
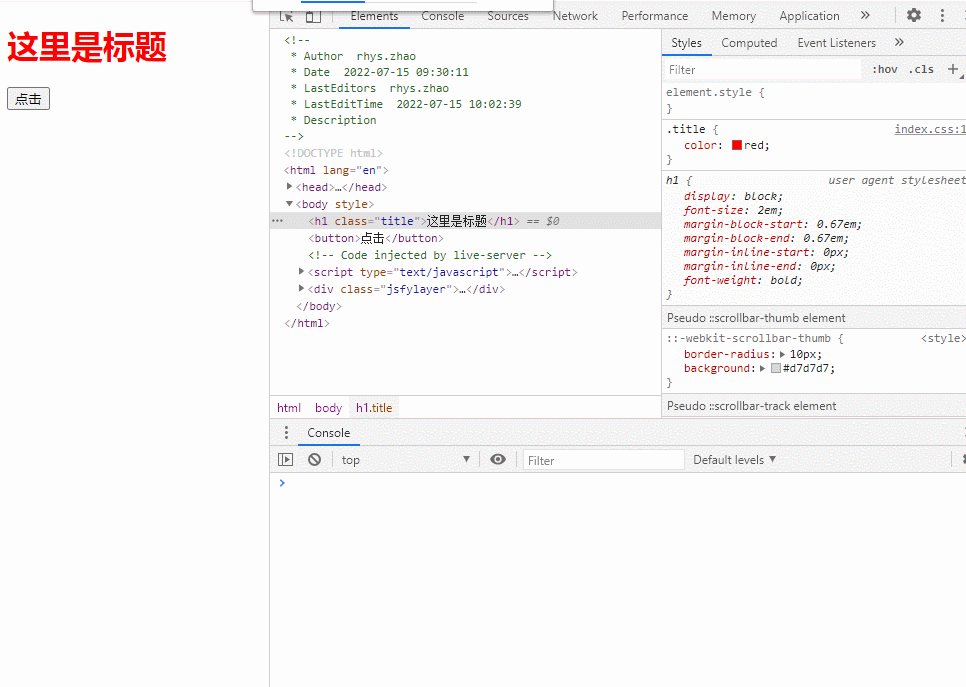
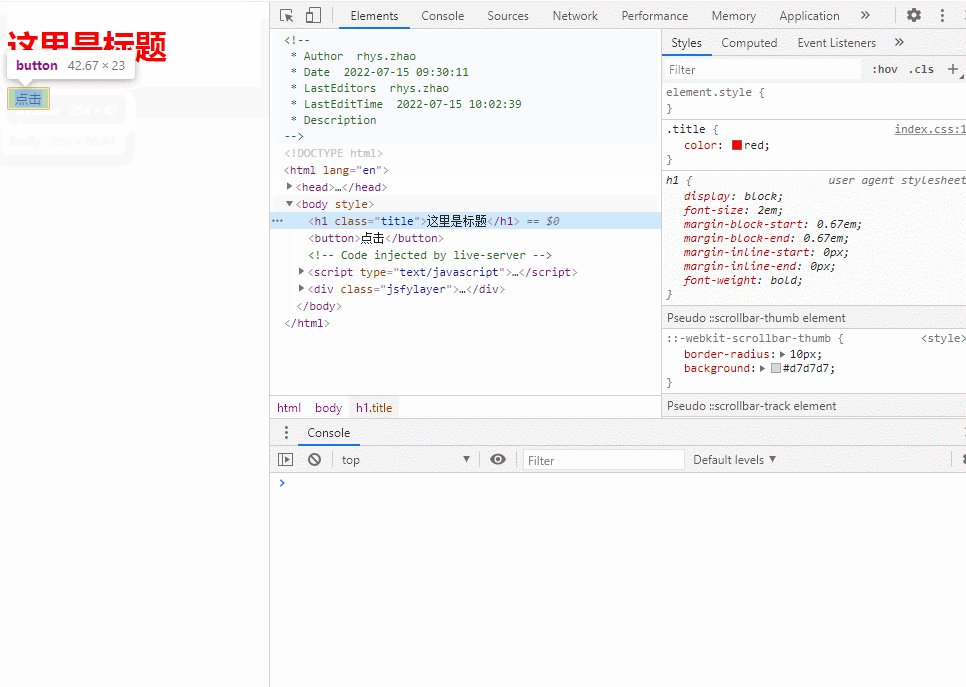
1. 拖动 dom 元素
选中一个 dom 元素,通过拖动就可以改变元素的位置。如下图: 
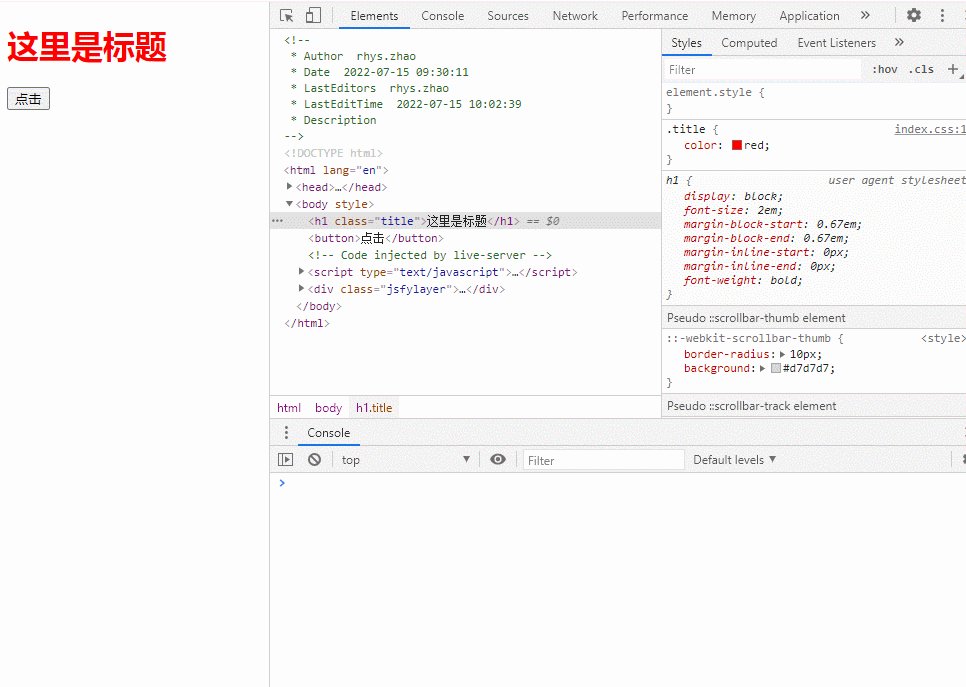
2. 选中 dom 元素右键删除元素
选中一个 dom 元素右键菜单会有很多功能选项,常用的有隐藏、删除元素等。如下图: 
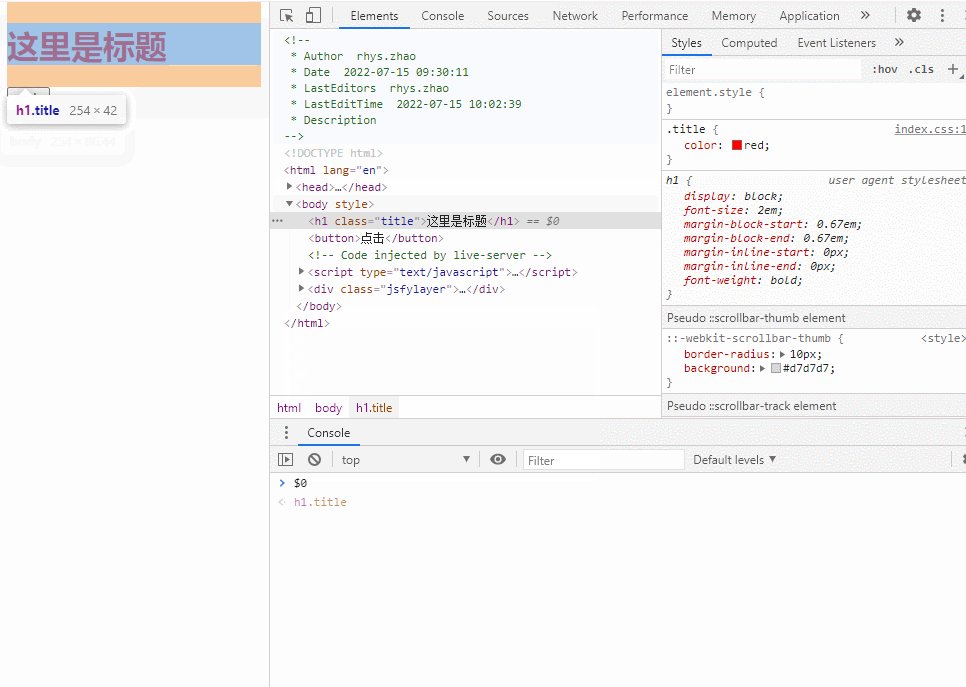
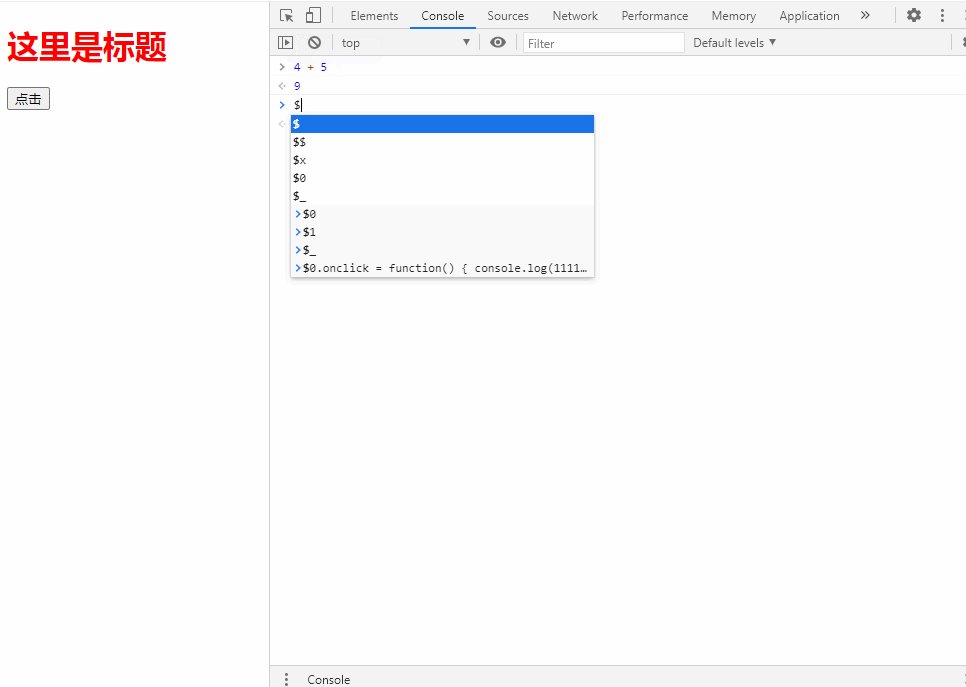
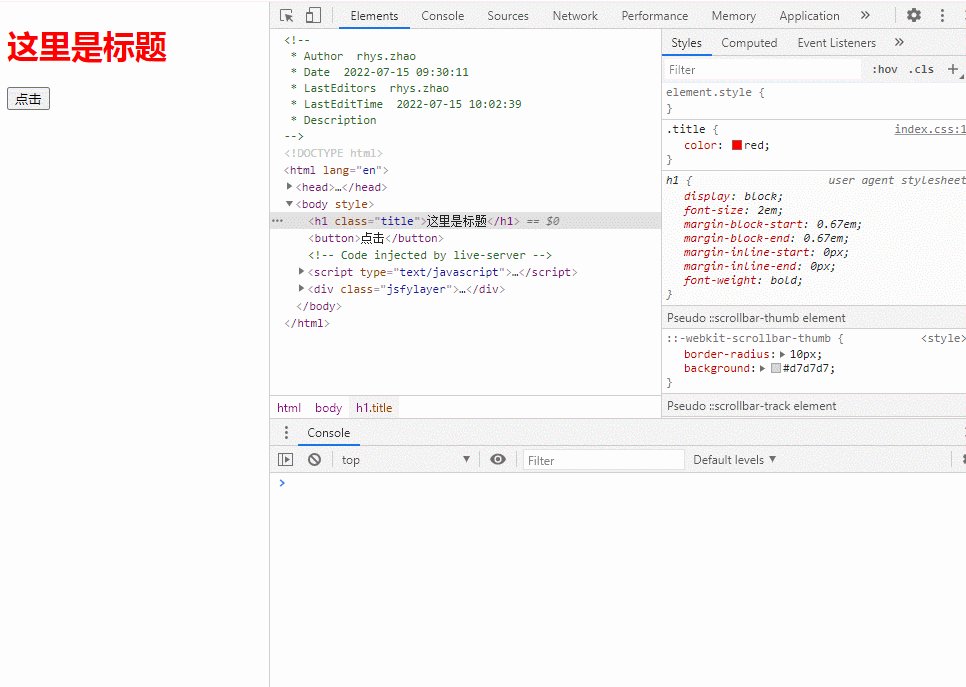
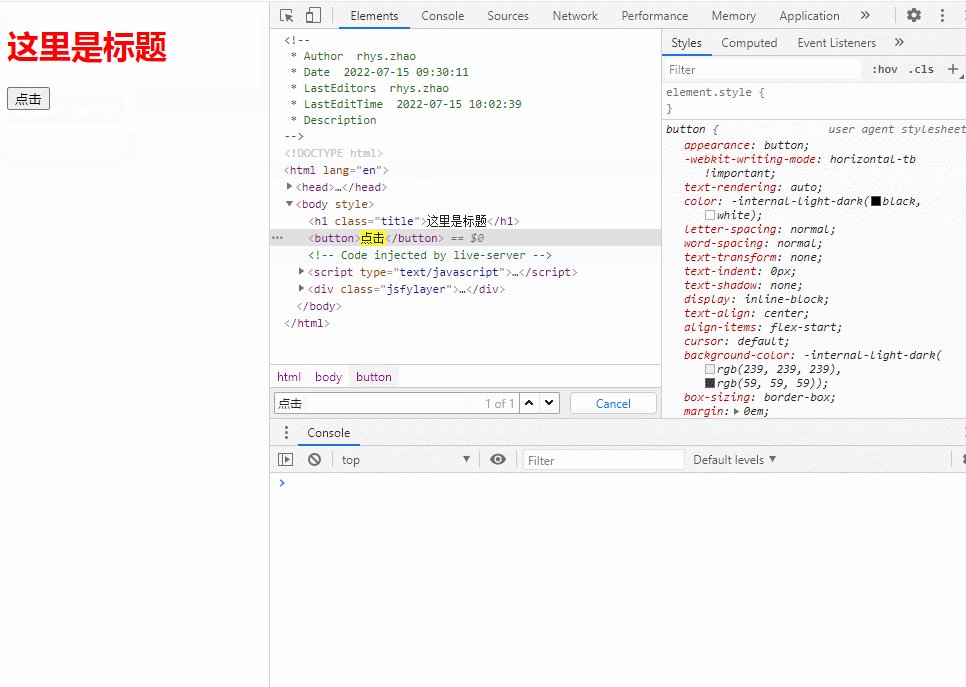
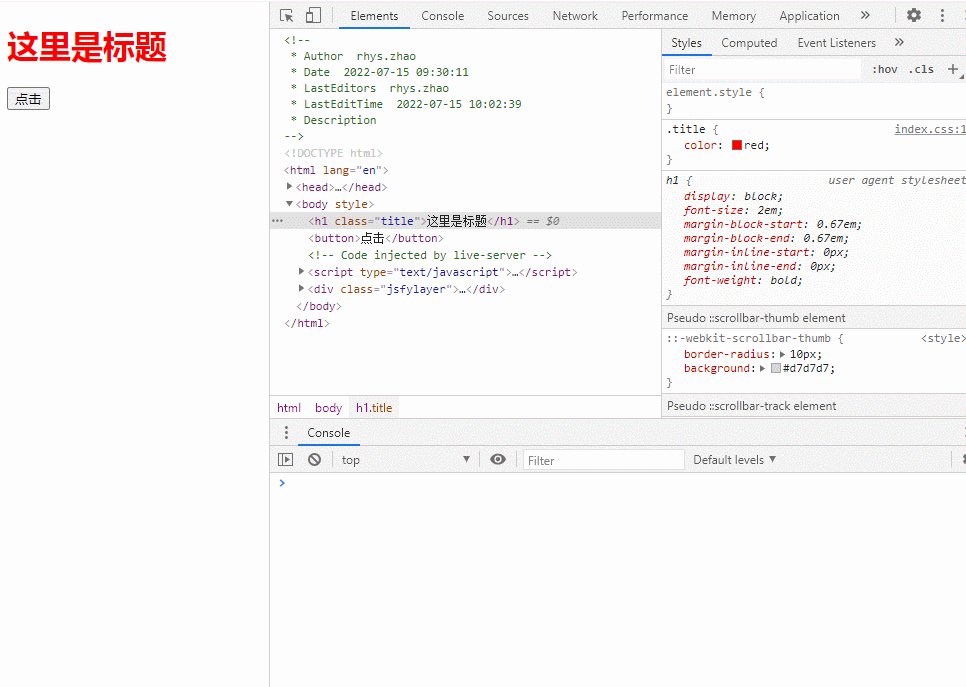
3. 在控制台引用选中元素 $0
使用$0 可以在控制台引用选中元素,如下图: 
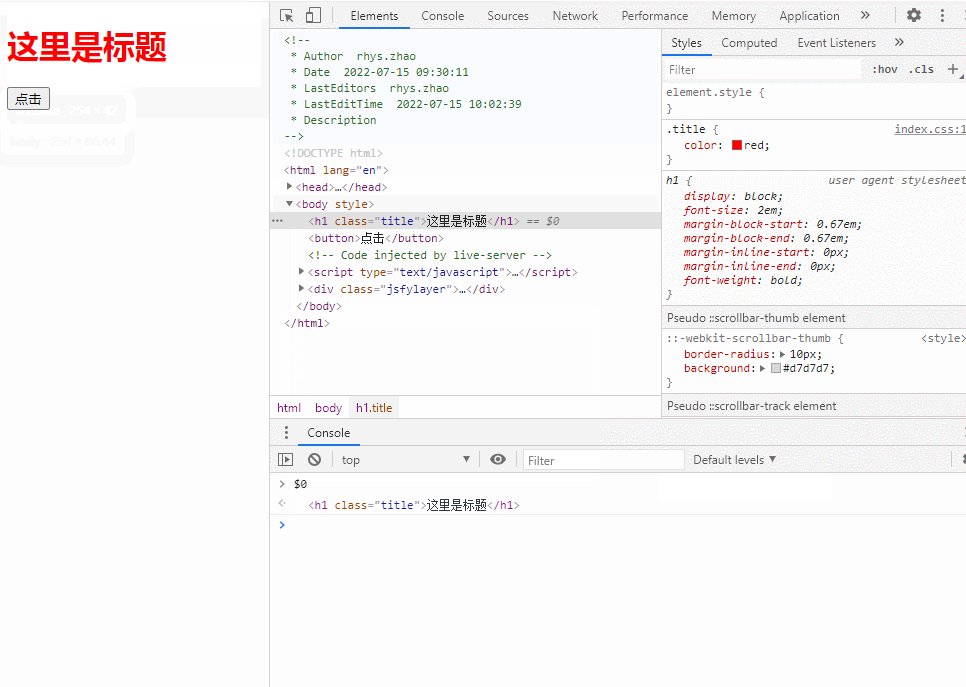
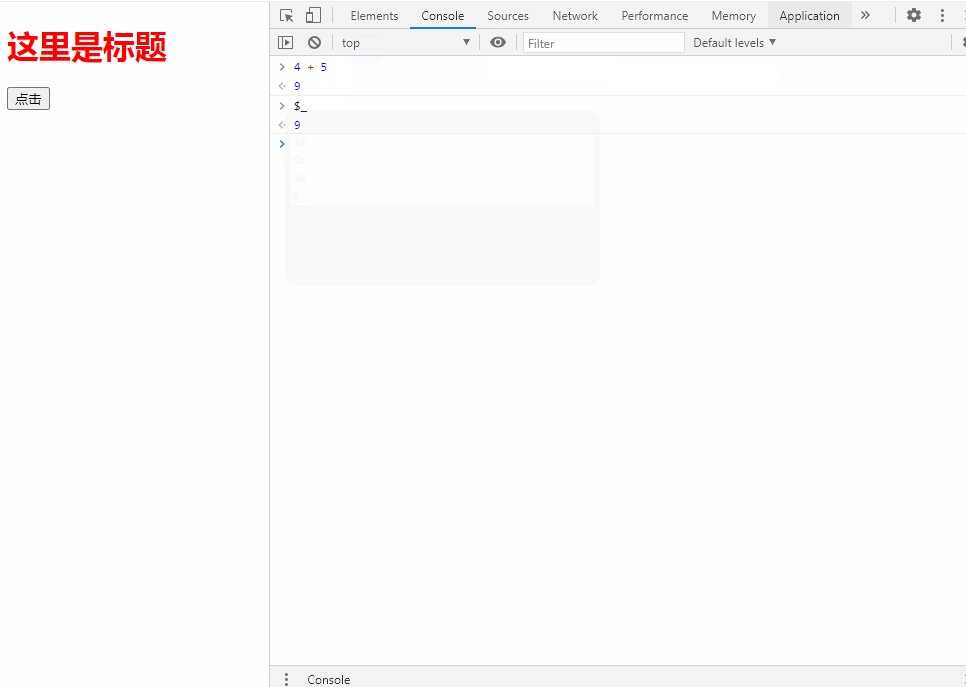
4. $_引用上一次的结果
使用$_可以在控制台引用上一次结果,如下图: 
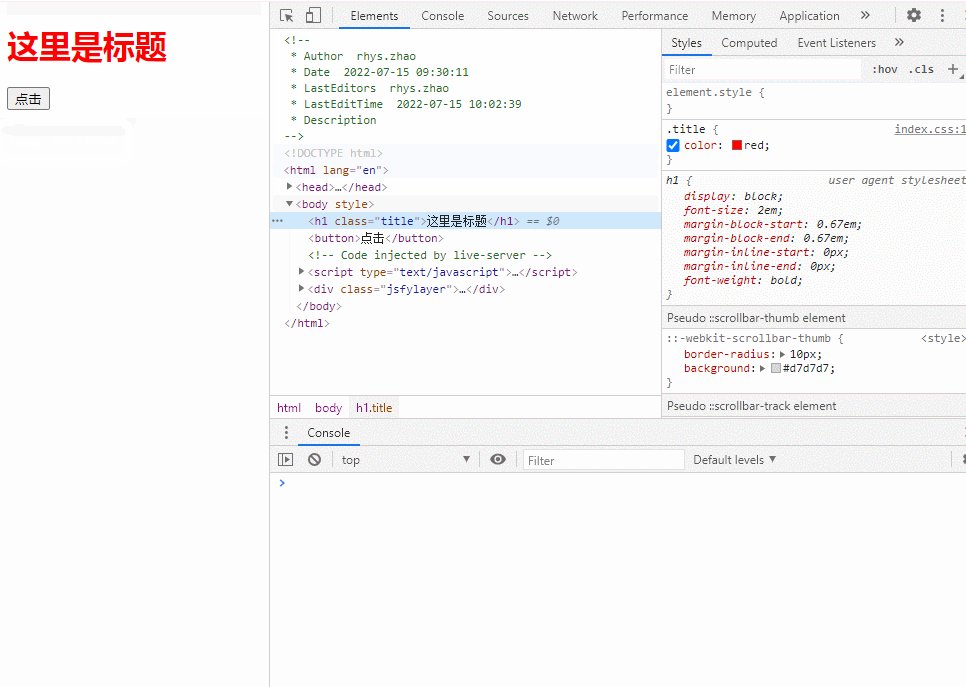
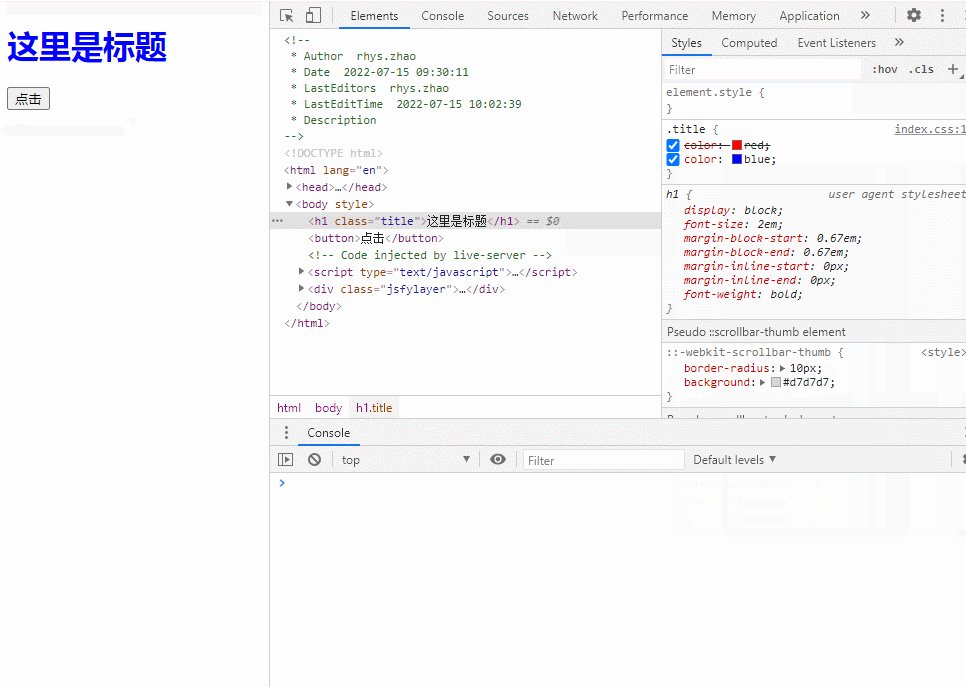
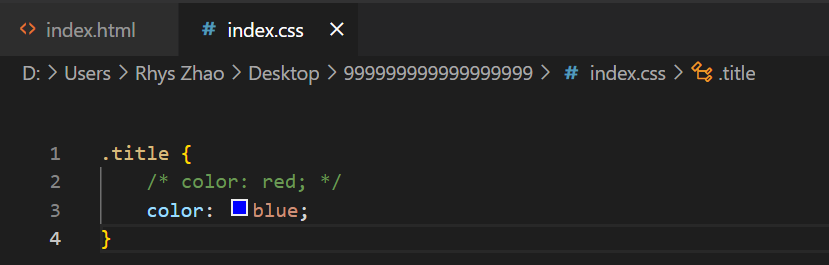
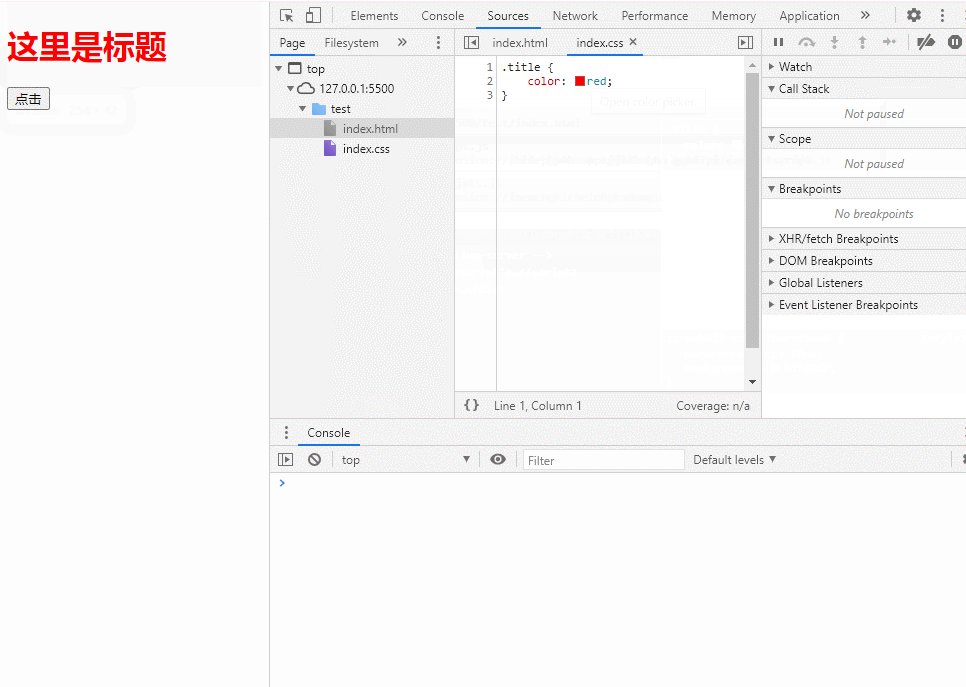
5. ctrl+点击样式 会跳转到该样式代码的源文件

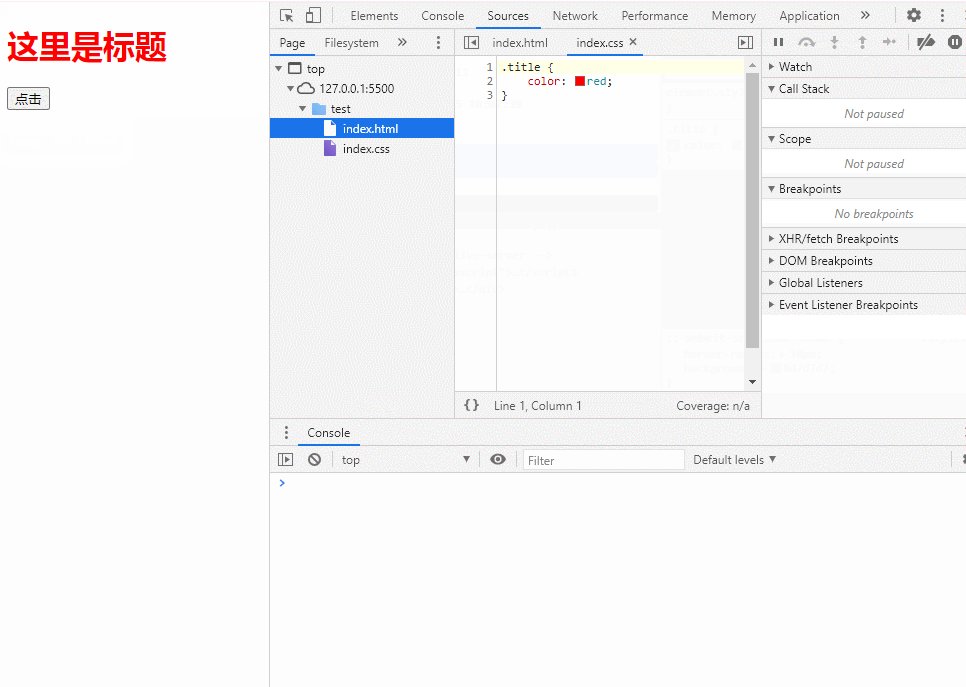
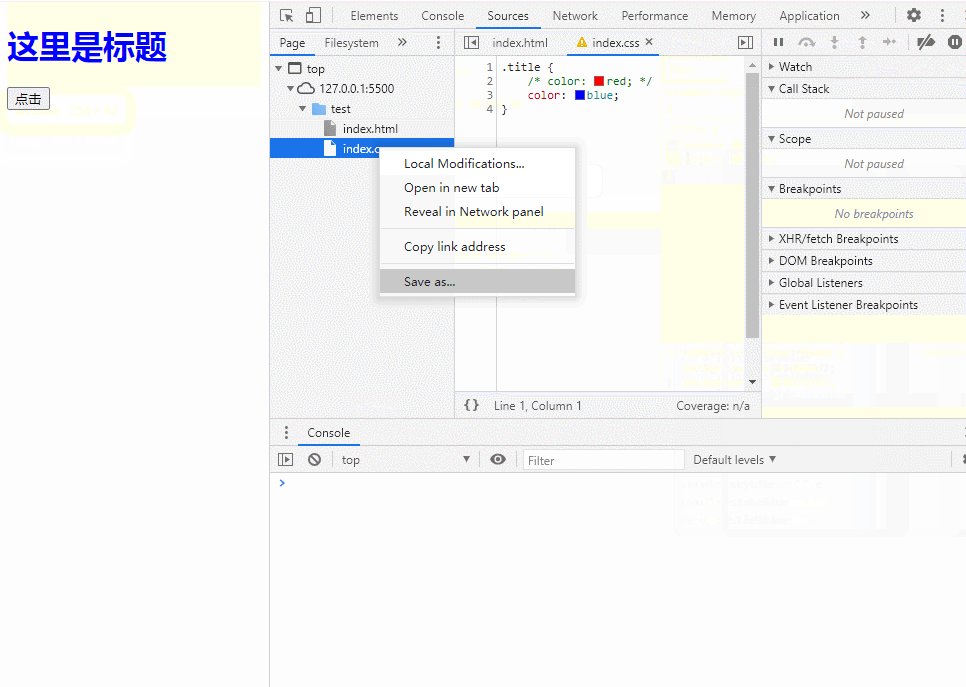
6. saveAs 保存修改后的样式源文件
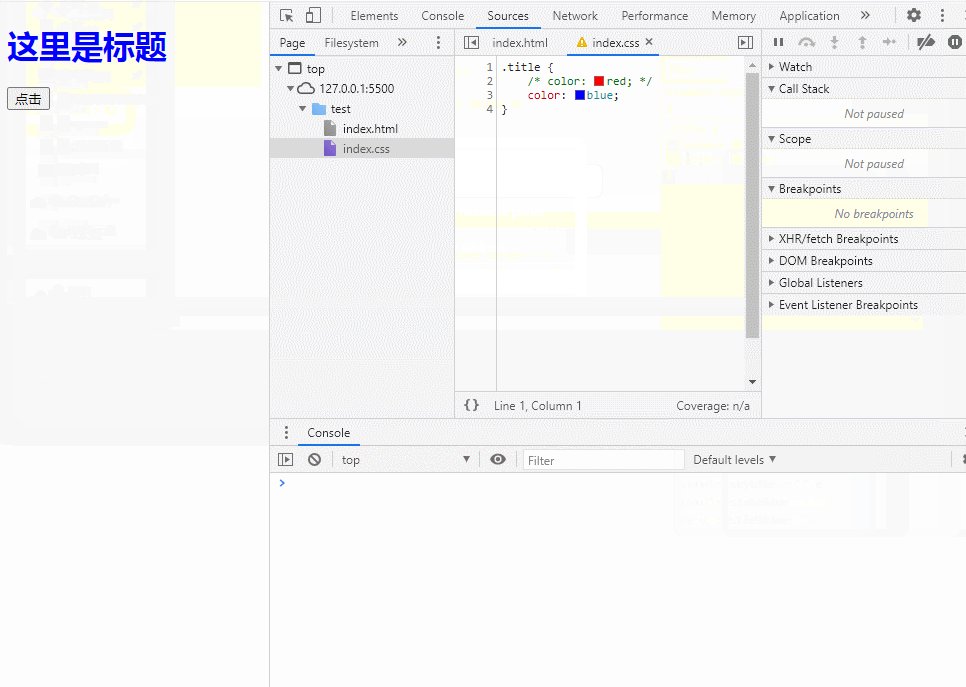
 保存后的样式文件打开,如下:
保存后的样式文件打开,如下: 
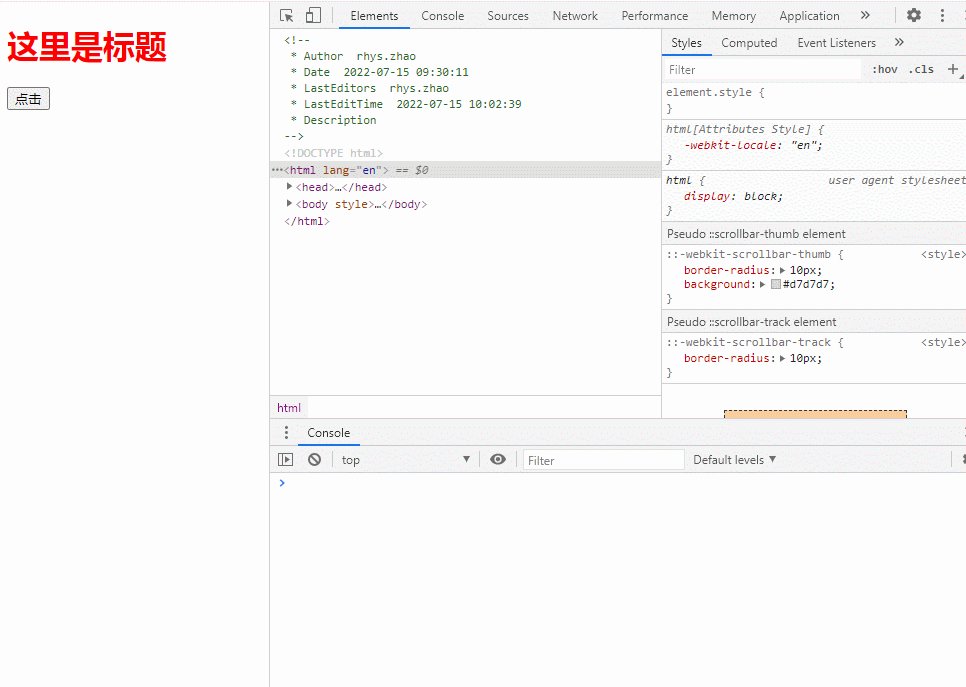
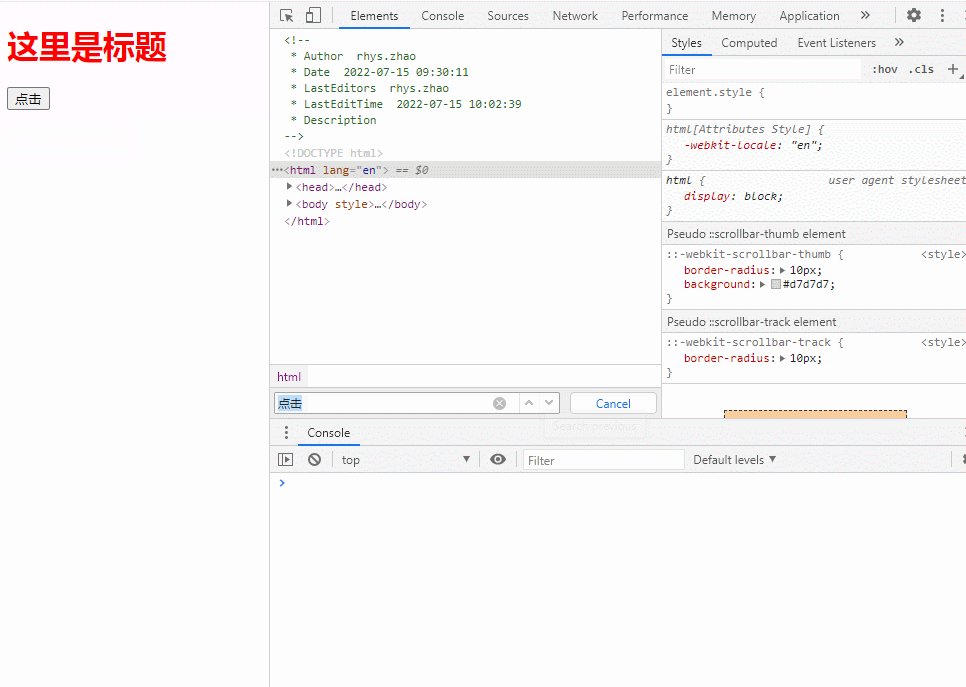
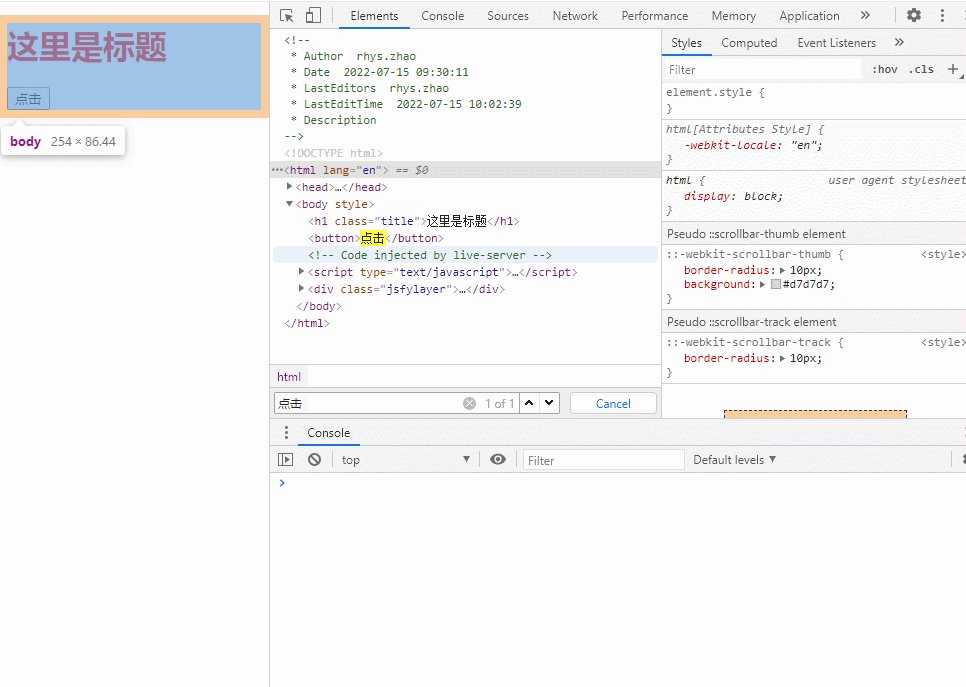
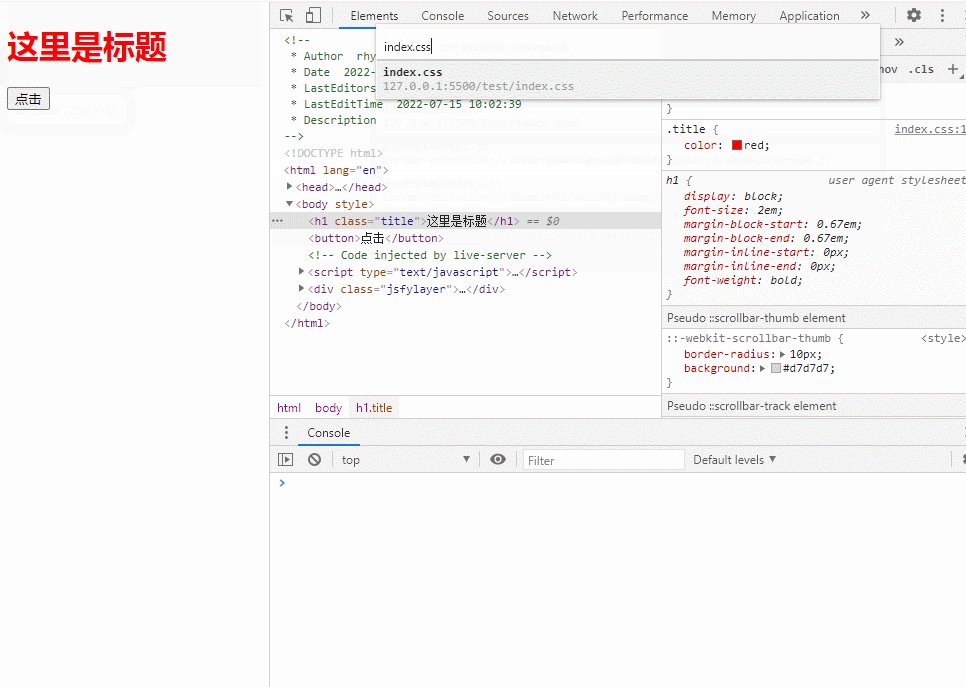
7. 根据 css 选择器查找元素 ctrl + f
ctrl + f 会弹出搜索框,我们可以根据 css 选择器、关键字等查找某个元素。如下图: 
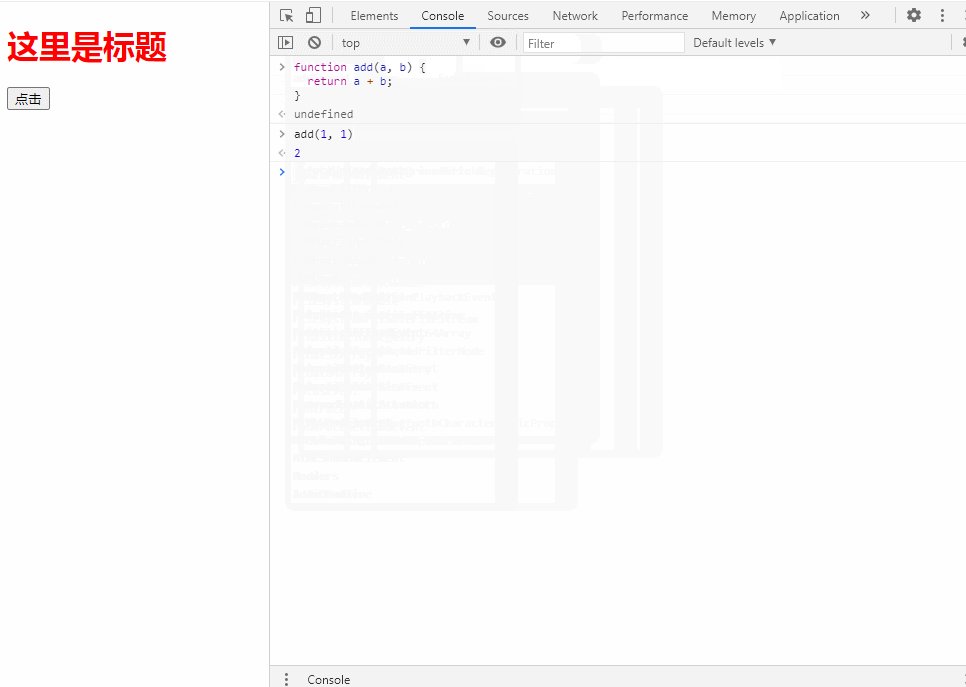
8. shift + enter 控制面板换行
控制面板中使用 shift + enter 可以换行,这一点在书写函数的时候比较实用。如下图: 
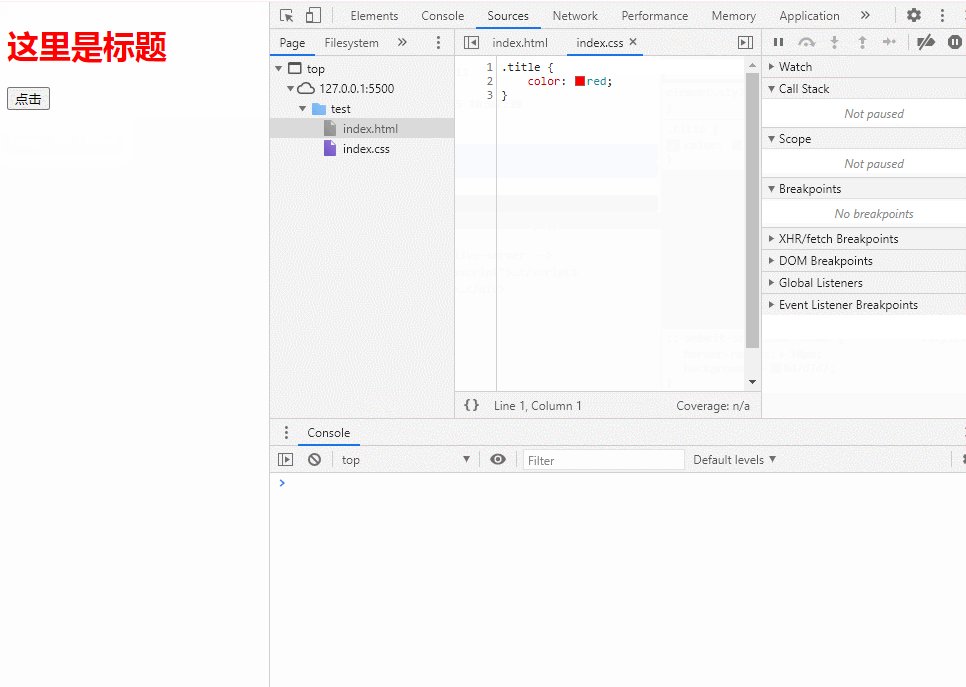
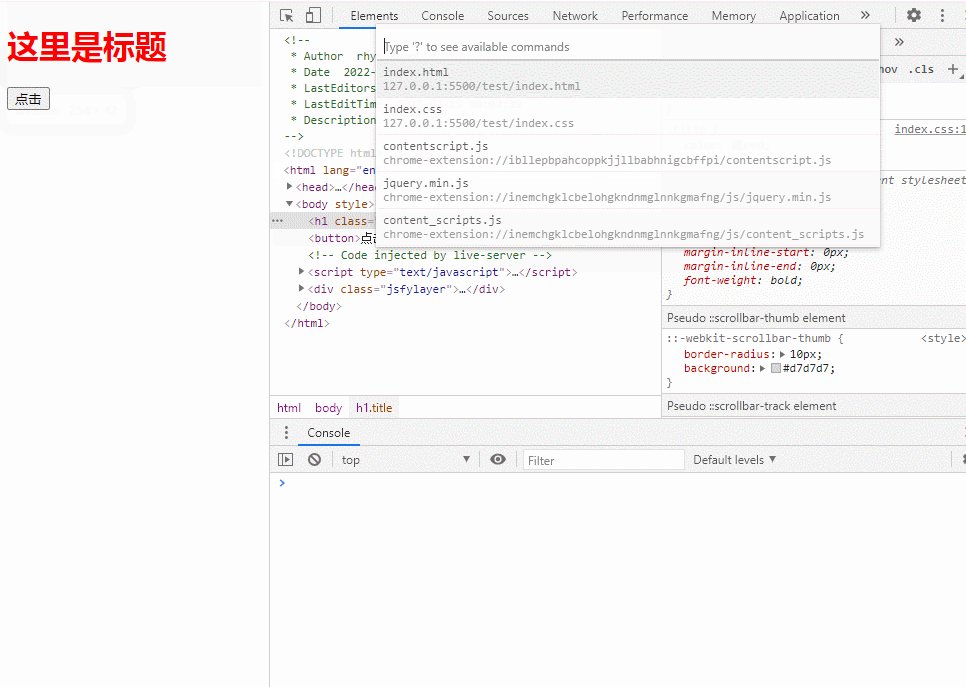
9. ctrl + p 查找源文件

「参考资料:」 哔哩哔哩-12 个最好用的 Chrome 浏览器调试技巧
本文由 mdnice 多平台发布