前言
开发游戏的同学们,经常都会遇到以下情况:当包体大于平台限制不被允许打包发布;建议将不必要的资源文件放在远程加载;打开发版本的包,没有合适的服务器让我们放置远程资源等等。当然不只是以上两种情况,我们可能必须或可能想要将远程加载的资源从主包体中移放到搭建好的远程服务器下。买服务器或者搭建公共的服务器都需要成本,那么今天,我就来教大家在本地搭建一个用于存放远程资源文件的IIS服务器。
搭建背景
为什么会想要搭建这么一个服务器呢?因为我在开发微信平台小游戏的时候,一方面因为项目包体体量超过平台限制,另外一方面也是为了给玩家更好的游戏体验,遵从引擎组的建议,将打包好的资源文件res放在远程服务器上。因为自己平时负责开发版本的打包工作,之前工作组没有单独公共的文件服务器环境,所以就想自己搭建一个服务器,可以满足开发版本的需求。
搭建需求
1.满足资源放置条件并安全顺利访问
2.满足局域网内其他真机访问
搭建流程
整个过程非常顺畅,几乎没有遇到太多坑。
- 根据百度经验词条,搭建iis服务器,链接: 【百度经验】图解如何搭建IIS文件服务器.
- 此时,已经可以把项目的远程服务器地址改成我们在步骤1中可以访问到的地址,就是自己本机的ip+路径如“http://
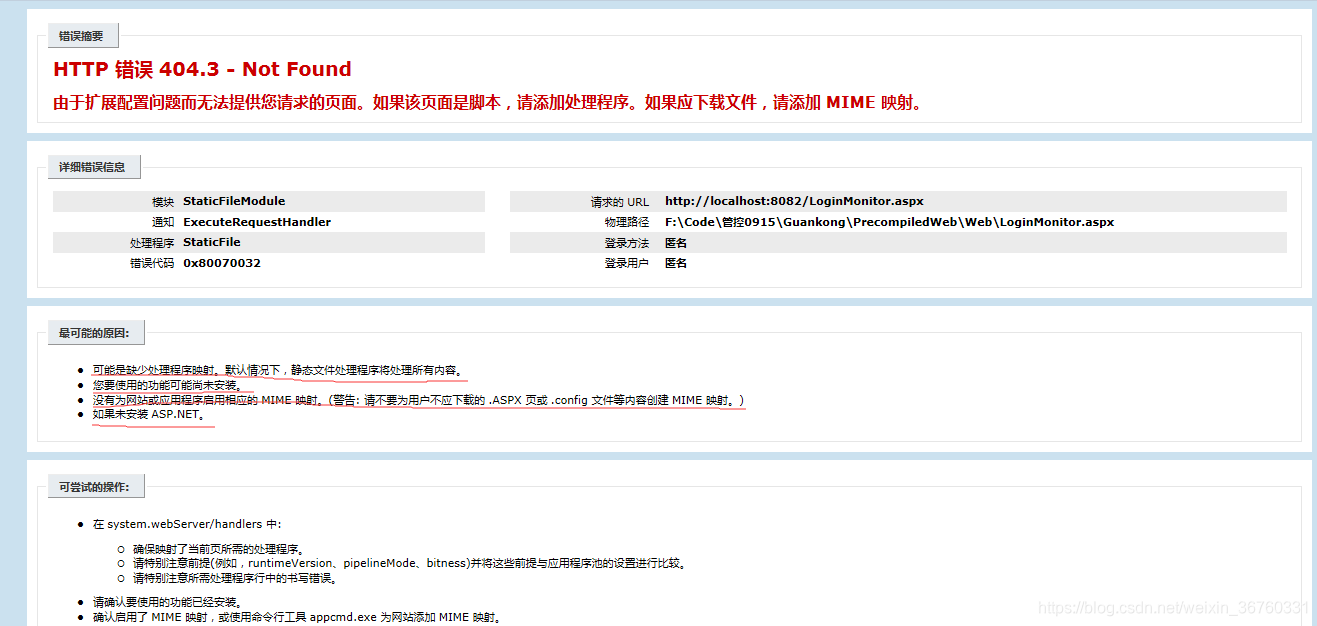
192.168.* .*/wx/miniGame/”(注意前面是ip,后面的是你服务器文件目录的路径,也就是你的res文件是放在miniGame文件夹下,验证是否能够访问,就把此链接在浏览器中打开一看便可)。 - 但这时确实可以访问远程资源了,但是你会在微信调试工具上发现,一些资源下载失败的警告或者错误。这个时候,你在浏览器中打开这些资源的路径,你会发现浏览器上有这样的日志信息。
“HTTP 错误 404.3 - Not Found 由于扩展配置问题而无法提供您请求的页面。如果该页”

那么,很有可能是因为mime策略的设置的问题。因为 Creator 使用的服务器是 express,不是 IIS,所以是 IIS 的 MIME 没配置 json 之类的文件。
请看这位同学的文章,链接HTTP 错误 404.3 - Not Found 由于扩展配置问题而无法提供您请求的页面
按照文章的教程,分别进行设置你的远程文件资源包中不能够正确下载的文件格式:
文件扩展名:.json
mime类型:application/.json
文件扩展名:.atlas
mime类型:image/.atlas
(如果不知道mime类型,可以网上查找mime类型大全,如果还没有,那么你要根据它的类型去猜测设置) - 在本机的微信调试工具上完全ok了之后,这个时候可能在同局域网内还不能访问,你可以拿测试机尝试访问我们服务器的ip,如果可以访问,那就没有问题;如果无响应,那么可能就是我们服务器主机的防火墙设置问题,解决办法参考步骤五。
- 下载BMFont,链接: 【百度经验】IIS网站本机可以访问,局域网其他机器无法访问.
结尾
这便是整个搭建的流程啦,如果还有不明白或者解决不了的地方,欢迎联系我。尽我所能,给你所需。
另外如果你对cocos游戏开发感兴趣,欢迎加群
