Unity下所见即所得动画方案–OneTween
做过游戏UI动画的都知道UI动画一般包含Position, Scale, Rotation, Alpha等。一般都是使用DoTween等插件,通过代码设置UI的参数。但是市面上的UI动画插件总是缺少一个所见即所得的功能。就是在编辑器模式下编辑动画,就能够直接看到动画效果,而不需要运行游戏就可以预览动画。这就是下面要介绍的所见即所得的UI动画插件OneTween。

OneTween 是一个更方便高效的Unity下的UGUI动画插件。特点是所见即所得。
特点
OneTween 有很多突破性的功能,便于使用。包含以下特点:
- 所见即所得: 编辑器下面就可以预览UGUI动画。
- 支持常见的UGUI动画:Position, Scale, Rotation, Alpha 等。
- 方便调试:编辑器下支持逐帧预览动画。
- 设置简单,支持拖拽和复制动画组件。
- 支持设置动画回调函数功能。
- 包含完整的代码和示例场景。
组件
OneTweenAlpha:控制Alpha的动画组件。

OneTweenPosition:控制Position的动画组件。

OneTweenRotation:控制Rotation的动画组件。

OneTweenScale:控制Scale的动画组件。

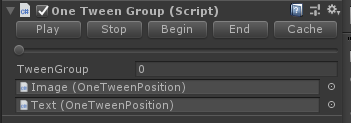
OneTweenGroup:可以设置动画的Group组,做到按不同的组进行播放。

OneTween还支持代码设置播放结束的回调函数。
安装
在 “Assets/OneTween” 文件夹里面包含了所有的 OneTween 代码. 你可以把 OneTween 文件夹放在 Assets 文件夹下面的任意位置。
文档
Release 版本
1.0.1
Init release
联系
更多信息可以进入网站: https://assetstore.unity.com/packages/slug/165223
Email: [email protected]
如果本文对你有所帮助,欢迎赞赏~~~
欢迎关注微信公众号:Unity游戏开发笔记

QQ群:
