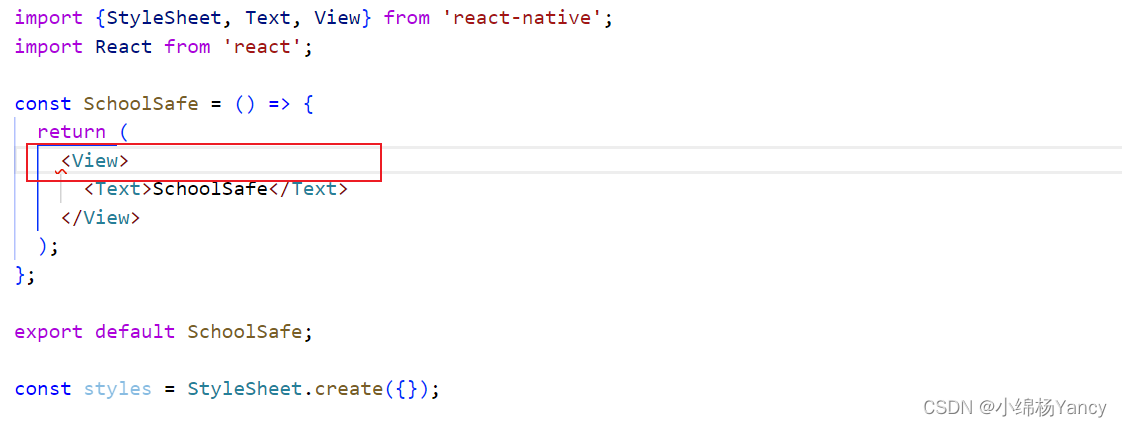
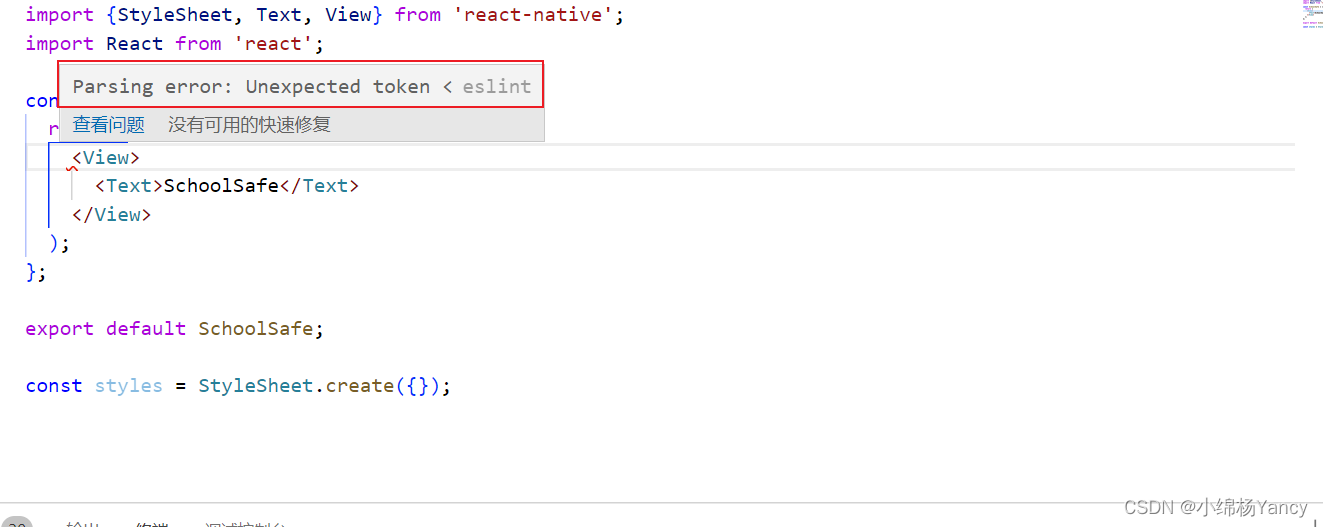
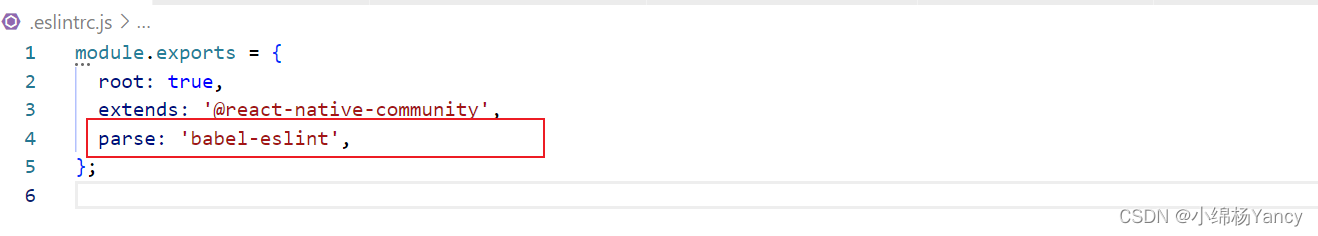
jsx文件eslint报错 Parsing error: Unexpected token < eslint
猜你喜欢
转载自blog.csdn.net/ZHANGYANG_1109/article/details/128568641
今日推荐
周排行