第一步,要将vue写好的项目进行打包,会生成一个dist目录,这个应该都知道。
第二步,下载打包配置项。
复制下面链接进行下载,会有一个package.json的配置文件
git clone https://gitee.com/yyyyong/toDesk_file.git
第三步,进行打包。
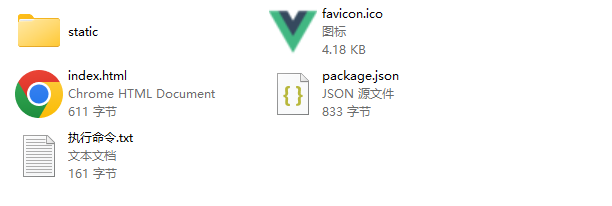
把vue项目打包好的dist目录下的文件复制到package.json同目录下。

就这么多文件,个人情况不同,总而言之就是dist里面的所有文件。
接下来在此目录下打开命令行工具运行两个命令。
npm install
npm run dist
会生成一个dist文件夹,里面就是打包好的配置文件,下面后缀为exe的应用程序。


双击一下能打开,这就成功了。
但是(but),并不能安装。
要想安装,还需要进行下面的配置、
第四步
下载一个软件配合使用
软件地址:https://jrsoftware.org/isdl.php

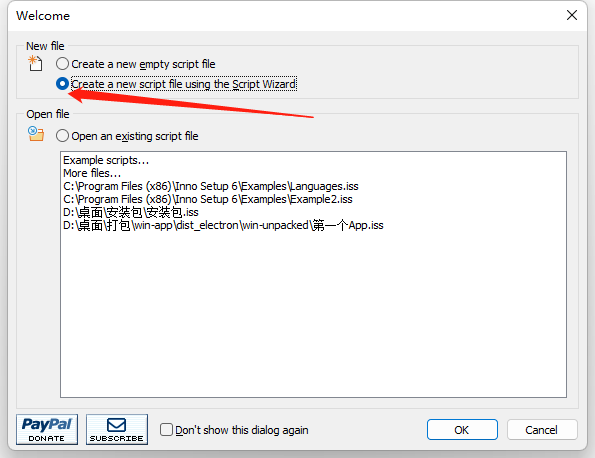
下载之后直接安装,并打开,会进入下面这个界面,(这个软件是英文版的,英文不好的可以自行百度找汉化版)

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

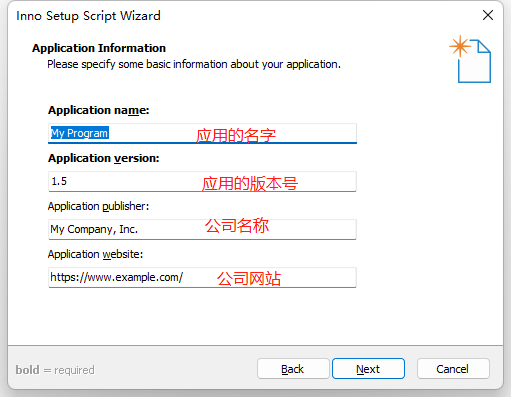
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
公司名称和网站可以直接默认。

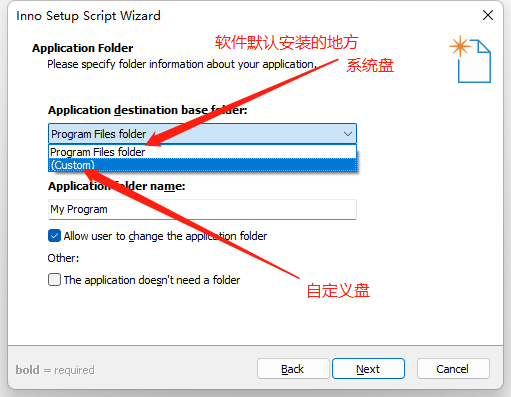
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
这个默认就行了,安装的时候再做选择。

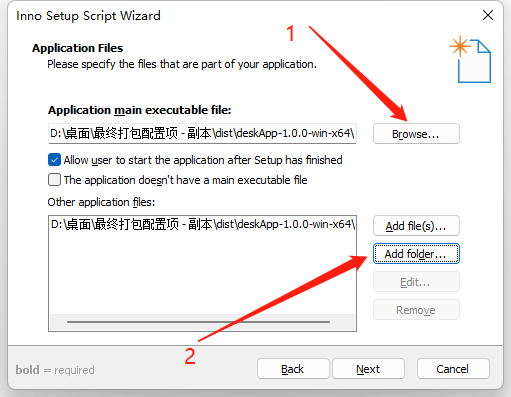
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
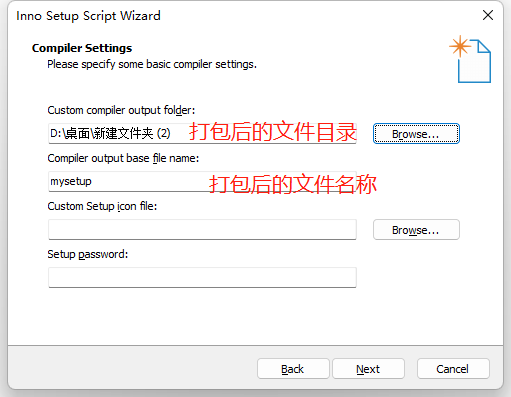
这一步最重要。
1→这里面选择上面步骤打包好的dist文件夹里面的64位文件夹里面的exe应用程序。
2→这里选择exe应用程序的上一个文件夹,也就是64位文件夹。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
下面直接next,然后到这一步

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
接下来直接next


然后直接安装打包好的程序

大功告成

如果还需要改变里面的配置,请移步到官网查看文档。
此文章个人编写,如有做的不对的,请指出来,有问题大家共同解决。