1、做到权限管理就要让菜单动态生成
后端给我返回,当前登录账户的路径,就像["/home","/produce","/abc"]这样子返回,然后呢我会把把路由分开两个处理一个是 asyncRoutes放的都是异步路由对象,再把
asyncRoutes放的都是异步路由对象,再把
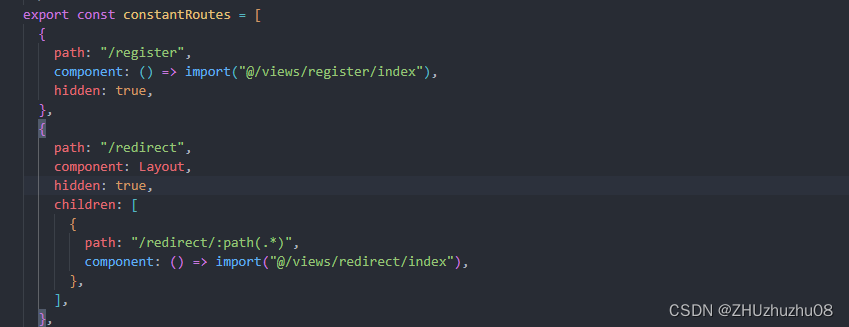
登录页啊,重定向页啊,不需要权限就可以访问的,放在constantRoutes下

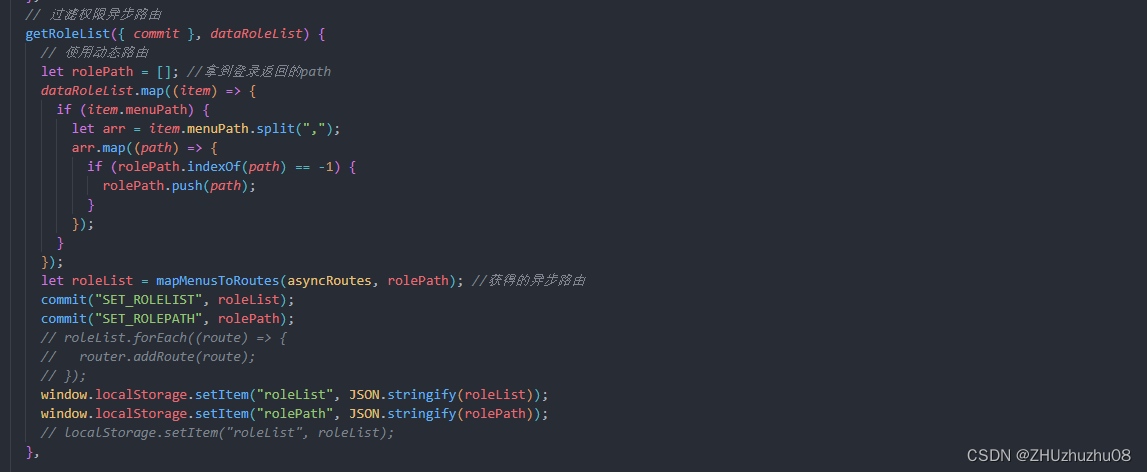
在登录的时候拿到角色的权限路径,保存在浏览器存储里,并且是匹配所对应的路由对象

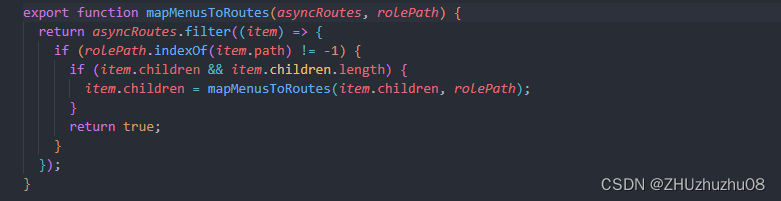
这两张图片都是我的算法和处理方式

 router.addRoutes在vue-router就取消了,而我这里是3.多的版本,在这里是有坑的,router.addRoutes()存放的是路由对象数组,而router.addRoute是需要遍历,一次次添加一个路由对象,,这里需要注意
router.addRoutes在vue-router就取消了,而我这里是3.多的版本,在这里是有坑的,router.addRoutes()存放的是路由对象数组,而router.addRoute是需要遍历,一次次添加一个路由对象,,这里需要注意
2、刷新菜单消失
需要去对保存的路由对象,去做浏览器缓存,因为,vuex没有做持久化储存做处理,所以浏览器刷新,自然vuex里面的数据回到初始化化了,我的处理方式是

扫描二维码关注公众号,回复:
15029647 查看本文章


菜单栏就可以正常显示了
3、刷新菜单栏存在了,但是跳转不行了
原因是你刷新,vue-router也是做初始化了,刷新了就只有你刚开始实例化的那些同步路由,而登录添加的动态路由也没有了,所以需要在刷新的时候再去发送一次请求,跟登录一样,我这里的操作是在vue.index中做处理,重新拿到角色的路径Path,做一次动态添加
 \
\
现在动态路由就做完了
4、注意的小细节
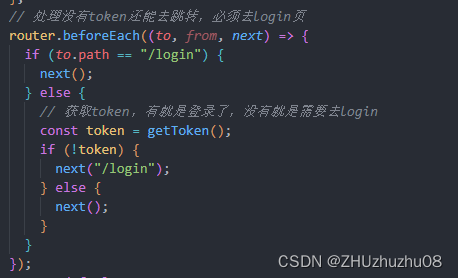
4.1——判断token,登录了才能放行,没有token进入login

4.2去到没有权限的路由,匹配not-found的组件,空白一片不好看

4.3退出登录要白vuex和浏览器存储里面的数据,都清空
这里我使用了

我这里使用window.location.reload(),浏览器重载,会造成片刻白屏