Vue生命周期
vue生命周期(又称生命周期回调函数、生命周期函数、生命周期钩子),指的是vue在关键时刻帮我们调用一些特殊名称的函数。
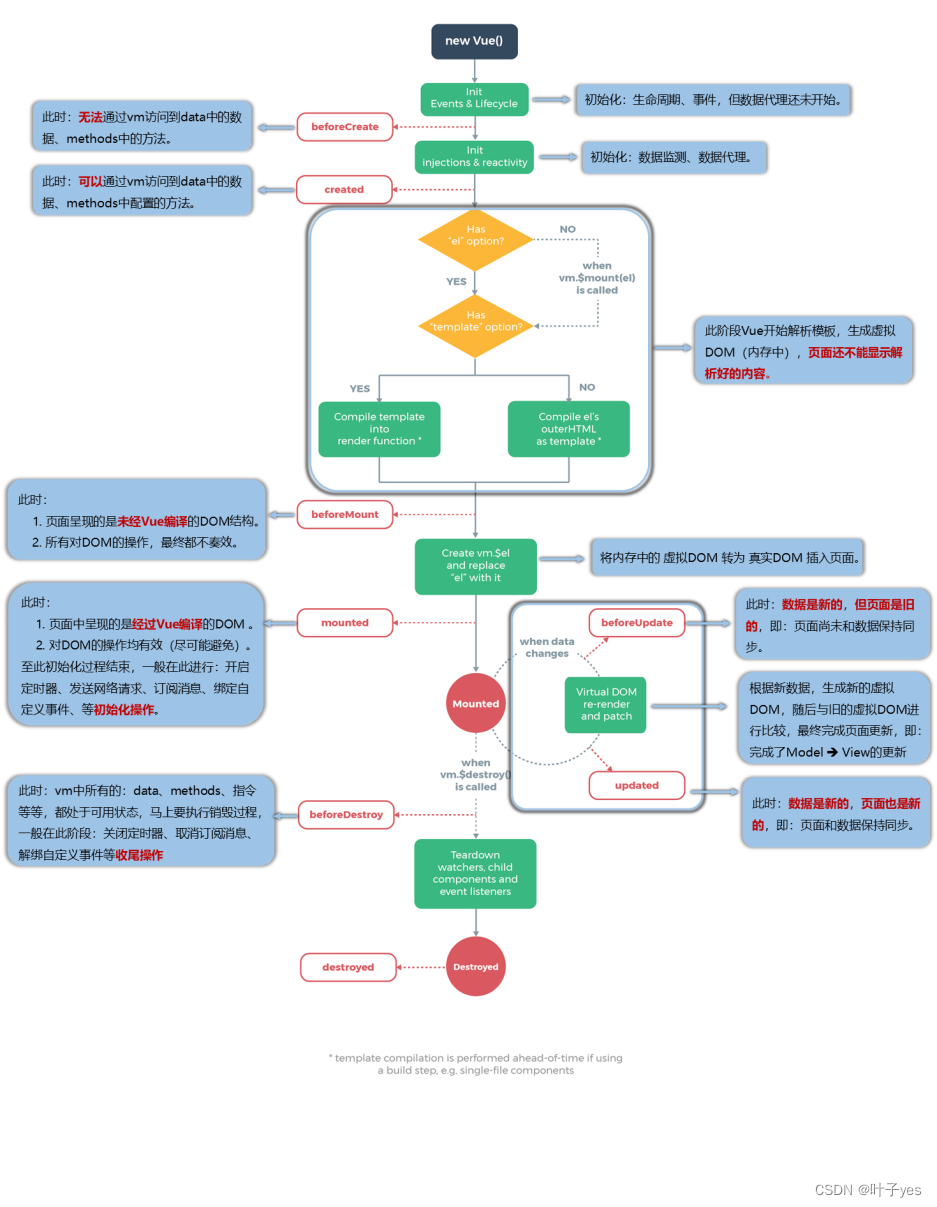
vue生命周期涵盖从vue实例创建到虚拟dom产生再到数据绑定、数据监听、数据渲染以及销毁的整个过程:

Vue实例初始化阶段
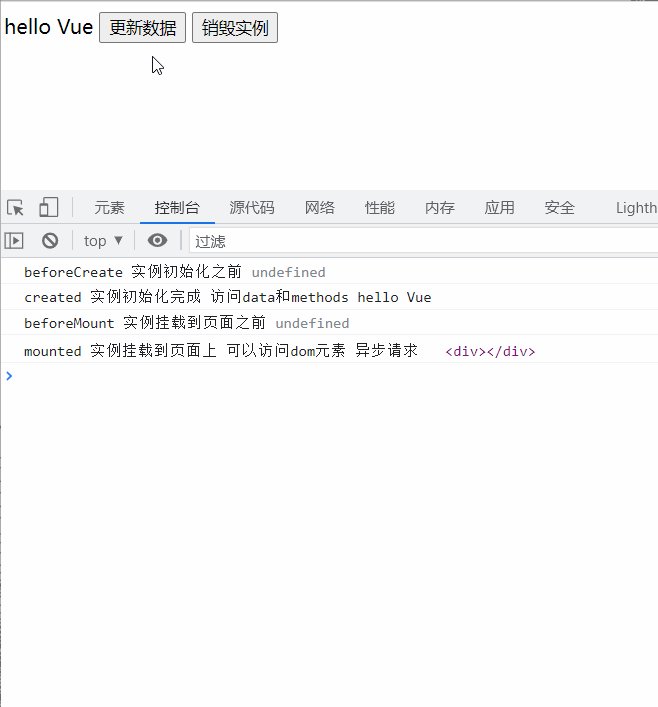
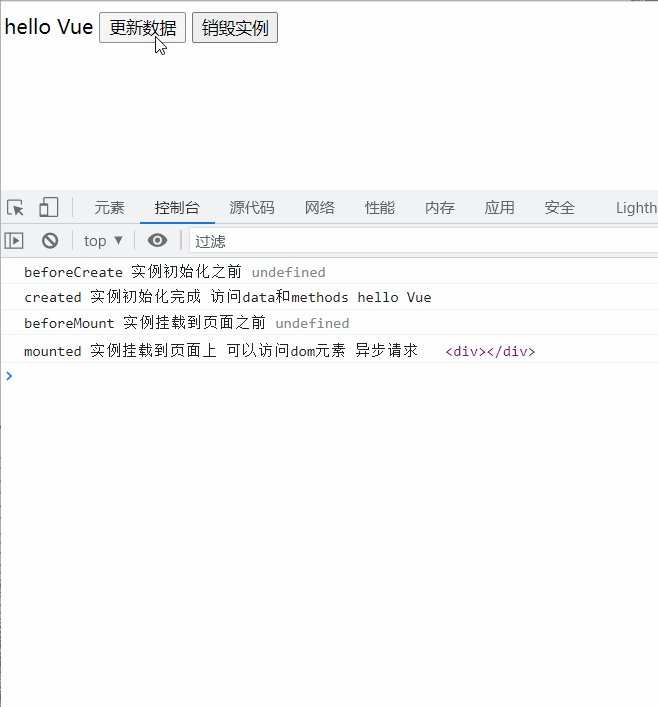
1、beforCreate 实例初始化之前,完成一些事件和默认生命周期,此时还不可以访问data中的数据和methods中的方法
2、created 实例初始化完毕,此时可以访问data中的数据和methods中的方法
(此时可以发送异步请求,渲染纯数据)
Vue实例挂载阶段
3、beforeMount 实例挂载到模板之前,进行模板编译,生成虚拟dom存放到内存中:
(1)先看有没有el选项,没有el选项也是可以的,使用vm.$mount("#app")也可以实现挂载(2)然后再看有没有template选项,如果没有,就选择外部的html作为模板进行编译;如果有,就把template编译成render函数。(也就是说,如果有template选项,就以template为模板进行解析,如果我们还手动写了一个render函数,就以render创建的html元素为模板进行解析)
4、mounted 实例挂载到模板上,此时可以访问dom节点。
扫描二维码关注公众号,回复: 15029111 查看本文章
(此时也可以发送异步请求,主要是用来渲染图表之类数据,还有数据联动)
(前四个生命周期都只会执行一次,而beforeUpdate和updated会执行多次,只要有数据发生改变,它们就会执行。)
Vue实例更新阶段
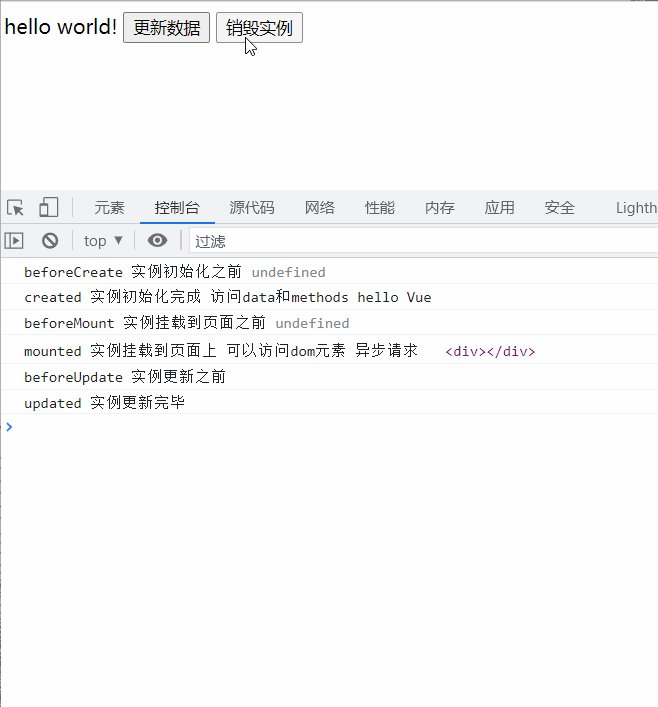
5、beforeUpdate 实例数据变化触发的生命周期,此时重新编译数据对应的视图层dom元素(使用diff算法更新视图)
6、updated 实例数据变化触发的生命周期,此时数据已经是最新的,并且视图重新渲染完毕
(当我们关闭项目或切换组件时Vue实例就会被销毁,我们也可以使用vm.$destroy()手动销毁Vue实例。)
Vue实例销毁阶段
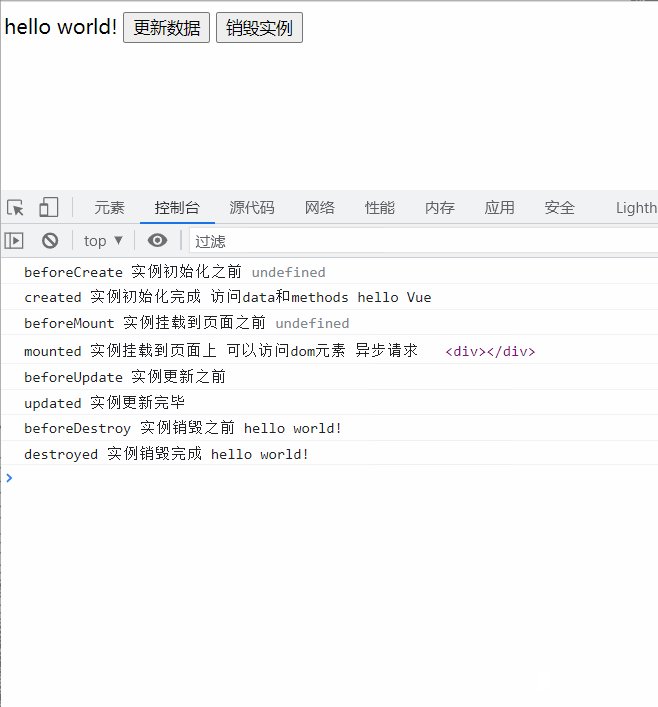
7、beforDestroy 实例销毁之前,此时仍然可以访问到Vue实例
8、destroyed 实例销毁完毕,清除监听器、子组件和事件监听,此时数据发生改变也不会重新编译模板了
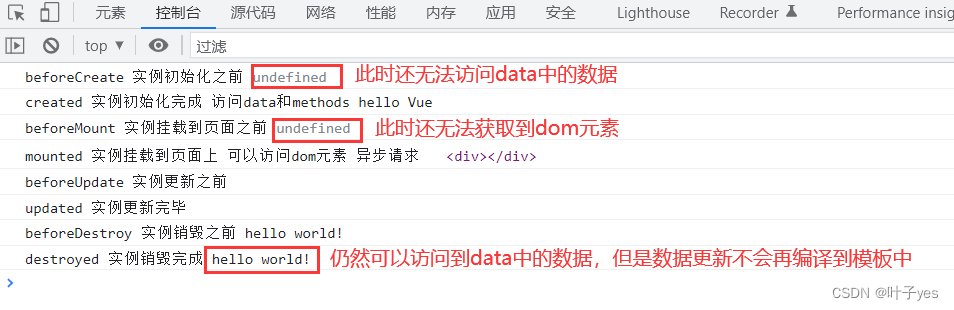
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
</head>
<body>
<div id="app">
<!-- vue中使用ref属性来唯一标识一个html元素,相当于id -->
<div ref="container"></div>
{
{msg}}
<button @click="update">更新数据</button>
<button @click="destroy">销毁实例</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: 'hello Vue'
},
// template: '<h1>{
{msg}}</h1>',
// render(h) {
// return h('h2', {}, this.msg)
// },
methods: {
update(){
this.msg = 'hello world!'
},
destroy(){
vm.$destroy()
}
},
// 生命周期
beforeCreate() {
console.log('beforeCreate 实例初始化之前', this.msg);
},
created() {
console.log('created 实例初始化完成 访问data和methods', this.msg);
},
beforeMount() {
console.log('beforeMount 实例挂载到页面之前', this.$refs['container']);
},
mounted() {
console.log('mounted 实例挂载到页面上 可以访问dom元素 异步请求', this.$refs['container']);
},
beforeUpdate() {
console.log('beforeUpdate 实例更新之前');
},
updated() {
console.log('updated 实例更新完毕');
},
beforeDestroy() {
console.log('beforeDestroy 实例销毁之前', this.msg);
},
destroyed() {
console.log('destroyed 实例销毁完成', this.msg);
}
});
// vm.$mount('#app')
// setTimeout(()=>{
// // vm.msg='hello world'
// // 手动销毁实例
// vm.$destroy()
// },8000)
</script>
</body>
</html>运行结果: