学习CSS让你感到枯燥无味?本期梦梦给你带来8个边玩边学习CSS的神级网站!通过有趣好玩的游戏来帮助你提高学习兴趣以及解决问题的能力。
本期推荐的网站基本上是英文的,如果需要中文,则使用Chrome或者MS Edge浏览器打开,在页面点击鼠标右键即可翻译成中文哦~

话不多说,一起来看看吧~
NO.01
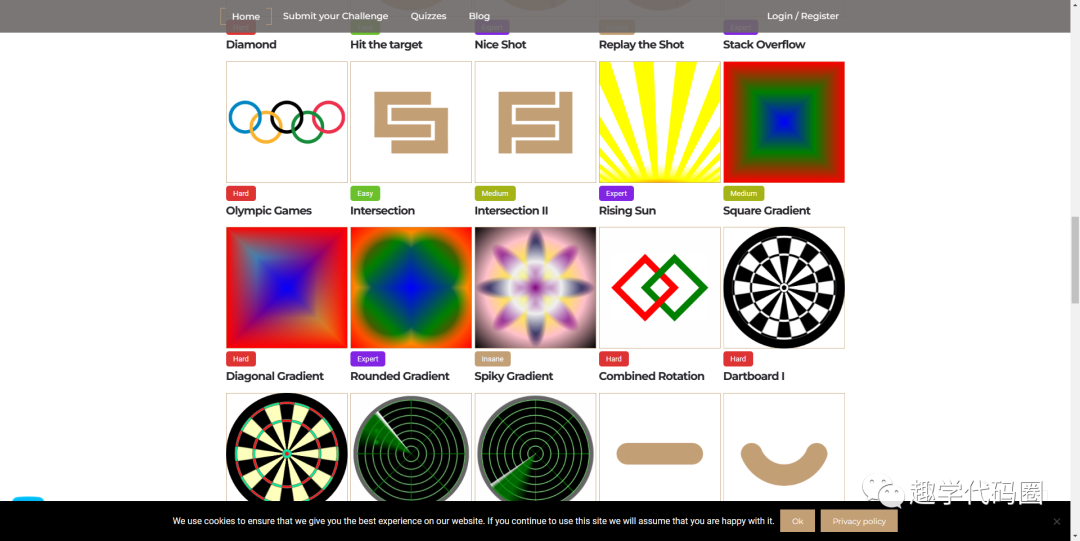
CSS挑战-释放你的CSS技能!游戏分为五个等级,看看你在哪个等级吧~

NO.02
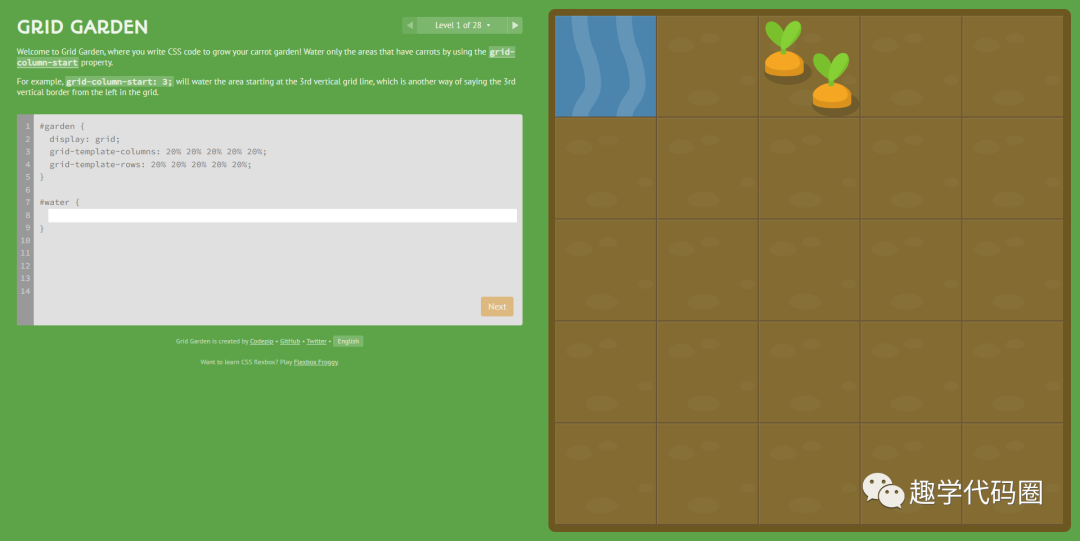
在这里您可以编写CSS代码来种植胡萝卜花园!一共28个关卡,看看你能不能全部通关吧!

NO.03
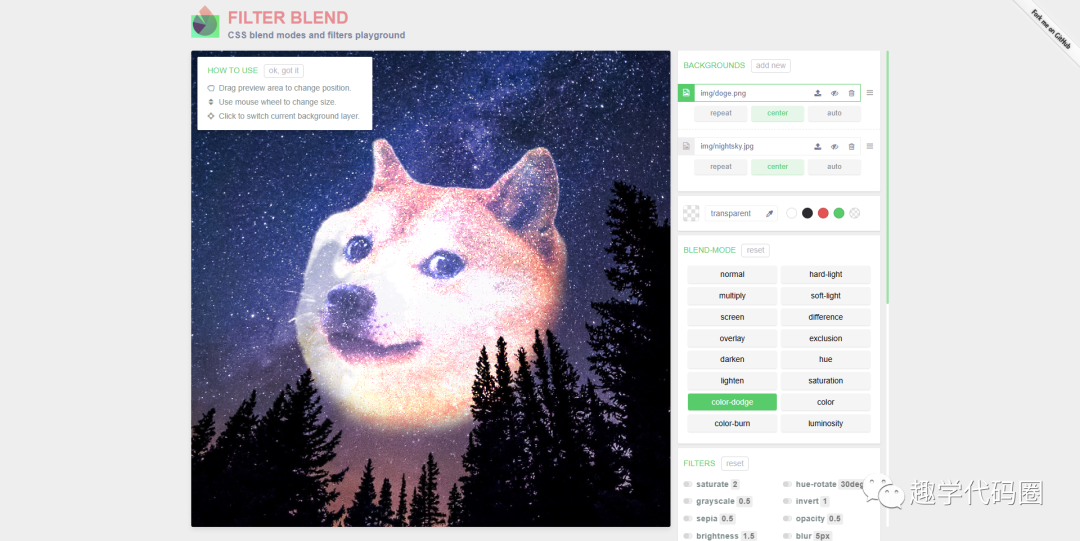
https://ilyashubin.github.io/FilterBlend/
CSS样式混合模式和滤镜游乐园,激发你的CSS创意!

NO.04
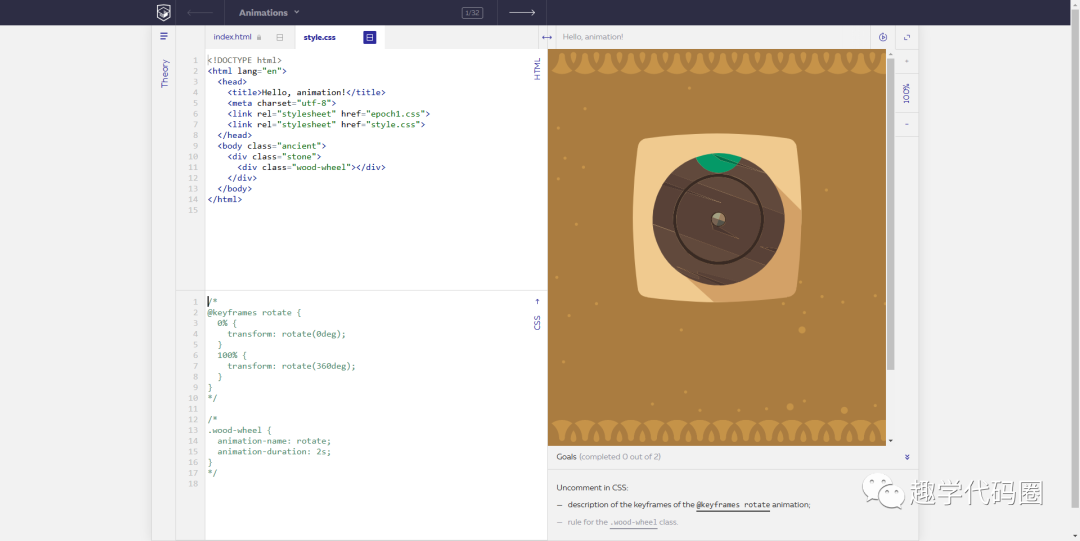
动画课程的CSS浏览器!通过玩游戏的同时,学习CSS中对象动画的基础知识。

NO.05
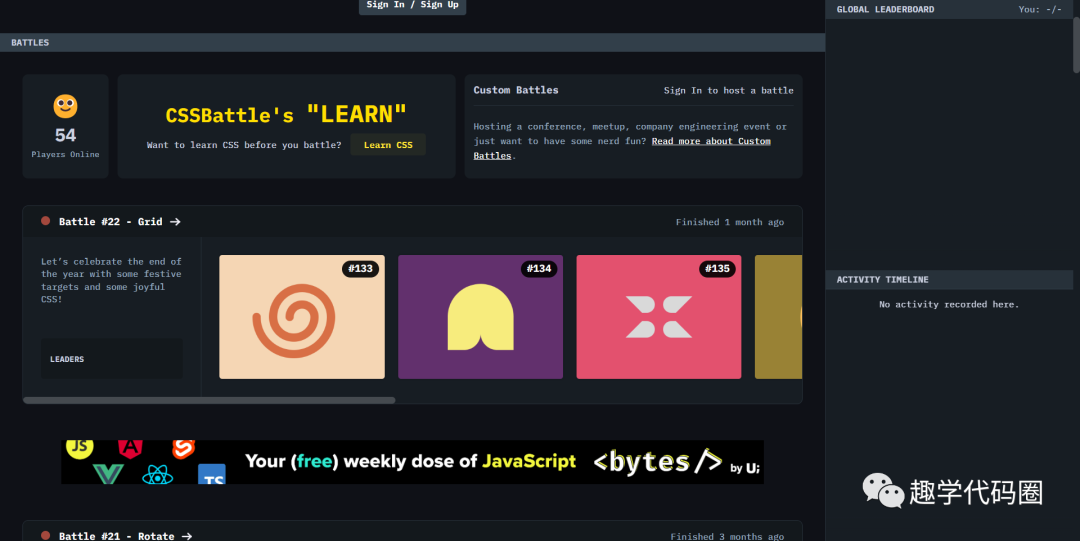
CSS高尔夫游戏来了!使用 CSS 技能使用尽可能少的代码复制目标。随意查看下面的目标并测试您的 CSS 技能。

NO.06
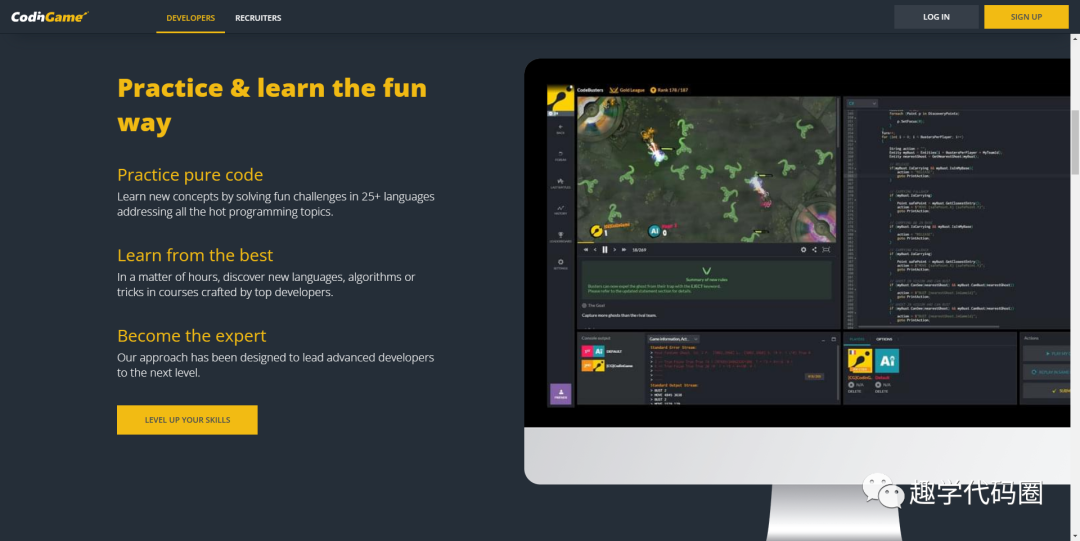
https://www.codingame.com/start
CodinGame游戏提高你的编程能力的同时,享受乐趣。

NO.07
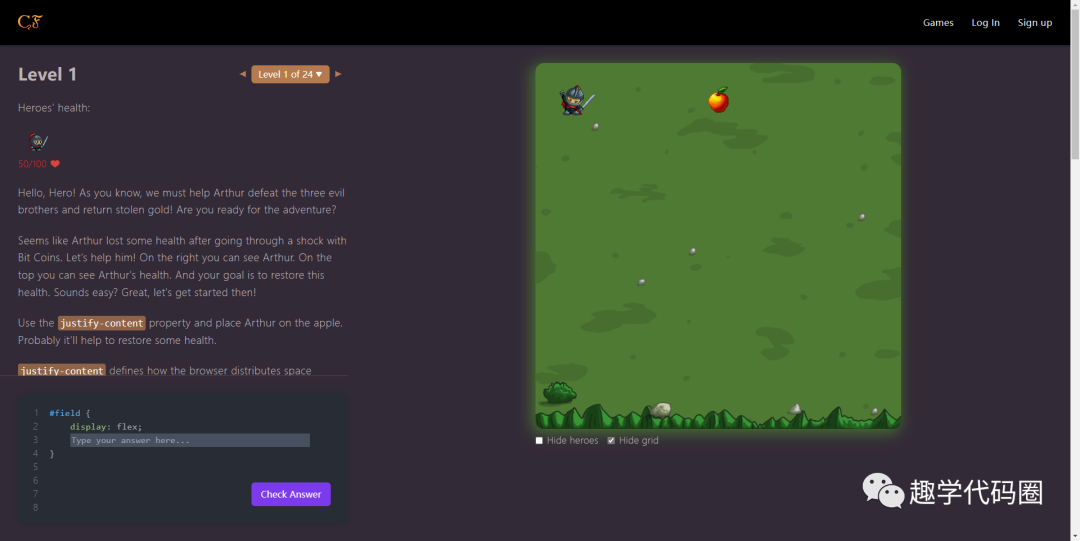
通过玩游戏的方式,学习CSS编程代码,一共三种难度,每种难度有24个关卡,你敢来挑战?

NO.08
https://knightsoftheflexboxtable.com/
这个游戏能帮助你学习不同层面的 Flex Box 规范,一共有18个关卡。
你在该游戏中写CSS类时,不是用原生写的,而是用Tailwind,一举两得,既能学习Flex,又能学习Tailwind。

本期就到这里,赶紧上手体验吧!