1. HTML5中地理信息API
HTML5 的地理位置 API 可以让你获取用户的地理位置信息,并将其用于许多不同的应用场景,例如:
- 在地图上显示用户的位置和周围的 POI(兴趣点)
- 根据用户的位置提供定位服务和导航服务
- 根据用户的位置提供周边商家和服务的信息
HTML5 的地理位置 API 使用了多种技术来确定用户的位置信息,包括 GPS、Wi-Fi 热点、蜂窝数据等。在使用地理位置 API 时,需要用户授权访问其位置信息。
1.1 Geolocation 接口
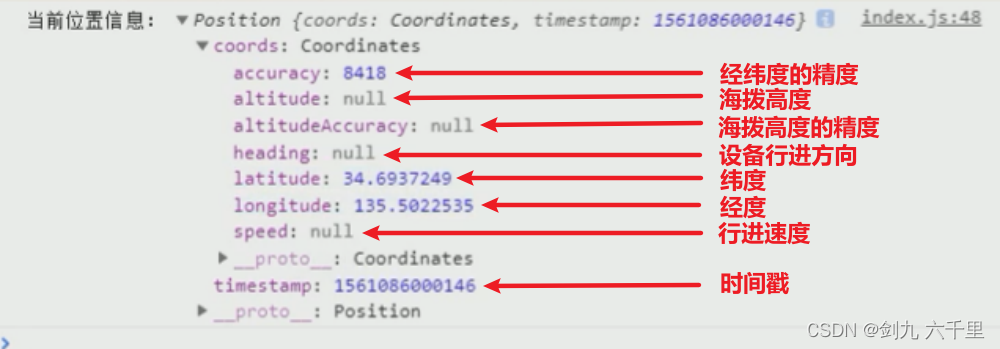
Geolocation 接口是一个用来获取设备地理位置的可编程的对象,它可以让Web内容访问到设备的地理位置,这将允许Web应用基于用户的地理位置提供定制的信息。说实话:其实Geolocation 就是用来获取到当前设备的经纬度(位置)
带有此接口的对象可以用由 Navigator实现的属性NavigatorGeolocation.geolocation 来获得。
注意:出于安全考虑,当一个Web页尝试获取地理位置信息时,会请求用户批准地理位置访问权限。要知道每个浏览器都有自己请求用户批准该权限的策略和方法。
以下是一个 HTML5 的地理位置 API 示例:
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position);
});

2. 在vue中使用百度地图
在 Vue 中使用百度地图,可以使用第三方库 vue-baidu-map。这个库提供了一组 Vue 组件,可以方便地在 Vue 应用中使用百度地图的功能。
以下是一个使用 vue-baidu-map 在 Vue 中显示地图的示例:
- 首先,安装
vue-baidu-map:
npm install vue-baidu-map --save
- 在需要使用地图的组件中,导入
vue-baidu-map:
import BaiduMap from 'vue-baidu-map';
- 在组件中注册
BaiduMap组件:
export default {
components: {
'baidu-map': BaiduMap
}
}
- 在模板中使用
baidu-map组件来显示地图:
<template>
<div>
<baidu-map :ak="'你的百度地图AK'" :center="{lng: 116.404, lat: 39.915}" :zoom="14" style="height: 600px">
<bm-marker :position="{lng: 116.404, lat: 39.915}" :icon="markerIcon"></bm-marker>
</baidu-map>
</div>
</template>
在这个示例中,我们使用 baidu-map 组件来显示地图,并使用 bm-marker 组件来在地图上显示一个标记点。:ak 属性指定了你的百度地图 AK,:center 属性指定了地图的中心点坐标,:zoom 属性指定了地图的缩放级别,:style 属性指定了地图的样式。:position 属性指定了标记点的位置,:icon 属性指定了标记点的图标。
3. 在react中使用百度地图
在 React 中使用百度地图,可以使用第三方库 react-baidu-maps。这个库提供了一组 React 组件,可以方便地在 React 应用中使用百度地图的功能。以下是在 React 中使用百度地图的示例代码:
- 安装
react-baidu-maps依赖:
npm install --save react-baidu-maps
- 在需要使用地图的组件中引入
Map和Marker组件:
import React from 'react';
import {
Map, Marker } from 'react-baidu-maps';
class MyComponent extends React.Component {
render() {
return (
<Map
ak="你的百度地图AK"
center={
{
lng: 116.404, lat: 39.915 }}
zoom="11"
style={
{
height: '500px' }}
>
<Marker position={
{
lng: 116.404, lat: 39.915 }} />
</Map>
);
}
}
在上述代码中,我们使用 Map 组件来显示地图,并在其中嵌套了一个 Marker 组件来显示标记点。ak 属性指定了你的百度地图 AK,center 属性指定了地图的中心点坐标,zoom 属性指定了地图的缩放级别,style 属性指定了地图的样式。position 属性指定了标记点的位置。
请注意,为了保护您的 AK,不建议将 AK 直接写在代码中。一种更好的做法是将 AK 存储在环境变量中,然后在代码中引用这个环境变量。这样可以避免将 AK 泄露到公共的代码仓库中。如果您使用 Create React App 来创建 React 应用的话,可以使用 .env 文件来存储环境变量,具体的使用方法可以参考 Create React App 的文档。