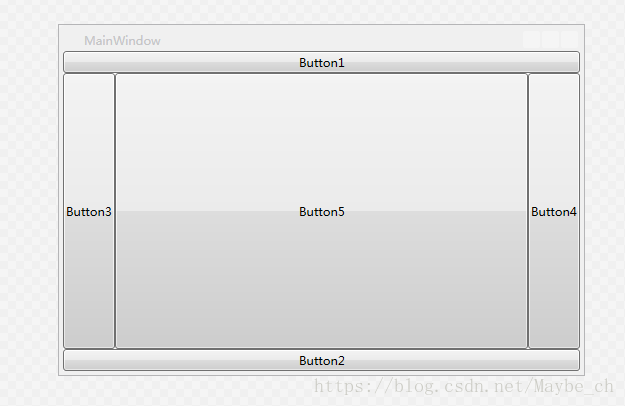
WPF中的DockPanel是提供对元素进行左边停靠、右边停靠、顶部停靠、底部停靠、填充停靠操作的布局控件,通过设置DockPanel.Dock属性决定元素的停靠位置,LastChildFill属性默认为false,若设置为true最后一个元素将布满整个Panel。下面代码的效果如下
<Window x:Class="DocPanl.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<DockPanel LastChildFill="True">
<Button Content="Button1" DockPanel.Dock="Top"/>
<Button Content="Button2" DockPanel.Dock="Bottom"/>
<Button Content="Button3" DockPanel.Dock="Left"/>
<Button Content="Button4" DockPanel.Dock="Right"/>
<Button Content="Button5" />
</DockPanel>
</Window>