| 方案 |
场景 |
是否主流 |
| 存放到自己公司普通服务器 |
少量的图片的简单场景 |
否 |
| 存放到三方云服务器 |
大量的图片视频等,且需要额外的功能,比如水印处理,视频审核等(专业的人做专业的事儿) 七牛云/腾讯云/阿里云 |
是 |
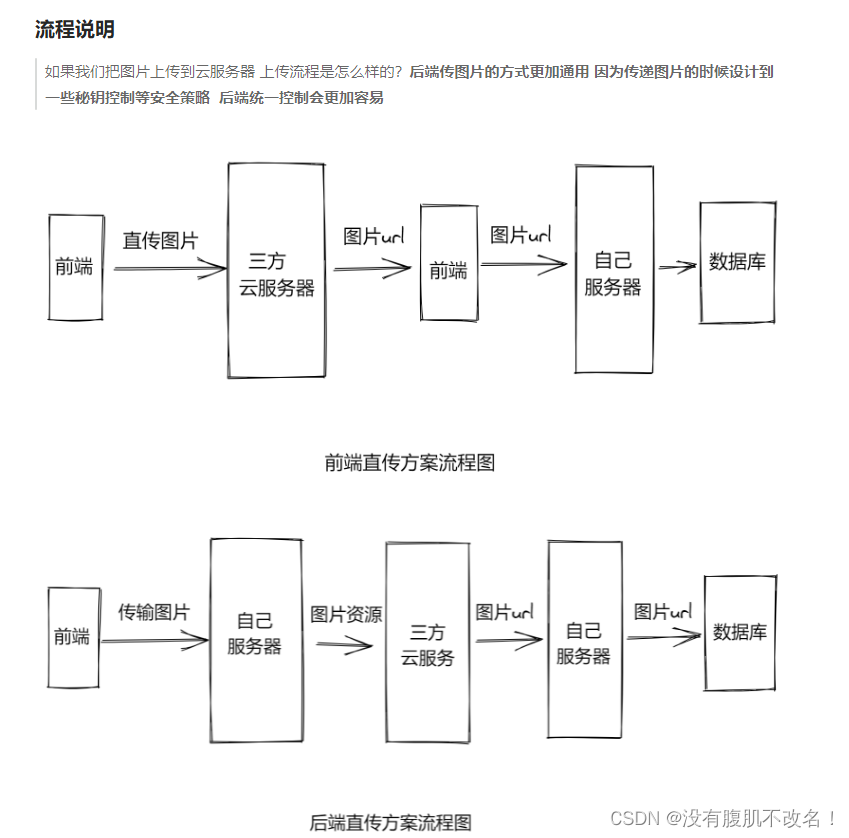
 图片实际的资源会存放在三方云服务器,而我们自己的数据库存放的就是一个有效的图片url地址
图片实际的资源会存放在三方云服务器,而我们自己的数据库存放的就是一个有效的图片url地址

4. 腾讯云cos申请配置
使用现成的腾讯云服务创建一个免费的云存储
1. 创建账号实名认证
这里需要填写自己的实名信息,放心写,不会泄漏
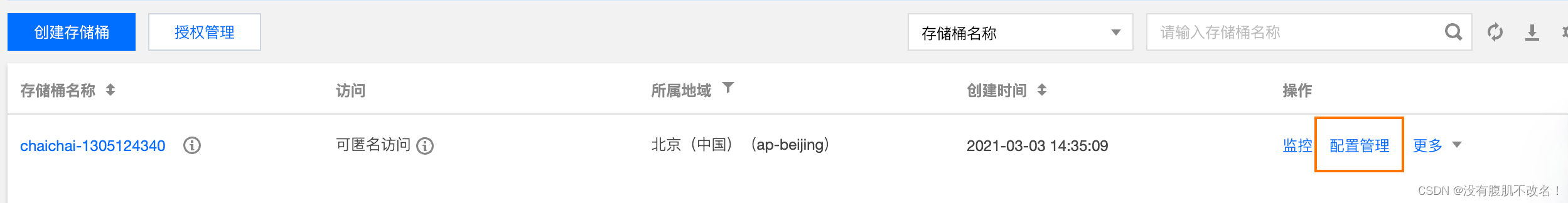
2. 创建存储桶



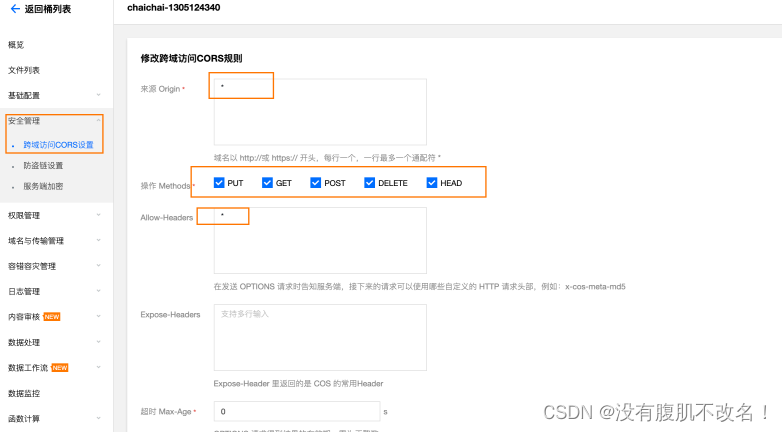
3. 设置cors规则
因为我们是在测试上传,全部容许上传即可,真正的生产环境需要单独配置具体的域名和操作方法


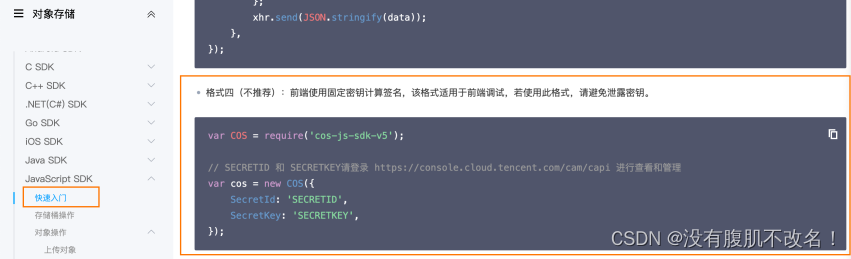
4. 秘钥配置说明
服务器属于个人的,需要一定的权限才能自由上传图片,这个负责权限验证的其实就是秘钥,也就是说拥有秘钥是进行上传的必要条件
秘钥配置



安全性提示
实际工作中,秘钥属于敏感信息,不能直接放到前端存储,容易产生安全问题,更好的做法是把秘钥交给后端管理,前端通过调用接口先获取秘钥,有了秘钥之后再进行上传操作
5. 图片上传
通过上传组件 选中一张图片 把这张图片上传到云服务器 云服务返回我们一个有效的图片url ->
<template>
<div>
<el-upload
class="avatar-uploader"
action="#"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
:http-request="upload"
>
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" />
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
imageUrl: ''
}
},
methods: {
// 自定义上传
upload(file) {
console.log(file)
},
// 上传完毕自动执行
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw)
},
// 上传前先做校验
beforeAvatarUpload(file) {
const isPNG = file.type === 'image/png'
const isLt2M = file.size / 1024 / 1024 < 2
if (!isPNG) {
this.$message.error('上传头像图片只能是 PNG 格式!')
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!')
}
return isPNG && isLt2M
}
}
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style实现上传和回显
根据cos的上传API实现上传功能
1- 安装sdk文件
npm i cos-js-sdk-v5
2- 引入Cos并实例化cos对象
注意:这里仅仅可以作为测试来使用,避免直接把key id暴漏在js代码中
实际开发时如果还是前端主导上传,正确的流程如下:
- 前端需要调用一个我们自己的后端接口 目的是为了获取一个临时的秘钥 [很短的时间就会失效]
- 把拿到的临时秘钥传入进行一个cos对象实例化
- 该怎么传数据就怎么传

// 引入必要的COS模块
const COS = require('cos-js-sdk-v5')
// 实例化对象
const cos = new COS({
SecretId: 'xxxx', // 身份识别ID
SecretKey: 'xxxx' // 身份秘钥
})3- 使用cos对象完成上传

upload(res) {
if (res.file) {
// 执行上传操作
cos.putObject({
Bucket: 'xxxxxx', /* 存储桶 */
Region: 'xxxx', /* 存储桶所在地域,必须字段 */
Key: res.file.name, /* 文件名 */
StorageClass: 'STANDARD', // 上传模式, 标准模式
Body: res.file, // 上传文件对象
onProgress: (progressData) => {
console.log(JSON.stringify(progressData))
}
}, (err, data) => {
console.log(err || data)
// 上传成功之后
if (data.statusCode === 200) {
this.imageUrl = `https:${data.Location}`
}
})
}
}