微信小程序点击搜索按钮,弹出遮罩层,显示热门搜索和搜索功能界面
- 搜索框
- 遮罩,图层
- input
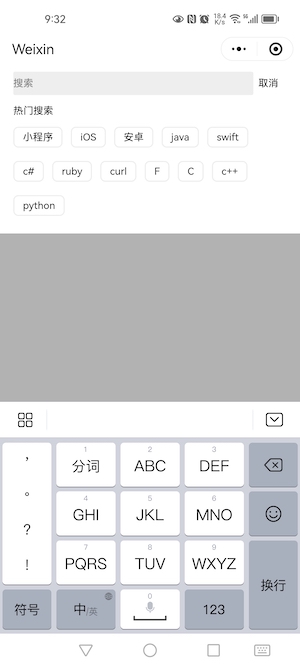
- 热门搜索
- 页面元素自动换行
效果


点击搜索框,弹出第二个视图层,显示input搜索框,并自动弹出键盘。
代码
<view class="searchView" hidden="{
{searchHide}}">
<view class="searchContent">
<view class="searchCell">
<input class="inputbox" type="text" placeholder="搜索" placeholder-class="placeholder-class" focus="{
{focus}}"/>
<view class="cancel" bindtap="searchCancel">取消</view>
</view>
<view class="hotCell">
<view class="hotCell-title">热门搜索</view>
<view class="hotCell-text">
<block wx:for="{
{hotSearchList}}">
<view class="itemCell">
<text class="item">{
{item}}</text>
</view>
</block>
</view>
</view>
</view>
</view>
<view class="searchbarView">
<view class="searchbar" bindtap="searchbarClick">
<image class="searchIcon" src="/images/Search-gray.png"></image>
<text class="searchText">搜索</text>
</view>
</view>
wxss
.searchbarView {
width: 100%;
height: 40px;
display: flex;
align-items: center;
/* background-color: aqua; */
}
.searchbar {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
height: 32px;
width: 100%;
border-radius: 32px;
margin-left: 16px;
margin-right: 16px;
background-color: #eeeeee;
}
.searchIcon {
width: 14px;
height: 14px;
}
.searchText {
margin-left: 3px;
font-size: 12px;
color: #b2b2b2;
}
.searchView {
display: flex;
position: absolute;
height: 100%;
width: 100%;
background: rgb(0, 0, 0, 0.3);
}
.searchContent {
height: 200px;
width: 100%;
background-color: white;
}
.searchCell {
display: flex;
height: 40px;
/* background-color: aqua; */
}
.inputbox {
font-size: 12px;
background-color: #eeeeee;
border-radius: 2px;
margin-left: 16px;
margin-top: 6px;
height: 28px;
width: 80%;
}
.cancel {
font-size: 12px;
margin-left: 6px;
margin-top: 6px;
height: 28px;
line-height: 28px;
}
.hotCell {
margin-top: 6px;
}
.hotCell-title {
font-size: 12px;
margin-left: 16px;
}
.hotCell-text {
margin-top: 6px;
margin-left: 16px;
margin-right: 16px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
/* background-color: burlywood; */
}
.itemCell {
margin-left: 0px;
margin-top: 6px;
margin-right: 10px;
margin-bottom: 10px;
display: flex;
text-align: center;
font-size: 12px;
border-color: #eeeeee;
border-width: 1.5px;
border-style: solid;
border-radius: 6px;
/* background-color: cadetblue; */
}
.item {
margin-left: 10px;
margin-right: 10px;
margin-top: 4px;
margin-bottom: 4px;
font-size: 12px;
/* background-color: chartreuse; */
}
.placeholder-class {
margin-left: 6px;
}
js
Page({
data: {
searchHide: true,
focus: false,
hotSearchList: ['小程序', 'iOS', '安卓', 'java', 'swift', 'c#', 'ruby', 'curl', 'F', 'C', 'c++', 'python']
},
searchbarClick(){
console.log("searchbar did click")
this.setData({
searchHide: false,
focus: true
})
},
searchCancel() {
console.log("searchbar cancel")
this.setData({
searchHide: true,
focus: false
})
},
inputClick() {
console.log("input clicked")
}
})