浏览器事件环
1、浏览器的进程
进程是计算机调度的基本单位,进程中包含着线程,浏览器是多进程进程,大致有下面几种
- 每一个页卡都是进程(互不影响)
- 浏览器也有一个主进程(用户界面)
- 每一个页卡里都有一个渲染进程(也叫浏览器内核)
- 网络进程(处理请求)
- GPU 进程 3d 绘制
- 第三方插件进程
2、渲染进程
渲染进程里面包含着多个线程
- GUI 渲染线程(用于渲染页面)
- js 引擎线程(和页面渲染时互斥)
- 事件触发线程(独立的线程 EventLoop)
- 事件 click、setTimeout、ajax 也是一个独立线程
3、宏任务和微任务
- 宏任务:宿主环境提供的异步方法都是宏任务,比如:setTimeout、script、ui 渲染
- 微任务:语言标准提供的 promise、muationObserver
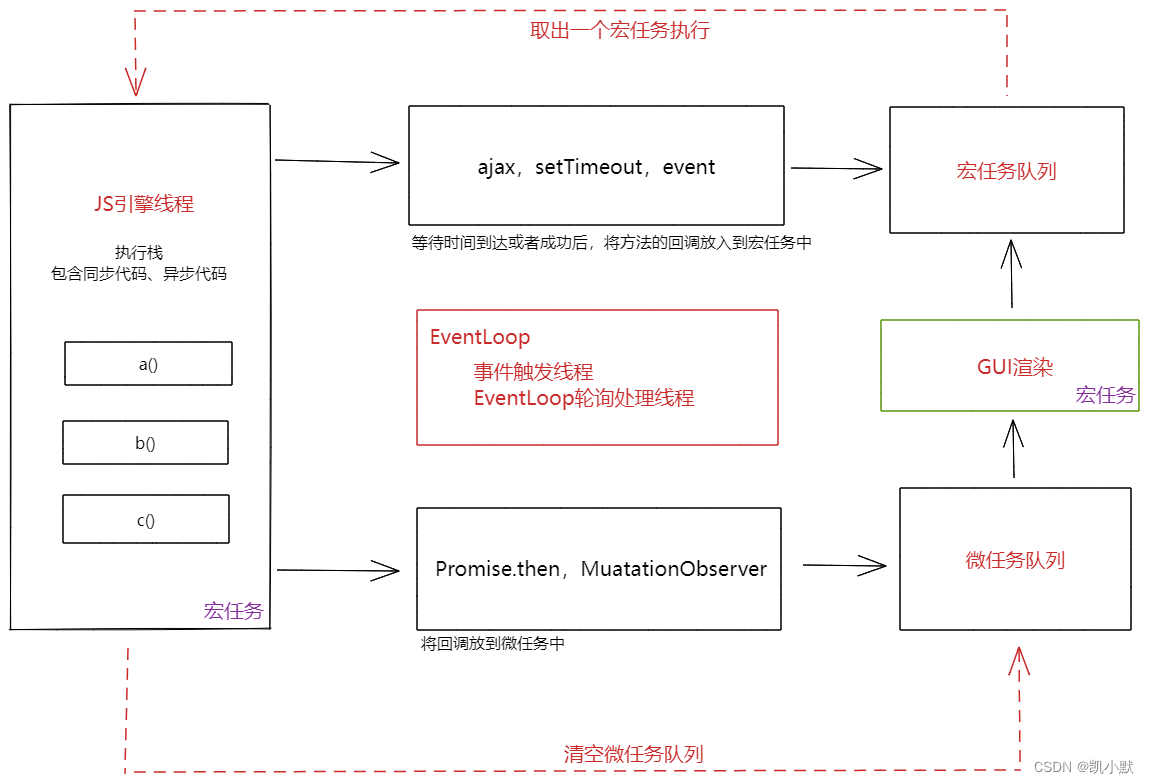
js 执行流程图

例子
例子1:document.body.style.background = "seagreen" 的执行时机在 GUI 渲染的前面,所以刷新不会出现闪一下的效果
document.body.style.background = "salmon";
console.log(1);
Promise.resolve().then(() => {
console.log(2);
document.body.style.background = "seagreen";
});
console.log(3);
例子2:document.body.style.background = "seagreen" 的执行时机在 GUI 渲染的后面,所以刷新会出现闪一下的效果
document.body.style.background = "salmon";
console.log(1);
Promise.resolve().then(() => {
setTimeout(() => {
console.log(2);
document.body.style.background = "seagreen";
}, 0);
});
console.log(3);