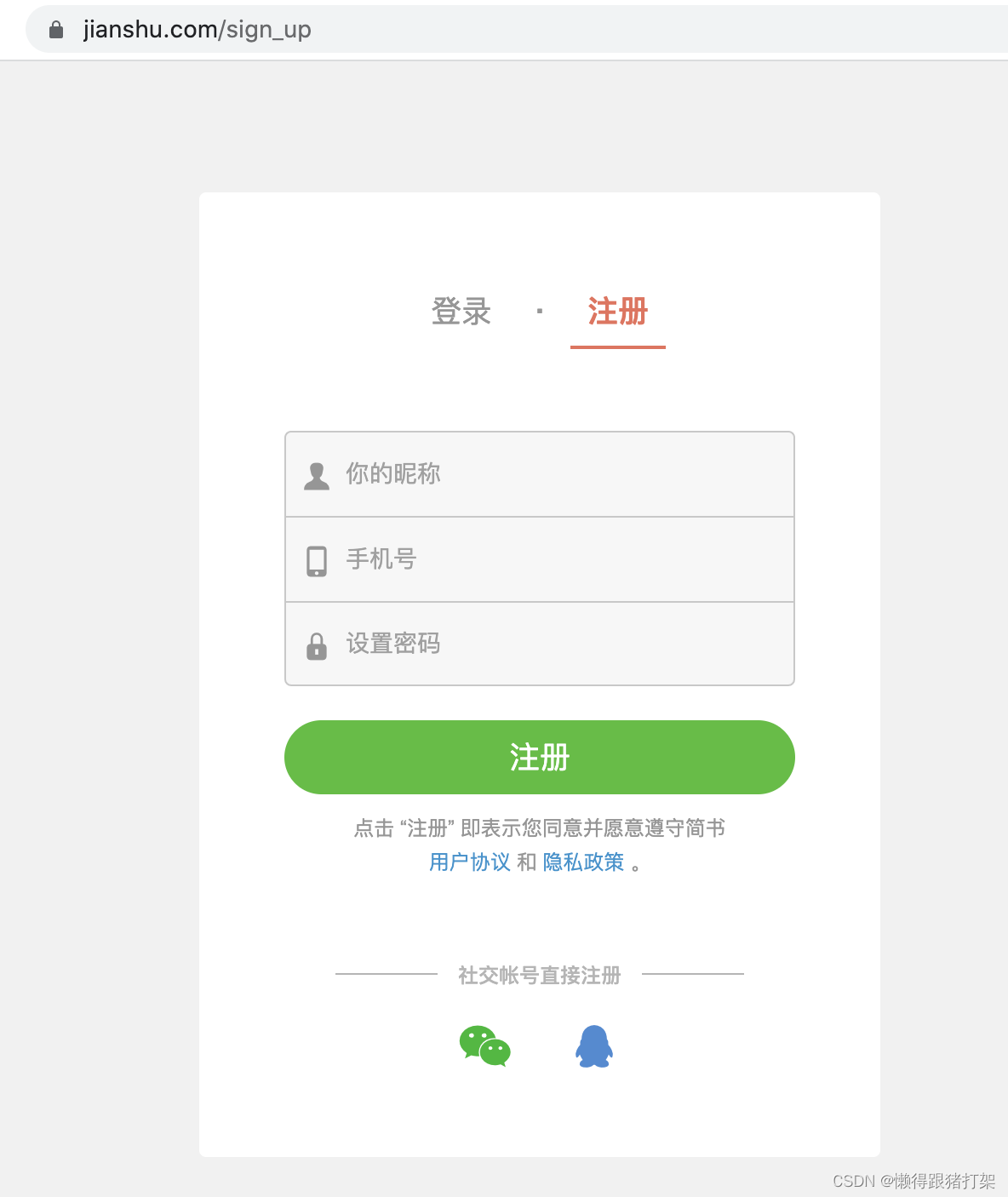
要求:使用chakra ui和react 框架将简书的登录页面的表单封装成独立的可重用的组件
使用到的API:
注册API
请求方式:POST
请求地址:
https://conduit.productionready.io/api/users
请求数据:
{"user":{
"username": "Jacob2",
"email": "[email protected]",
"password": "jakejake"
}
}返回结果:
{
"user": {
"email": "[email protected]",
"username": "Jacob2",
"bio": null,
"image": "https://api.realworld.io/images/smiley-cyrus.jpeg",
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6Impha2VAamFrZS5qYWtlMiIsInVzZXJuYW1lIjoiSmFjb2IyIiwiaWF0IjoxNjc3OTEwODIyLCJleHAiOjE2ODMwOTQ4MjJ9.KU0oMG73UxK3JcbN0wp3yzxgybFHsB3EtlECUhX3f4I"
}
}登录API
请求方式:POST
扫描二维码关注公众号,回复: 15094267 查看本文章
请求地址:
https://conduit.productionready.io/api/users/login
请求数据:
{"user":{
"email": "[email protected]",
"password": "jakejake"
}
}返回结果:
{
"user": {
"email": "[email protected]",
"username": "Jacob2",
"bio": null,
"image": "https://api.realworld.io/images/smiley-cyrus.jpeg",
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6Impha2VAamFrZS5qYWtlMiIsInVzZXJuYW1lIjoiSmFjb2IyIiwiaWF0IjoxNjc3OTExNjM2LCJleHAiOjE2ODMwOTU2MzZ9.neo74ygv6iD9EN1U1d1L6jAL4tCp-UrhAz8x-uvg0fQ"
}
}使用create-react-app脚手架进行项目初始化
create-react-app jianshu-loginform-react
依赖安装及运行
cd jianshu-loginform-react
npm run start
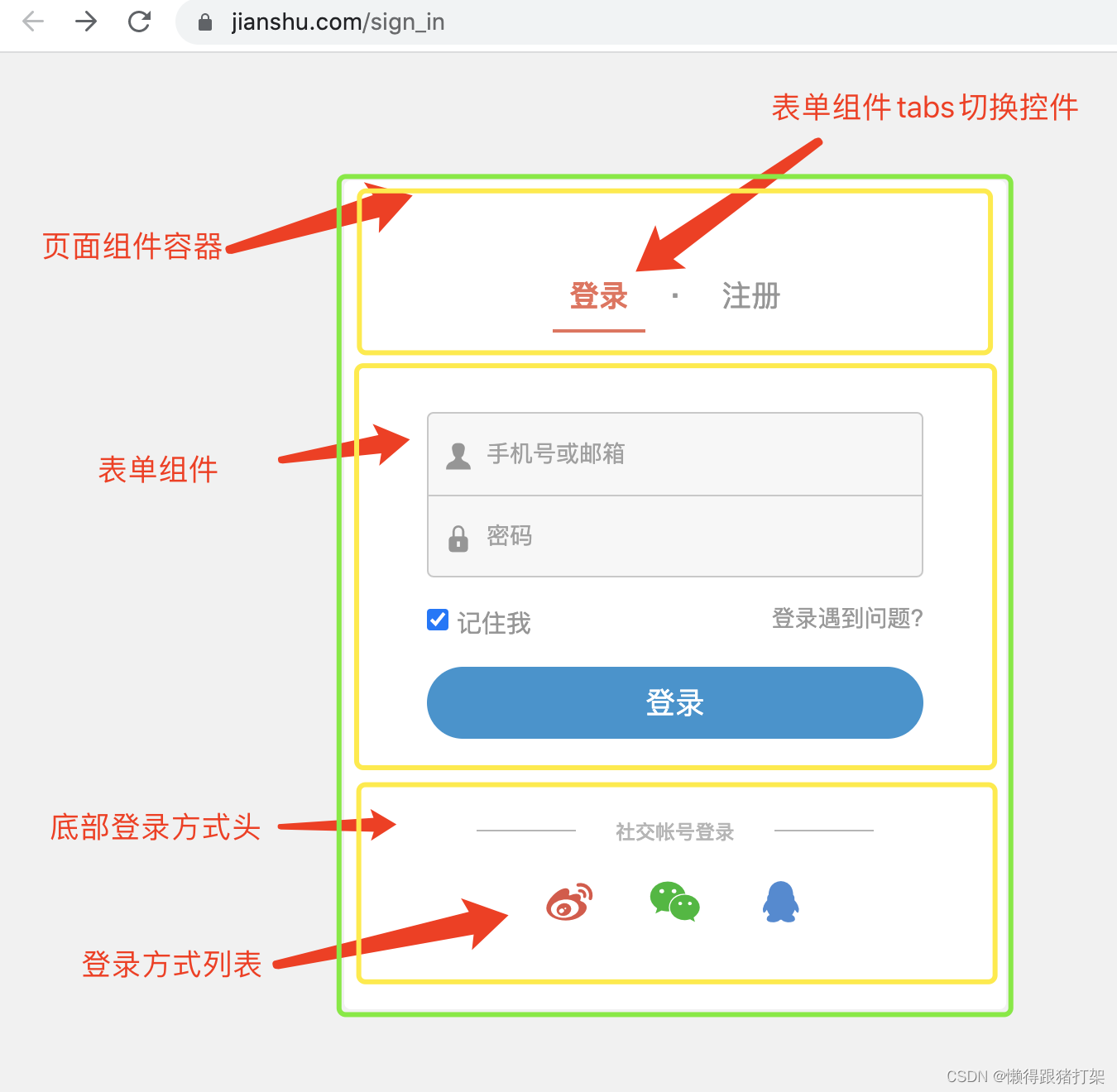
开始拆分组件并进行封装组合


主要分为三个区域子组件:
表头区域(表单内容切换控件)
表单内容区域
表底区域(其他登录方式选项)
4. 项目代码
不想描述太多了,直接上代码: