Clamp(), Max(), 和 Min() 函数
— clamp() 函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。
流体的尺寸和定位
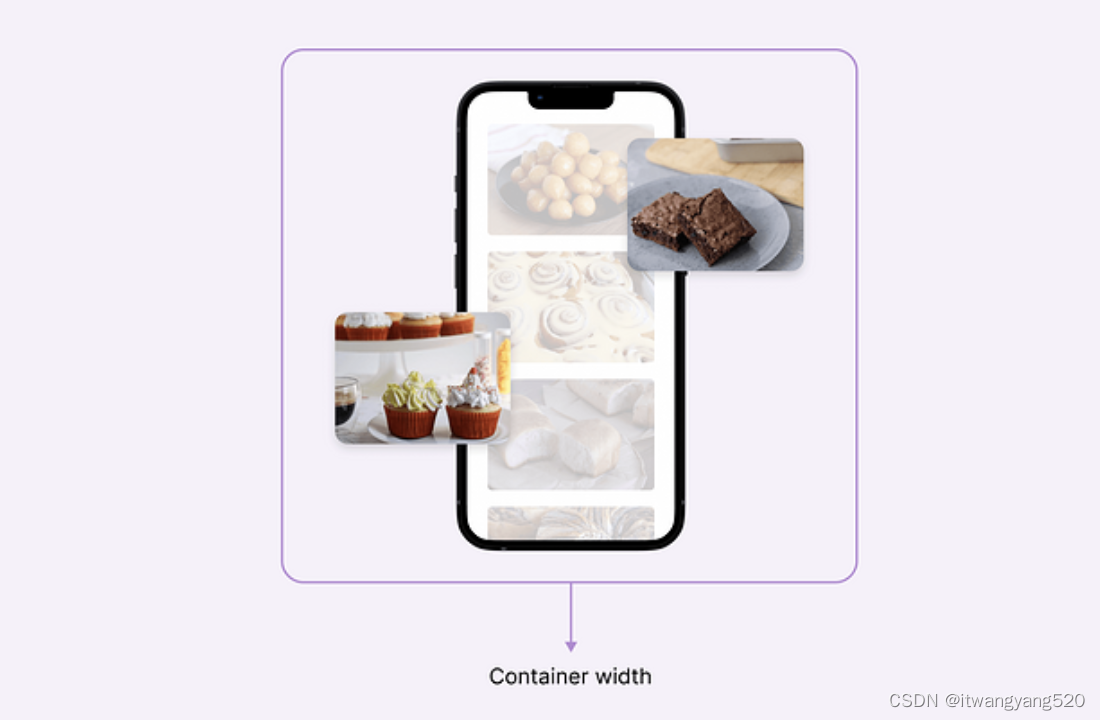
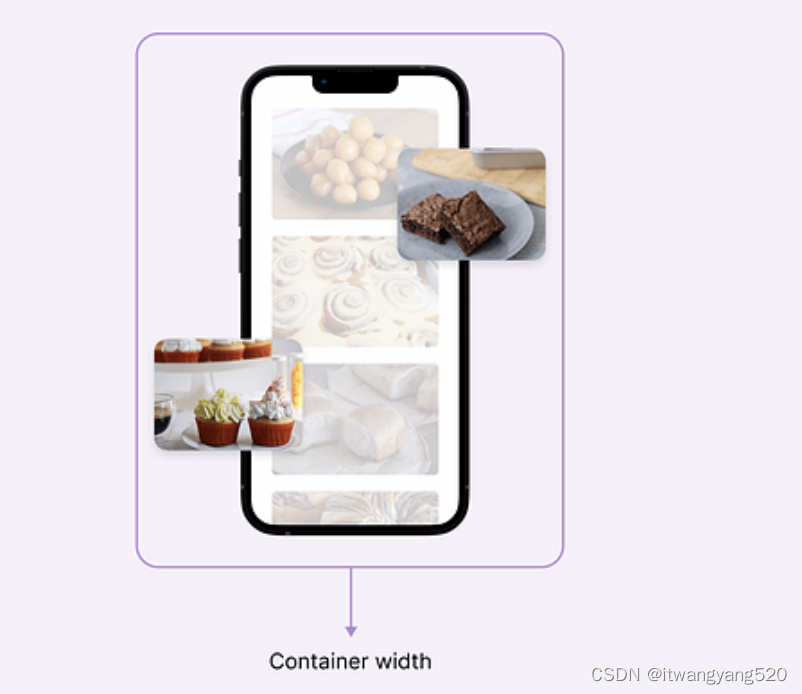
在下面这个例子中,有一个手机样式,同时有两张图片放置在上面,如下所示:

当容器的宽度变小时,我们要缩小图片的尺寸,这样才不会变形。一般使用百分比单位来解决,如 width: 20%,但是这种方式没有给我们太多的控制。
我们希望能够有一个流体尺寸,要求有最小值和最大值,这就是 clamp 出场的地方。
.section-image {
width: clamp(70px, 80px + 15%, 180px);
}

demo地址:https://codepen.io/shadeed/pen/qBYPdOq?editors=1100
装饰性元素
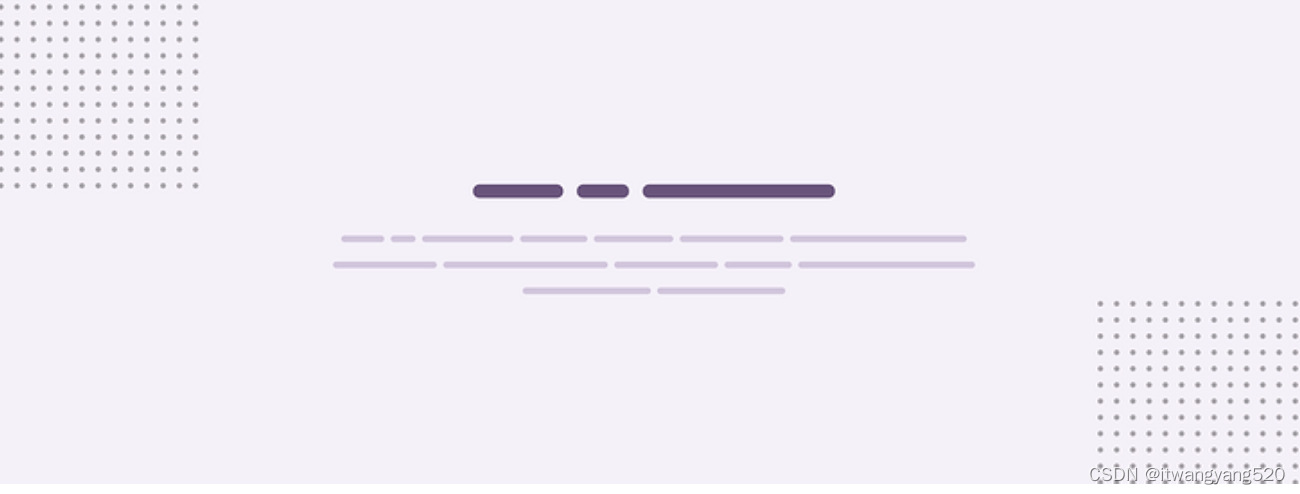
有时候,我们需要在页面边角加一些修饰元素,该修饰元素需要具有响应式,比如 PC 端是这样的(黑点部分):

然后在移动端是长这样的:

.decorative--1 {
left: 0;
}
.decorative--2 {
right: 0;
}
@media (max-width: 600px) {
.decorative--1 {
left: -8rem;
}
.decorative--2 {
right: -8rem;
}
虽然这样做可以,但我们可以 clamp()函数,这样更简洁:
.decorative--1 {
left: clamp(-8rem, -10.909rem + 14.55vw, 0rem);
}
.decorative--2 {
right: clamp(-8rem, -10.909rem + 14.55vw, 0rem);
}
demo地址:事例地址:https://codepen.io/shadeed/pen/LYmzVZW?editors=1100