比如现在有一个json对象为jsonObj,需要给这个对象添加新的属性newParam,同时给newParam赋值为new。做法如下:
var jsonObj={
'param1': 111,
'param2': 222
};添加新属性:newParam ='new
jsonObj. newParam ='new';新的属性添加以后,json对象变成:
var jsonObj={
'param1': 111,
'param2': 222,
'newParam':'new'
};实际场景中的应用,比如我需要一个带参跳转:
// 立即购买
confirmBuy() {
this.show = false;
uni.navigateTo({
url: "/pages/settlecenter/settlecenter?goods=" +
JSON.stringify(this.optitem),
});
},需要传递的json结构如下:this.optitem
optitem: [{
StockNum: "497",
articleId: "9066",
goods_xl: "5",
hasRelated: "1",
images: [{
id: '001',
Path: ["https://xxx/images/myIcon/recommend1.png"],
},
{
id: '002',
Path: ["https://xxx/images/myIcon/recommend1.png"],
}
],
isInStock: "1",
isStock: "1",
markingPrice: "450.00",
name: "示例商品1",
original_price: "450.00",
price: "410.00",
price_mh: "",
unitPrice: "410.00",
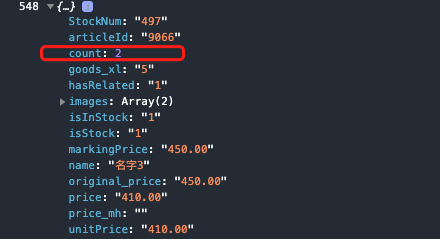
},现在需要在以上json对象上新增一个新的属性 count,写法为【 this.optitem.count = e.value 】
// 购物车的数值发生改变
changeNumberBox(e) {
console.log("值发生改变 ", e.value);
// 添加新属性
this.optitem.count = e.value
// this.count = e.value
console.log("548",this.optitem);
}