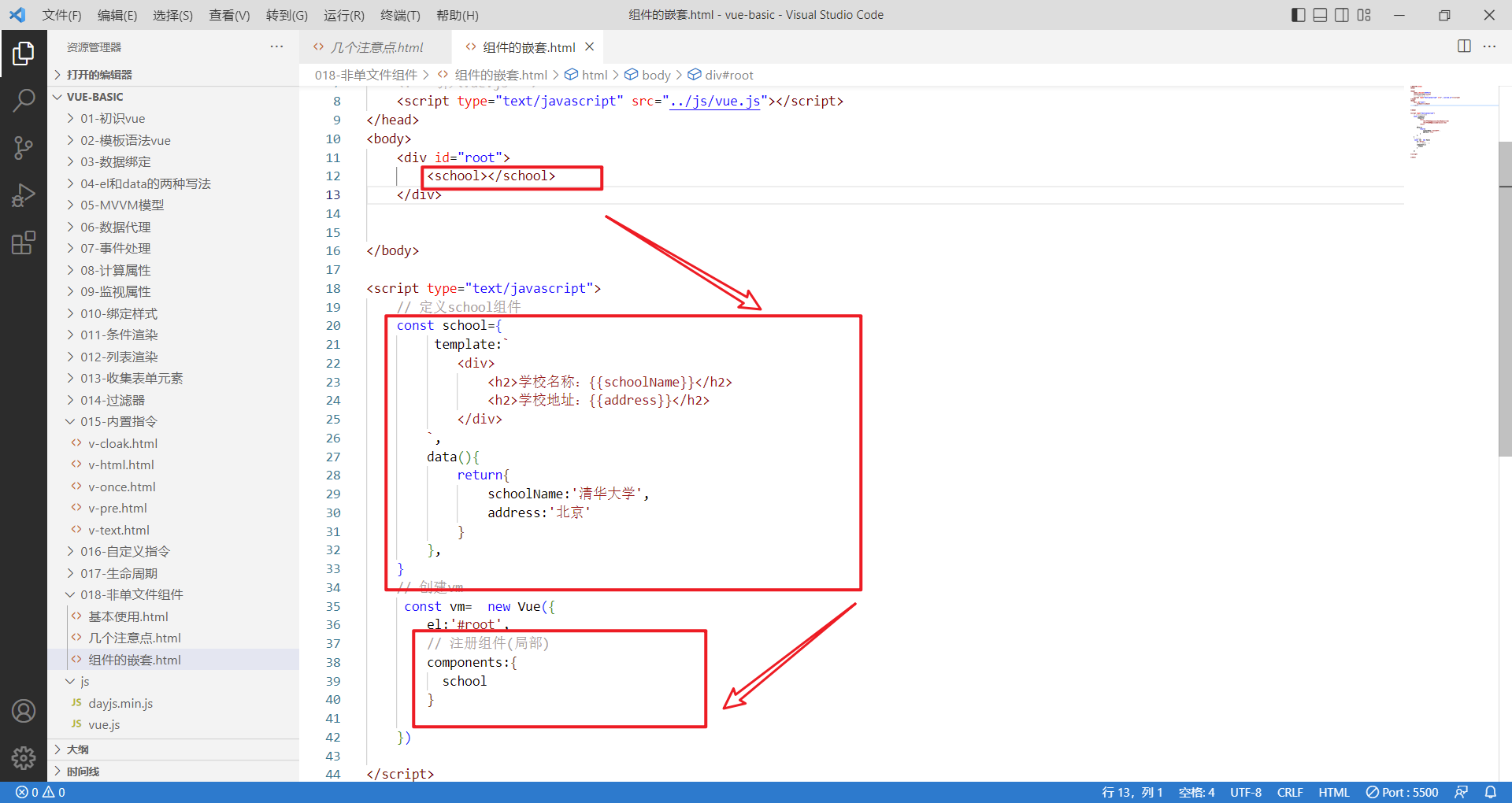
首先定义一个school组件


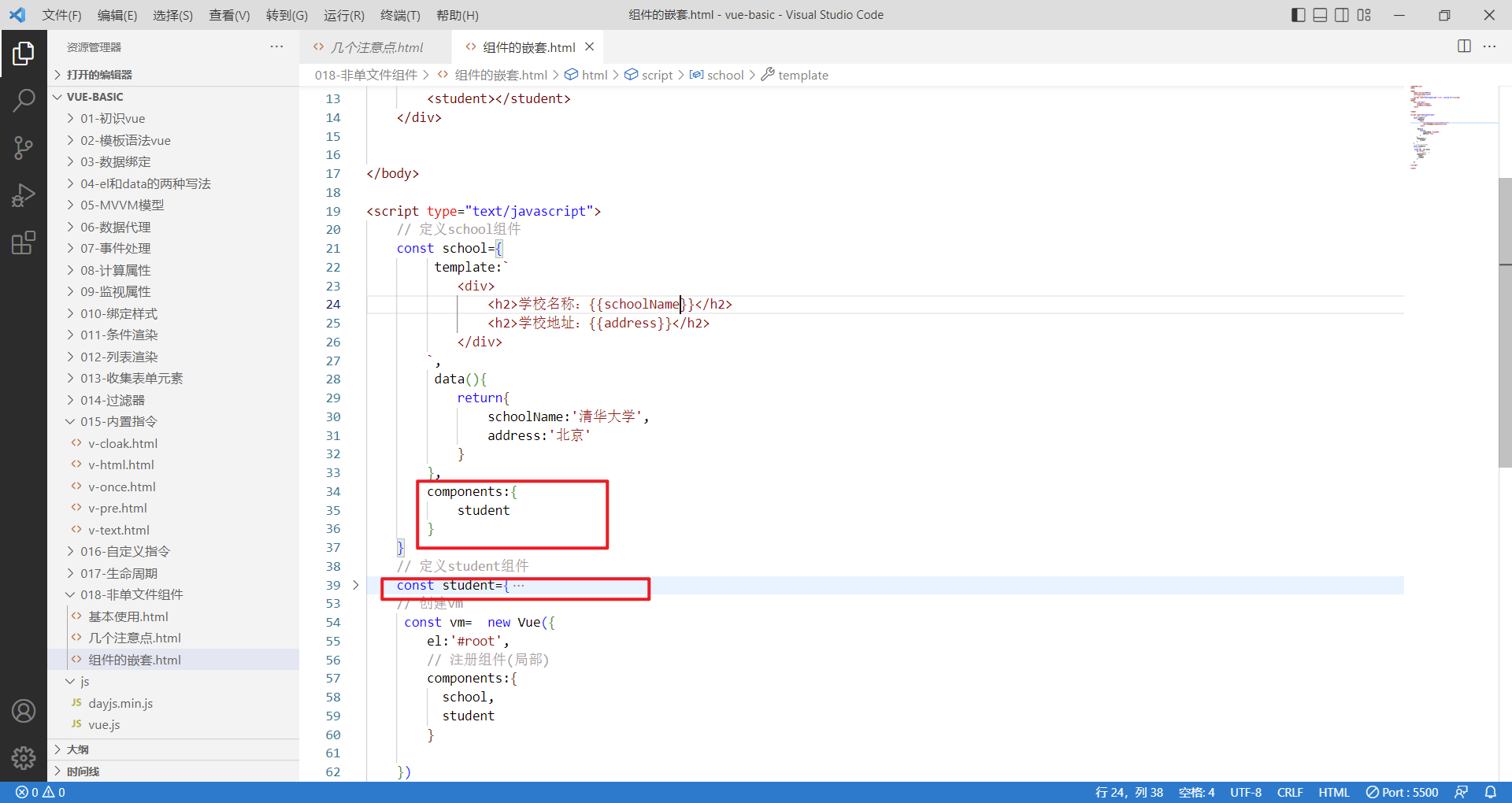
提出新的需求:现在我想在school里面定义一个子组件(student)出现
首先创建student组件,如果我们把student和school组件一样定义在vm中,就平级了,体现不出来层级的感觉

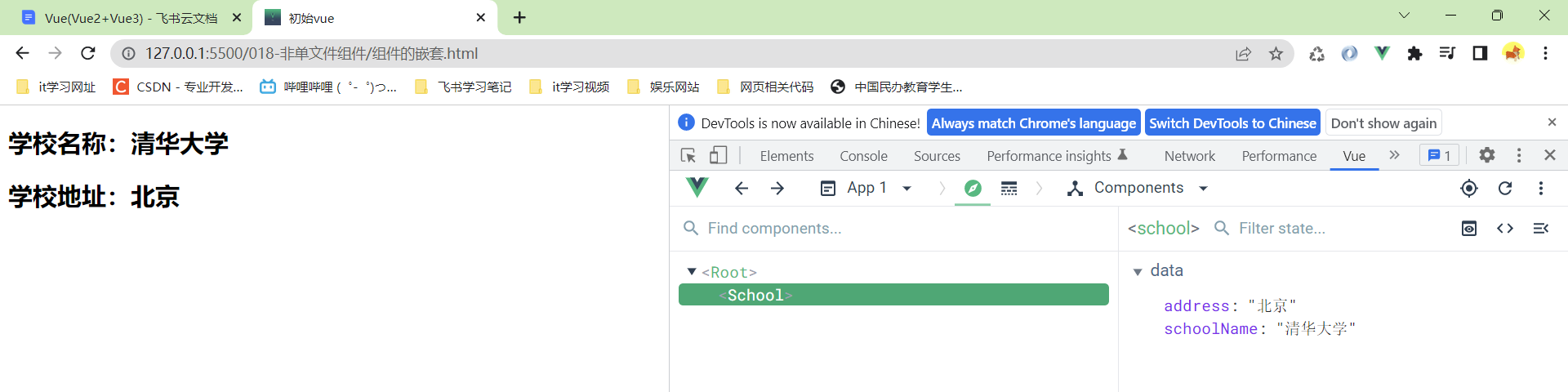
可以看到,两个组件都是被vm包裹的

这时候就不能这么注册了,应该把子组件注册到父组件中
有点像套娃,如下图所示

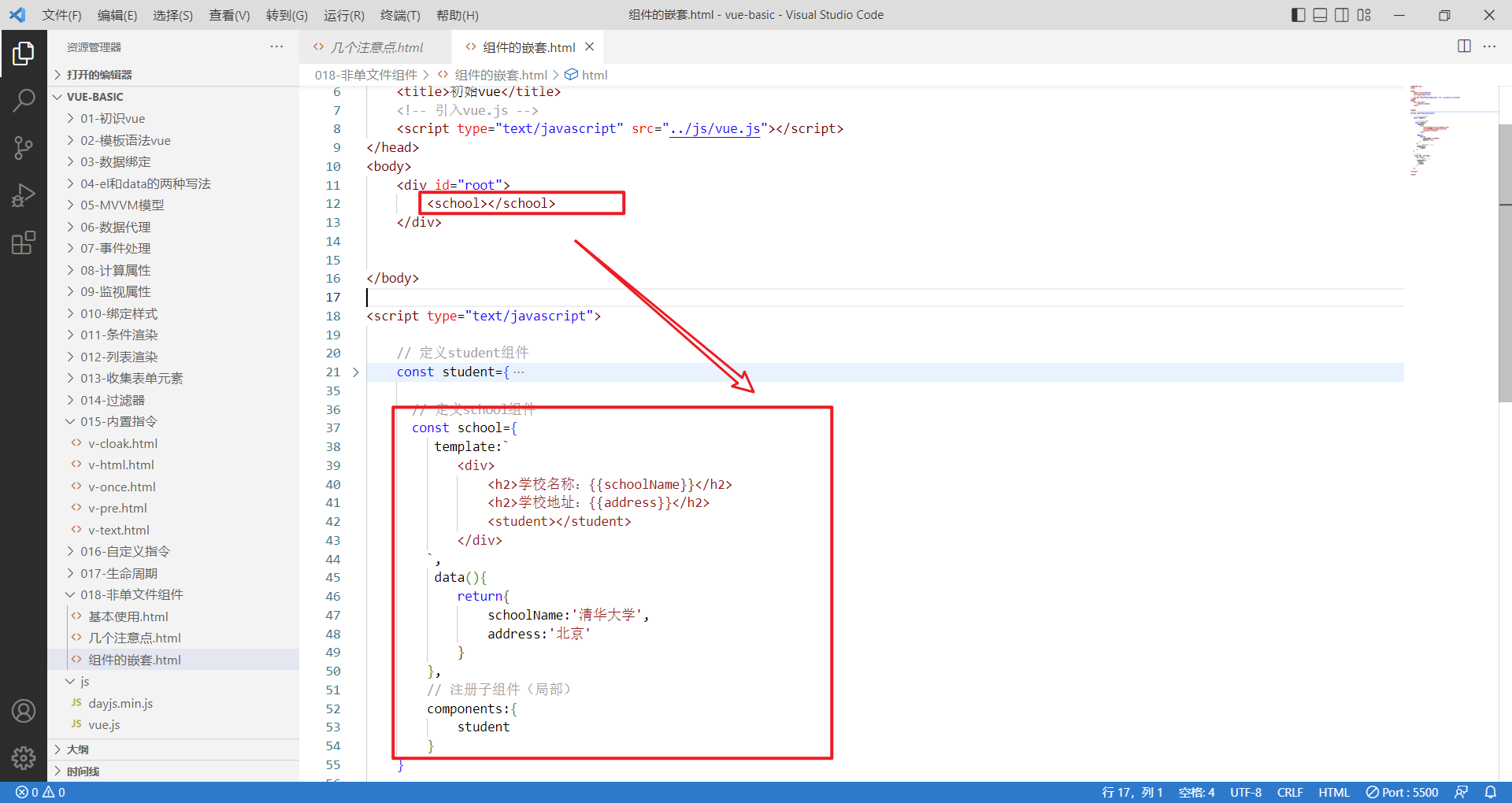
但是这样有一个先后定义顺序问题,应该先定义子组件再定义父组件,不然就报错

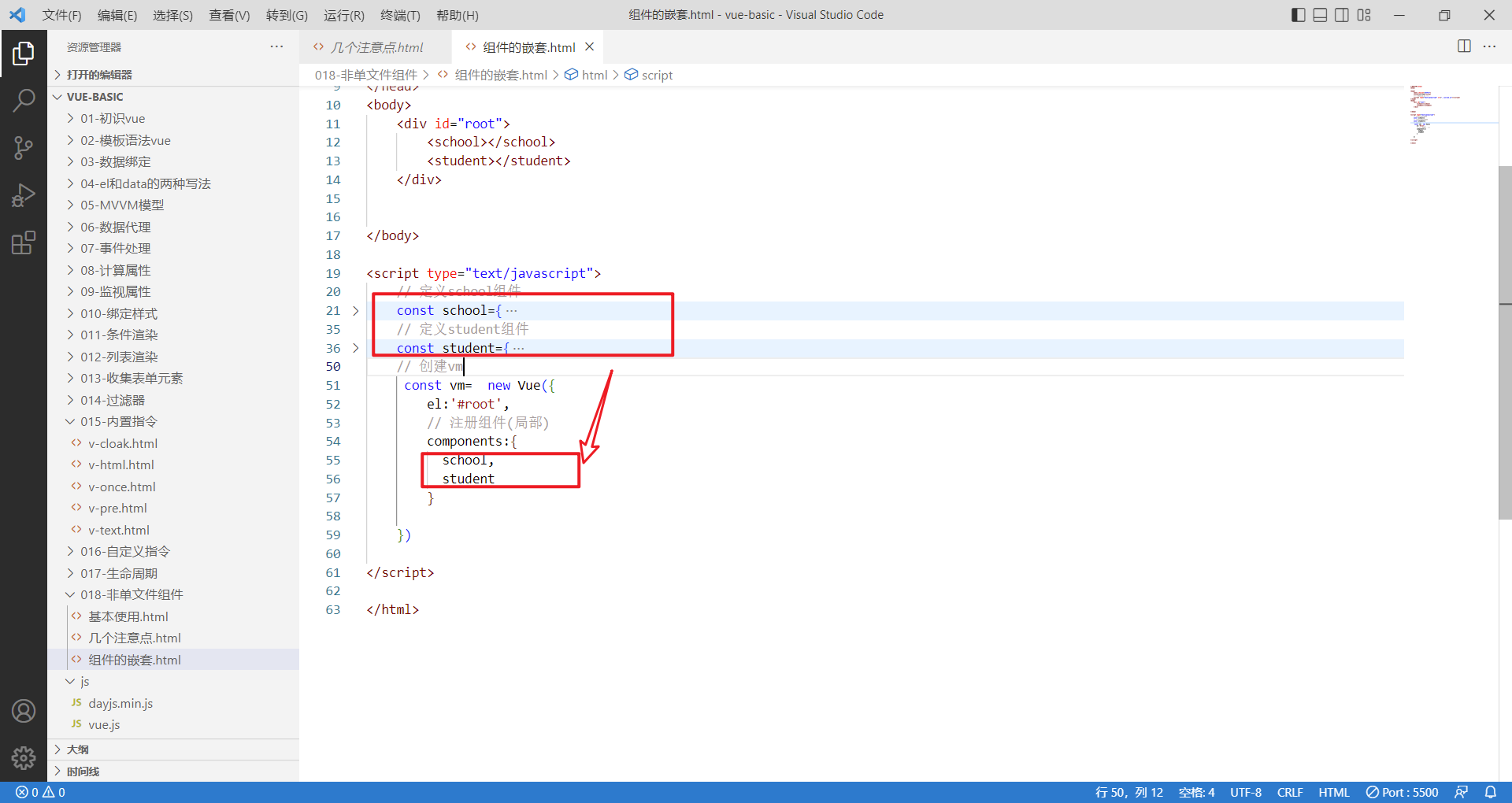
所以应该把子组件放到前面,只有它准备就绪了,父组件才能使用

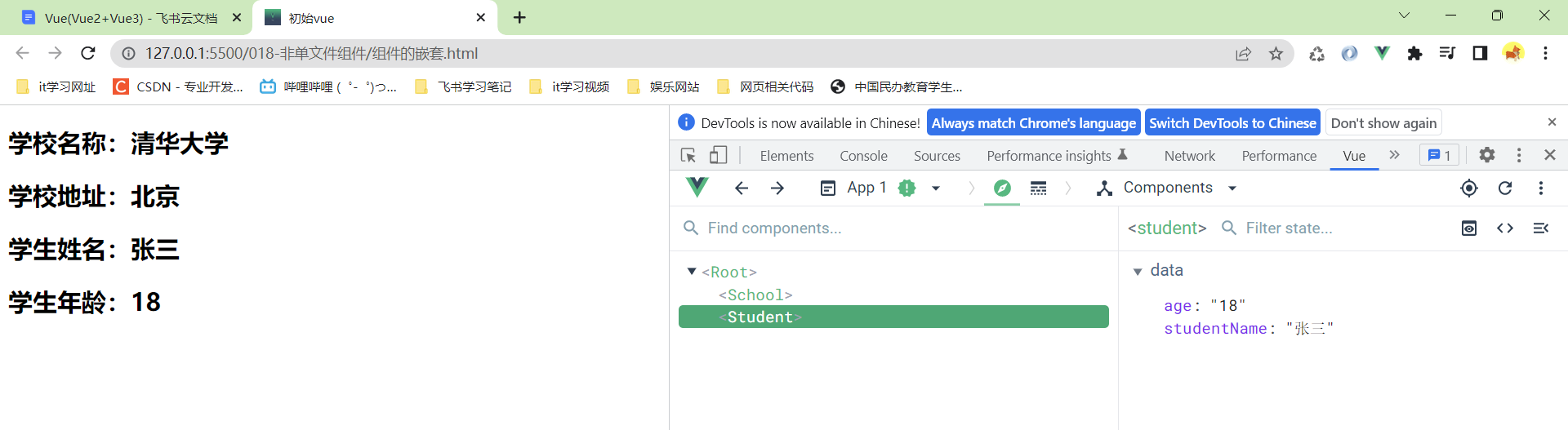
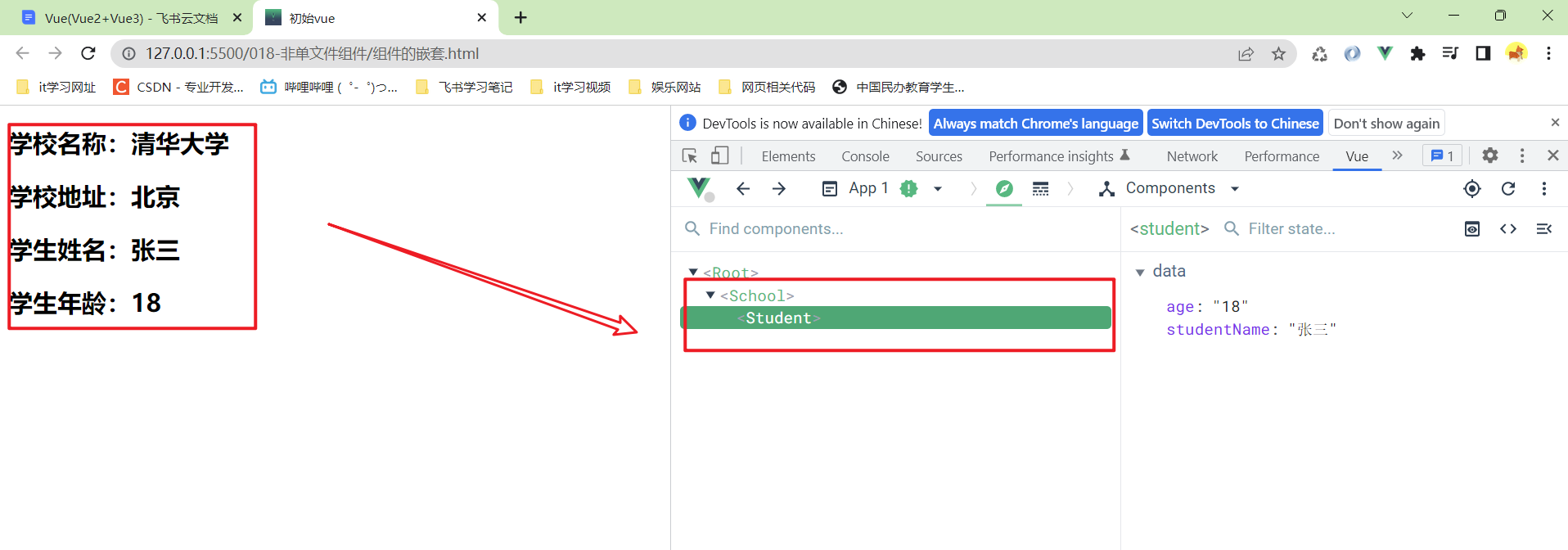
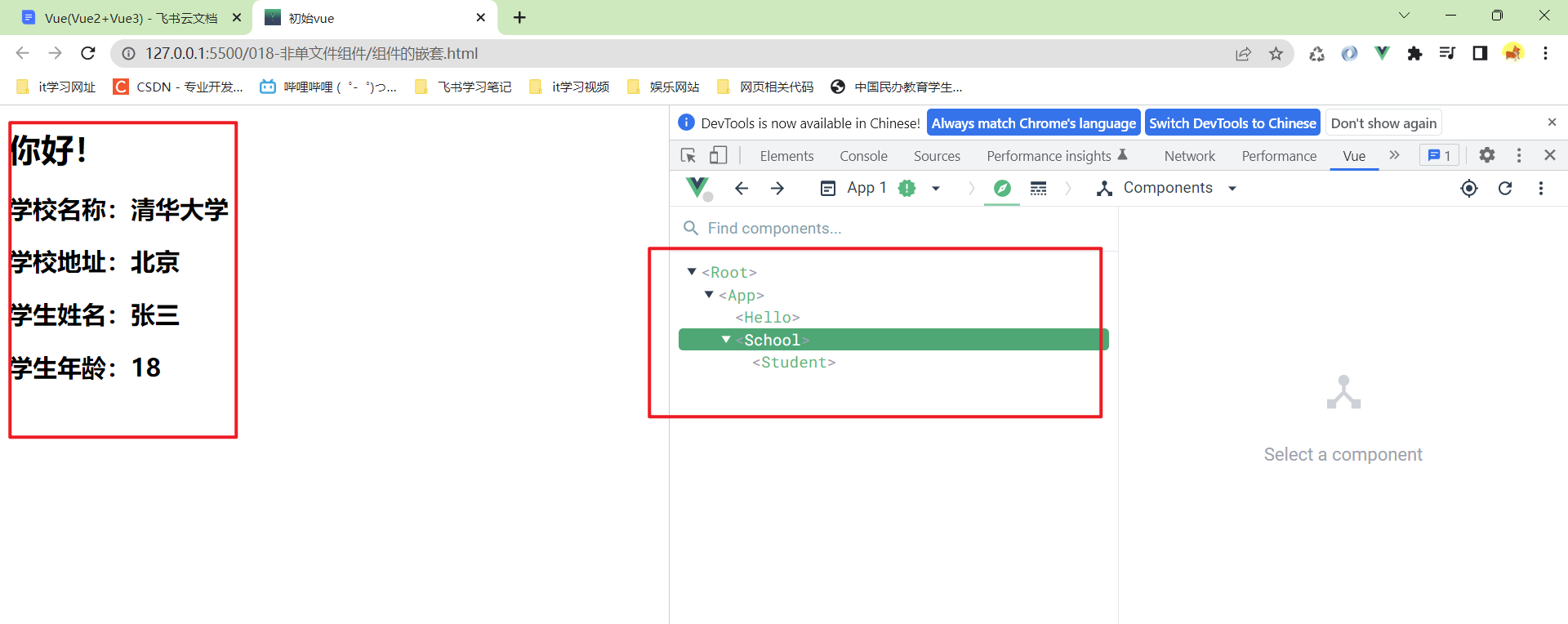
查看页面,通过开发者工具可以明确的看到层级关系

到了这里,就完成了基本的组件嵌套
2 补充
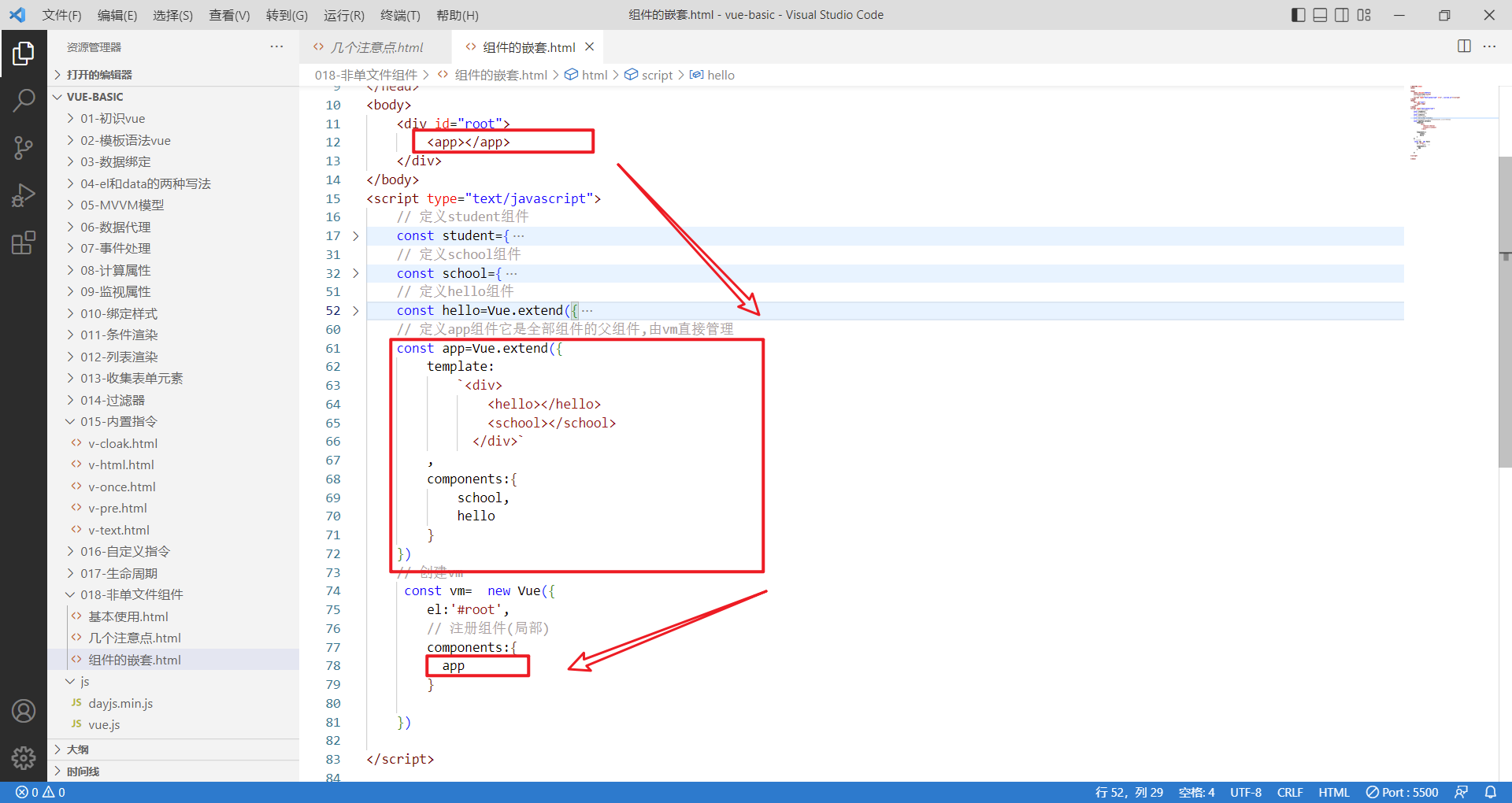
一般的开发中,都会定义一个叫app的组件(application的简称),它就是所有组件的父组件,它由vm直接管理


代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<app></app>
</div>
</body>
<script type="text/javascript">
// 定义student组件
const student={
template:`
<div>
<h2>学生姓名:{
{studentName}}</h2>
<h2>学生年龄:{
{age}}</h2>
</div>
`,
data(){
return{
studentName:'张三',
age:'18'
}
},
}
// 定义school组件
const school={
template:`
<div>
<h2>学校名称:{
{schoolName}}</h2>
<h2>学校地址:{
{address}}</h2>
<student></student>
</div>
`,
data(){
return{
schoolName:'清华大学',
address:'北京'
}
},
// 注册子组件(局部)
components:{
student
}
}
// 定义hello组件
const hello=Vue.extend({
template:`<h1>{
{info}}</h1>`,
data(){
return {
info:'你好!'
}
}
})
// 定义app组件它是全部组件的父组件,由vm直接管理
const app=Vue.extend({
template:
`<div>
<hello></hello>
<school></school>
</div>`
,
components:{
school,
hello
}
})
// 创建vm
const vm= new Vue({
el:'#root',
// 注册组件(局部)
components:{
app
}
})
</script>
</html>
3 总结
在vue开发中,组件的嵌套也是会被经常使用到的,所以也应该掌握。