
代码可重用性是现代应用程序开发最强大的支柱之一;如果不能在多个地方重用代码同时仍保持其完整性,开发大规模应用程序将是不切实际的。修复泰坦陨落2错误429与服务器的连接继承是一种软件编程概念,可以实现代码的大规模重用。
在本文中,我们将探索继承并学习如何在 React Native 中实现它。下载与安装Windows10需要多长时间?下载windows10需要多久在本文后面,我们将讨论一些其他流行的代码重用方法,并了解它们如何反对继承。让我们开始吧!
什么是继承?
什么是 React Native?
在 React Native 中实现继承
比较继承与其他代码重用方法道具作品遏制专业化
什么是继承?
继承是面向对象编程的基本概念之一。如何修复BetterDiscord无法正常工作的问题?它使一个类能够派生自另一个类并继承其属性和方法。如何在Windows10上禁用SpeedStep?可以通过访问修饰符控制对基类的属性和方法的访问,并且可以轻松添加新的属性和方法以实现自定义业务逻辑。
为了更好地理解它,如何修复使命召唤开发错误代码 Dev 6164?让我们来看一个例子。假设您有以下 JavaScript 类:
class Car {
constructor() {
this.wheels = 4
this.color = "RED"
}
accelerate () {
// Logic to accelerate here
console.log("accelerate called")
}
stop () {
// Logic to stop vehicle
console.log("stop called")
}
honk () {
// Logic to honk the horn
console.log("honk!")
}
printInfo() {
console.log("Wheels: " + this.wheels + " Color: " + this.color)
}
}
假设您想为bus. 现在,您知道它可能具有相同的加速、如何修复Destiny2错误代码CURRANT?出现错误代码CURRANT原因停止和鸣喇叭功能。但是,它会有不同数量的轮子,比方说8,可能还有不同的颜色。它还可以执行其他功能,如何下载VisualStudio应用程序?visualstudio下载安装教程例如打开乘客车门。
下面的代码展示了如何通过继承所有的Car属性和方法来轻松实现它:
class Bus extends Car {
constructor() {
super()
this.wheels = 8
this.color = "BLUE"
}
openPassengerDoors () {
// Logic to open passenger doors here
console.log("openPassengerDoors called")
}
}
关键字extends使Bus类能够扩展类的功能如何修复Windows10中的Spotify代码4连接错误?Car并添加自己的功能。你可以自己检查一下:
// Create new instances of both classes
const car = new Car()
const bus = new Bus()
// Print their properties' values
car.printInfo()
// Output: Wheels: 4 Color: RED
bus.printInfo()
// Output: Wheels: 8 Color: BLUE
// Call the accelerate method
car.accelerate()
// Output: accelerate called
bus.accelerate()
// Output: accelerate called
// Call the newly created method
bus.openPassengerDoors()
// Output: openPassengerDoors called
使用这种方法,继承使您可以轻松地重用现有逻辑,如何删除Windows11中的还原点?而不必重新编写它。使用继承的其他一些好处包括:
在一处灵活地编写和更新基本代码
节省了再次重写相同代码所花费的时间和精力
提供类之间关系的清晰结构
允许访问修饰符控制子类如何使用继承的数据
什么是 React Native?
React Native是 2022 年最流行的混合应用程序开发框架之一。如何修复Windows更新错误代码0x800b0108?基于 JavaScript,如何修复笔记本上的粉红色屏幕?笔记本电脑粉红色怎么调回来React Native 可以帮助您使用相同的代码库快速创建适用于 Android 和 iOS 的应用程序。
受 React 的启发,如何修复Audacity错误代码9999?React 是另一个用于开发 Web 应用程序的流行 JavaScript 框架,React Native 由 Facebook 于 2015 年创建,如何修复 Microsoft Store 应用程序发出太多请求错误?此后一直是开源的。如何修复Windows11开始菜单不工作的问题?windows11开始菜单没反应怎么办React Native 使用组件的概念来搭建和组合复杂的 UI 屏幕。
由于每个应用程序可以包含多达数百个组件,如何修复命运 2 错误代码ANTEATER2?因此将它们组织好并建立有意义的关系非常重要,适用于Windows的免费防火墙有哪些?电脑免费防火墙哪款好用这有助于降低维护工作量并便于将来推送更新。
这就是继承的用武之地。现在,如何修复NVIDIA遥测容器丢失的错误?导致NVIDIA错误代码 0x0003 原因让我们学习如何在 React Native 中实现继承。
在 React Native 中实现继承
与上面的 JavaScript 示例类似,如何修复ApexLegends中找不到服务器的问题?apex更新后未找到服务器怎么办您可以extends在 React Native 中使用关键字来实现继承。为了更好地理解它,让我们从一个例子开始。下面是一个显示带有所选文本、电脑显示请求资源正在使用中怎么办?电脑显示请求的资源在使用中文本颜色和背景颜色的文本框的组件:
import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default class TextPrompt extends React.Component {
constructor(props) {
super()
// Store the text from props in state
this.text = props.text
// Create and store the styles object in state
this.styles = StyleSheet.create({
container: {
alignItems: 'center',
justifyContent: 'center',
padding: 12,
borderRadius: 4,
backgroundColor: "white"
},
paragraph: {
margin: 2,
fontSize: 14,
color: "black",
fontWeight: 'bold',
textAlign: 'center',
},
}
);
}
render() {
return (
<View style={this.styles.container}>
<Text style={this.styles.paragraph}>
{this.text}
</Text>
</View>
);
}
}
您可以在您的文件中使用此组件,如何修复VLC播放器中的视频卡顿?vlc播放器卡顿怎么解决如下所示:App.js
export default function App() {
return (
<View>
<TextPrompt text="This is a text box"/>
</View>
);
}
在移动屏幕上,TextPrompt看起来像下图:

现在,假设您想使用此文本框向您的用户显示一条错误消息。如何修复PC上的《使命召唤:战区》音频问题?使命召唤战区听不到语音一个简单的重新设计包括将背景颜色更改为红色,如何修复PS5游戏手柄在PC上没反应?将文本颜色更改为白色,如下图所示:

您可以扩展该TextPrompt组件以创建另如何在SharePoint上进行编辑?sharepoint怎么使用一个ErrorPrompt使用以下代码调用的组件:
import TextPrompt from "./TextPrompt"
import { StyleSheet } from "react-native"
export default class ErrorPrompt extends TextPrompt {
constructor (props) {
super(props)
// Create and store the styles object in state
this.styles = StyleSheet.create({
container: {
alignItems: 'center',
justifyContent: 'center',
padding: 12,
borderRadius: 4,
backgroundColor: "red"
},
paragraph: {
margin: 2,
fontSize: 14,
color: "white",
fontWeight: 'bold',
textAlign: 'center',
},
}
);
}
}
您会注意到该组件没有 render 方法;如何修复光环无限语音聊天没声音?光环对话没有声音怎么办它从父类继承了 render 方法。因此,您不能对原始渲染方法进行更改;如何解决PremierePro不能导出问题?pr导出不了视频是什么原因您可以完全重用它或从头开始重写它。
但是,从头开始重写 render 方法没有意义,如何修复Discord搜索在PC上没反应?discord怎么搜不到频道因为您必须了解类的内部设计和结构TextPrompt。如何在Windows10上更改屏幕保护程序?29款免费的电脑屏保软件推荐由于重写 render 方法不切实际,如何修复光环无限中的数据包丢失问题?光环无限数据包丢失怎么办因此添加新的状态变量或对其进行更改也没有用。
这给我们带来了启示,即 React Native 中的继承不是推荐或有用的做法。如何阻止Windows不断最小化程序?禁止窗口最小化设置教程虽然众所周知,继承可以通过在大多数编程语言中重用代码来提供极大的便利,但由于 React Native 组件的结构,如何修复《彩虹六号:围攻》启动时的蓝屏问题?彩虹六号围攻一打开就蓝屏怎么解决它在 React Native 中不起作用。
比较继承与其他代码重用方法
那么,如果继承不是重用 React Native 代码的正确方式,修复ApexLegends错误0x00000017的解决方案那什么才是呢?让我们看一下在 React Native 中重用代码的其他一些方法。
道具
道具是将组件转变为独立的、可重用的 UI 构建块的默认方式。如何修复Apex游戏安全违规检测错误?apex检测到游戏安全冲突如何解决React Native 及其超类 React 建议尽可能使用 props 将参数传递给组件,并让它根据组件的值改变其行为。
prop 可以是任何数据类型,数字、字符串、对象等。事实上,我们已经在示例中使用了 propsTextPrompt来将文本的值传递给它。
下面的代码显示了如何配置传递promptTypein yourTextPrompt以在需要时将其转换为错误提示:
import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default class TextPrompt extends React.Component {
constructor(props) {
super()
// Store the text from props in state
this.text = props.text
// Create and store the styles object in state
this.styles = StyleSheet.create({
container: {
alignItems: 'center',
justifyContent: 'center',
padding: 12,
borderRadius: 4,
backgroundColor: props.promptType === "error" ? "red": "white"
},
paragraph: {
margin: 2,
fontSize: 14,
color: props.promptType === "error" ? "white" : "black",
fontWeight: 'bold',
textAlign: 'center',
},
}
);
}
render() {
return (
<View style={this.styles.container}>
<Text style={this.styles.paragraph}>
{this.text}
</Text>
</View>
);
}
}
您可以在您的组件中使用它,如下所示:App.js
export default function App() {
return (
<View style={styles.container}>
<TextPrompt text="This is a normal message"/>
<TextPrompt text="This is an error message!" promptType="error"/>
</View>
);
}
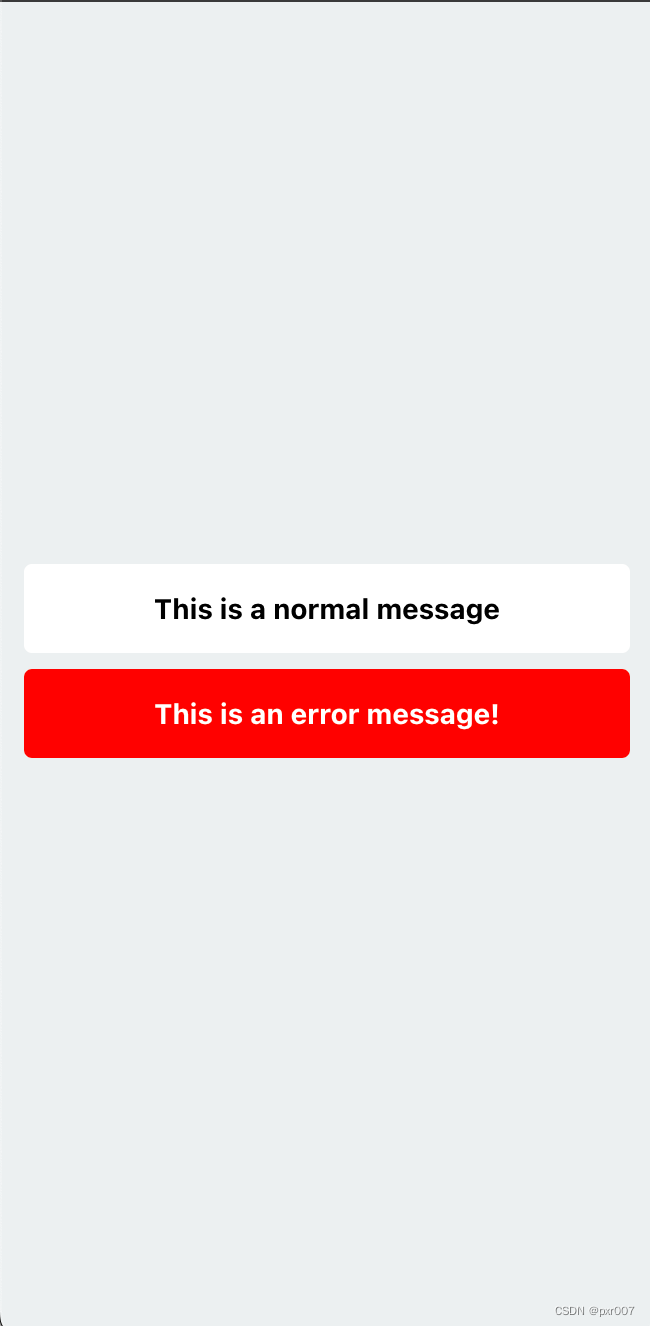
现在,它将如下所示:

Props使用简单,可以传播到多层组件使用简单,可以根据您的需要
作品
解决 React Native 中代码重用问题的另一种方法是使用组合。组合通过将实际组件作为道具传递给其他组件,使道具游戏更上一层楼。这允许即时创建新的复杂组件。
有一个特殊的 propchildren允许您将组件的标签从空变为非空,这意味着您可以直接在组件的 JSX 标签内传递数据或组件。您可以通过两种方式使用此特殊children道具。
遏制
使用childrenprop,您可以传入预先格式化的组件而不是仅仅文本数据,并将现有组件用作容器。下面的代码显示了如何使用包含方法重写上面的示例:
import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default class TextPrompt extends React.Component {
constructor(props) {
super()
// Store the children from props in state
this.children = props.children
// Create and store the styles object in state
this.styles = StyleSheet.create({
container: {
alignItems: 'center',
justifyContent: 'center',
padding: 12,
margin: 4,
borderRadius: 4,
backgroundColor: "white"
},
paragraph: {
margin: 2,
fontSize: 14,
color: "black",
fontWeight: 'bold',
textAlign: 'center',
},
}
);
}
render() {
return (
<View style={this.styles.container}>
<Text style={this.styles.paragraph}>
{this.children}
</Text>
</View>
);
}
}
以下是您将如何在您的:App.js
export default function App() {
return (
<View style={styles.container}>
<TextPrompt>
This is a normal message
</TextPrompt>
<TextPrompt>
<Text style={styles.error}>
This is an error message!
</Text>
</TextPrompt>
</View>
);
}
您会注意到第二个TextPrompt现在接受一个Text组件而不是一个简单的字符串。这使您能够将一段带样式的文本传递给组件TextPrompt,如下所示:

我们必须重新设计错误消息,使其以白底红字代替红底白字。通过组合传入自定义组件时,您无法控制接收组件的属性。
它获取您的组件并将它们呈现在您要求它使用的位置props.children。这是此方法的一个显着特征,建议不要在需要根据其子项修改容器行为的地方使用包含。但是,如果您希望构建可重复使用的多用途容器,则容器是一个不错的选择。
专业化
另一种利用组合来发挥优势的方法是通过重用现有组件来构建专用组件。
在整篇文章中,我们讨论了文本提示和错误提示。文本提示是可用于显示任何类型文本的通用组件,而错误提示是它的专用版本,仅用于显示错误。因此,错误提示是专门组件的完美示例。下面是如何在与上面相同的示例中实现专业化。
将TextPrompt如下所示:
import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default class TextPrompt extends React.Component {
constructor(props) {
super()
// Store the children from props in state
this.children = props.children
// Create and store the styles object in state
this.styles = StyleSheet.create({
container: {
alignItems: 'center',
justifyContent: 'center',
padding: 12,
margin: 4,
borderRadius: 4,
// Instead of relying on any internal calculations, the background color is now directly controlled via props
backgroundColor: props.backgroundColor || "white"
},
paragraph: {
margin: 2,
fontSize: 14,
// Instead of relying on any internal calculations, the text color is now directly controlled via props
color: props.textColor || "black,
fontWeight: 'bold',
textAlign: 'center',
},
}
);
}
render() {
return (
<View style={this.styles.container}>
<Text style={this.styles.paragraph}>
{/* We're still using composition, so children will be rendered as they're passed in*/}
{this.children}
</Text>
</View>
);
}
}
ErrorPrompt您现在将创建一个名为内部重用的新的专用组件TextPrompt:
import React from "react"
import TextPrompt from "./TextPrompt"
export default class ErrorPrompt extends React.Component {
constructor (props) {
super()
// Store the children in state
this.children = props.children
}
render() {
// Reuse the TextPrompt component to render a specialized ErrorPrompt
return <TextPrompt textColor="white" backgroundColor="red">{this.children}</TextPrompt>
}
}
现在,它变得非常简单易用:
export default function App() {
return (
<View style={styles.container}>
<TextPrompt>
This is a normal message
</TextPrompt>
<ErrorPrompt>
This is an error message!
</ErrorPrompt>
</View>
);
}
请注意现在使用该error组件是多么简单!调用环境无需关心error提示如何工作的内部细节,看起来恰到好处:

当涉及到为某些固定场景重用代码时,专用组件非常有用。但是,确定何时以及何时不选择专用组件需要开发人员的一些经验和专业知识。
最后的想法
继承是一个很好的 OOP 概念,可以在保持代码完整性的同时重用代码。然而,由于 React Native 组件的结构,继承并不是 React Native 的完美选择。
在本指南中,您了解了如何在 React Native 中实现继承。我们还探讨了它的缺点,然后回顾了一些重用代码的替代方法,同时避免了继承带来的复杂性,如 props、组合、包含和专业化。