模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
模块化的优点:
- 提高了代码的复用性
- 提高了代码的可维护性
- 可以实现按需加载
Node.js中模块的分类
Node.js 中根据模块来源的不同,将模块分为了3大类,分别是:
- 内置模块((内置模块是由Node.js官方提供的,例如fs、path、http 等)
- 自定义模块(用户创建的每个.js文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
Node.js中的模块作用域
什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
使用模块作用域,防止了全局变量污染的好处
向外共享模块作用域中的成员
1.module对象
在每个.js自定义模块中都有一个module对象,它里面存储了和当前有关的信息
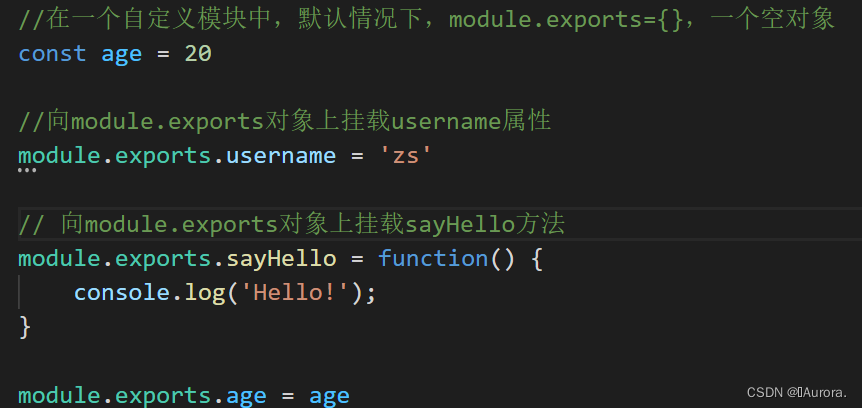
2.module.exports对象
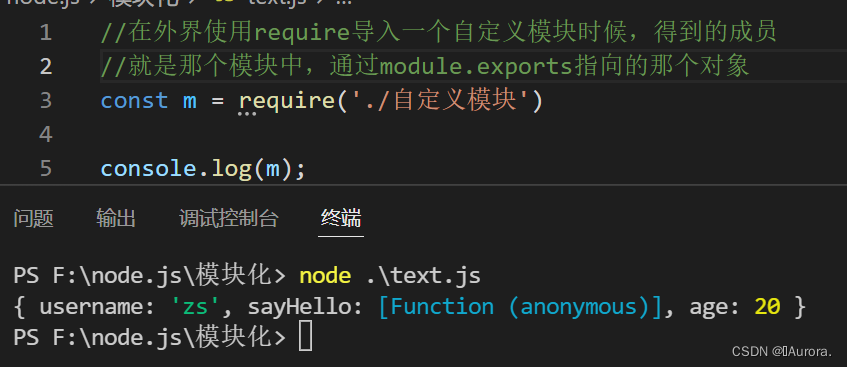
在自定义模块中,可以使用module.export对象,将模块内的成员共享出去,供外界使用,外界用require()方法导入自定义模块时,得到的就是module.exports所指的对象
如果自定义对象想要把内部变量传递到外部,供外界使用,需要在自定义模块内部为module.exports对象挂载相应的属性和方法


使用require()方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
3.exports对象
由于module.exports单词写起来比较复杂,为了简化向外共享成员代码,Node提供了exports对象,默认情况下,module.exports和exports指向同一个对象,最终共享结果,还是以module.exports指向的对象为准
4.module.exports和exports使用误区
要记住的是,使用require()模块时,得到的永远都是module.exports指向的对象
在这篇博客中,做了更仔细地讲解
module.exports和exports使用误区
加载模块
使用require()方法,可以加载需要的内置模块,自定义模块和第三方模块,eg:
//加载内置模块(fs,path,http)
const fs = require('fs')
//加载用户的自定义模块
const index = require('./index.js')
//加载第三方模块
const moment = require('moment')
使用require()方法加载其他模块时,会执行被记载模块中的代码
模块化规范
模块化规范就是对代码进行模块化拆分与组合时,需要遵守的规则
Node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖。
CommonJS规定:
- 每个模块内部,module变量代表当前模块。
- module变量是一个对象,它的exports属性(即module.exports)是对外的接口。
- 加载某个模块,其实是加载该模块的module.exports属性。require)方法用于加载模块