一行代码实现免登录复制CSDN博客代码 2021.9.26
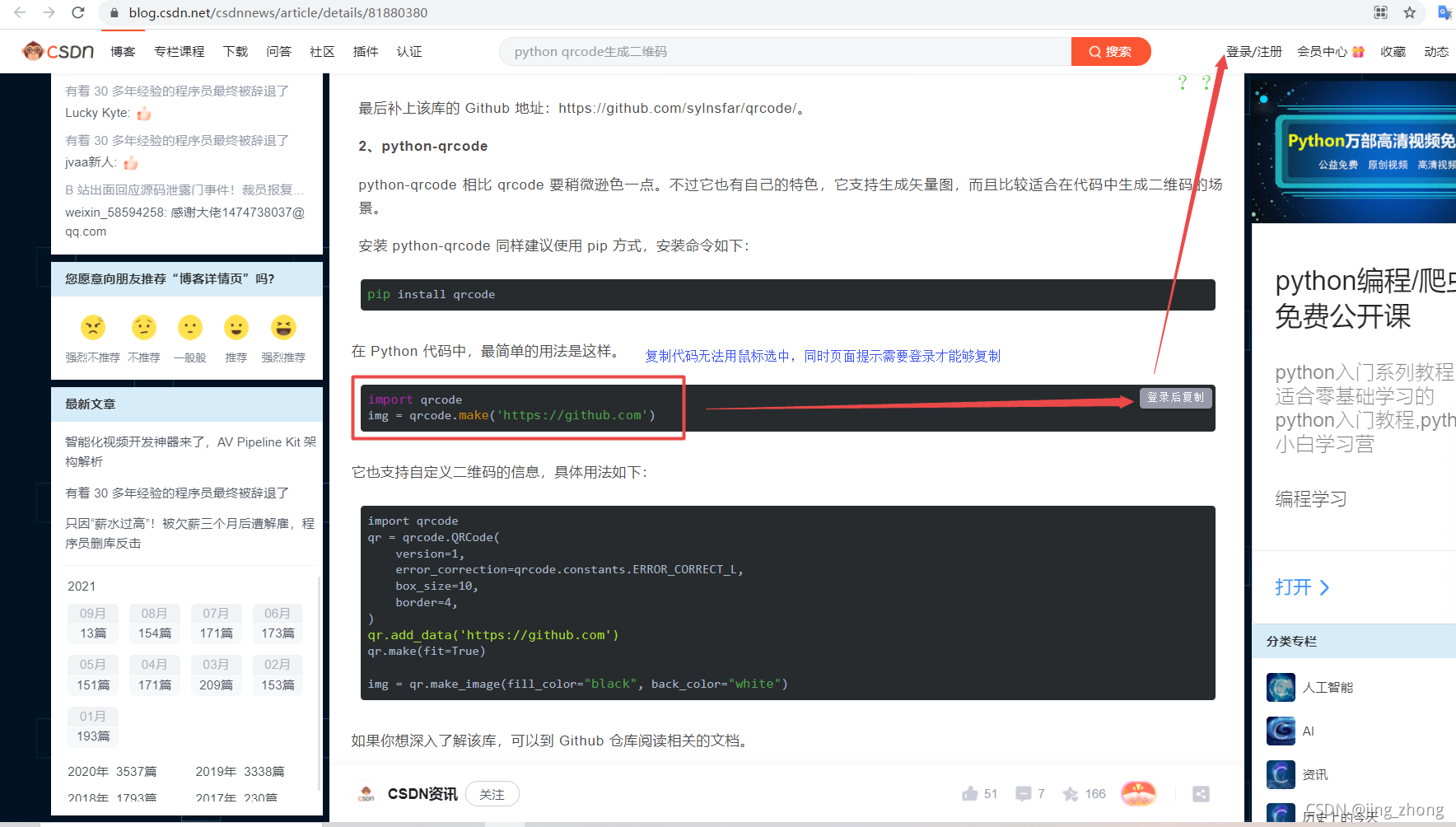
1、问题:复制CSDN博客代码,结果却提示需要登录?
相信不少学生、科研工作者以及程序员在学习编程的路上,无论是做算法也好,还是做开发应用也罢,每个热爱编程的人员都或多或少地要从一些网络平台中学习一些代码,然后为自己所用。
不管是从有利于自己的研究出发,或是一时兴起想要run一下others的code,这时需求就是直接将网络平台(如csdn、博客园、简书、灰信网、StackOverflow、Github、Gitee等)复制到本地后,根据代码所对应的编程语言类型(如C、C++、C#、Java、Scala、Matlab、Python、R、JavaScript、Go等)粘贴到IDE(如VS、VSCode、Matlab、PyCharm、Spyder、Eclipse、MyEclipse、IDEA、WebStorm等),不仅能够学习别人代码的思路和实现,而且也顺便帮助作者验证了代码的有效性和健壮性,可能会发现代码的疏漏之处也再所难免。
现在的我也逐渐体会到写代码的不易,如果没有互联网,可能自己只能查找API来敲代码,那确实是比较痛苦的事情,有的时候不得不这样去做!对于一个项目而言,代码单单是实现必要的功能只是前提而已,更重要的是程序功能的有效性、普适性、健壮性和稳定性,比如吞吐大的数据量、内存优化、数据库事务锁、大量并发访问冲突的解决等问题都需要尽力去维护解决方案。所以对于一个开发项目而言,除了算法工程师、研发工程师外,还有测试工程师,测试工程师确实能够发现研发或算法工程师代码的漏洞(Bug),并且针对问题或错误需要给出完善的解决方案,有人提需求和发现问题,有人去解决和应用(运营工程师),周而复始、相互协调才能保证项目的可靠交付。
不知从何时开始,我们在查看别人优秀的CSDN博客时,对作者的代码或许感到好奇,或许持有批判怀疑的态度,想要复制代码run但苦恼于还要登录,登录也不是不可以,只是有的时候在用别人的服务器、台式机或笔记本电脑,仅仅不想在他人设备上登录自己账户,可能是为了安全考虑,也可能就是一个字:懒!

但不得不承认的是,正是因为这个世界上有很多的懒人,这些懒人可能拥有更多的财富,才萌生了提高生活便利性、改善生活条件的念头,当然在一定程度上确实能够极大地激发科学家或者工程师的潜力,让他们绞尽脑汁完成更具挑战性的任务进而服务于懒人的生活,致力于提高所谓的智慧化生活水平(如到家前热水烧好、空调温度自动调好、出门旅游只需坐在自动驾驶车上、语言搜索获得最新资讯、机器人送快递和外卖等)。
2、解决方案(一行代码)
由于我们所用的浏览器(Browser)就是一个客户端程序(Client),当然一些服务部署到Browser中时它也可看作为服务器(Server),这就体现了常用的浏览器/服务器或客户端/服务器模式(B/S 、C/S),而浏览器需要通过HTTP协议、IP协议来连接网络,可以从网络上获取所需的服务。最常见的例子,首先用户利用浏览器搜索引擎搜索一个关键词(相当于发送了一个请求http Request),然后浏览器会返回一个结果(http Response);再者,浏览器本身也具有解析HTML、XML等标记性格式文件的能力,它也是一个针对标记性语言文件的文档(Document)编辑器(Editor)。理解这些,我们就可以发现一个网页页面(WebPage)就是一个HTML文件,Page中的内容包含多个节点元素Element,而每个Element元素可利用CSS(样式布局设计)和JavaScript(动态事件函数)来渲染并绑定。
因此,针对复制代码需要登录账号的解决方案有两种:1、首先直接登录账号,然后复制代码;2、绝不登录账号,然后复制代码。
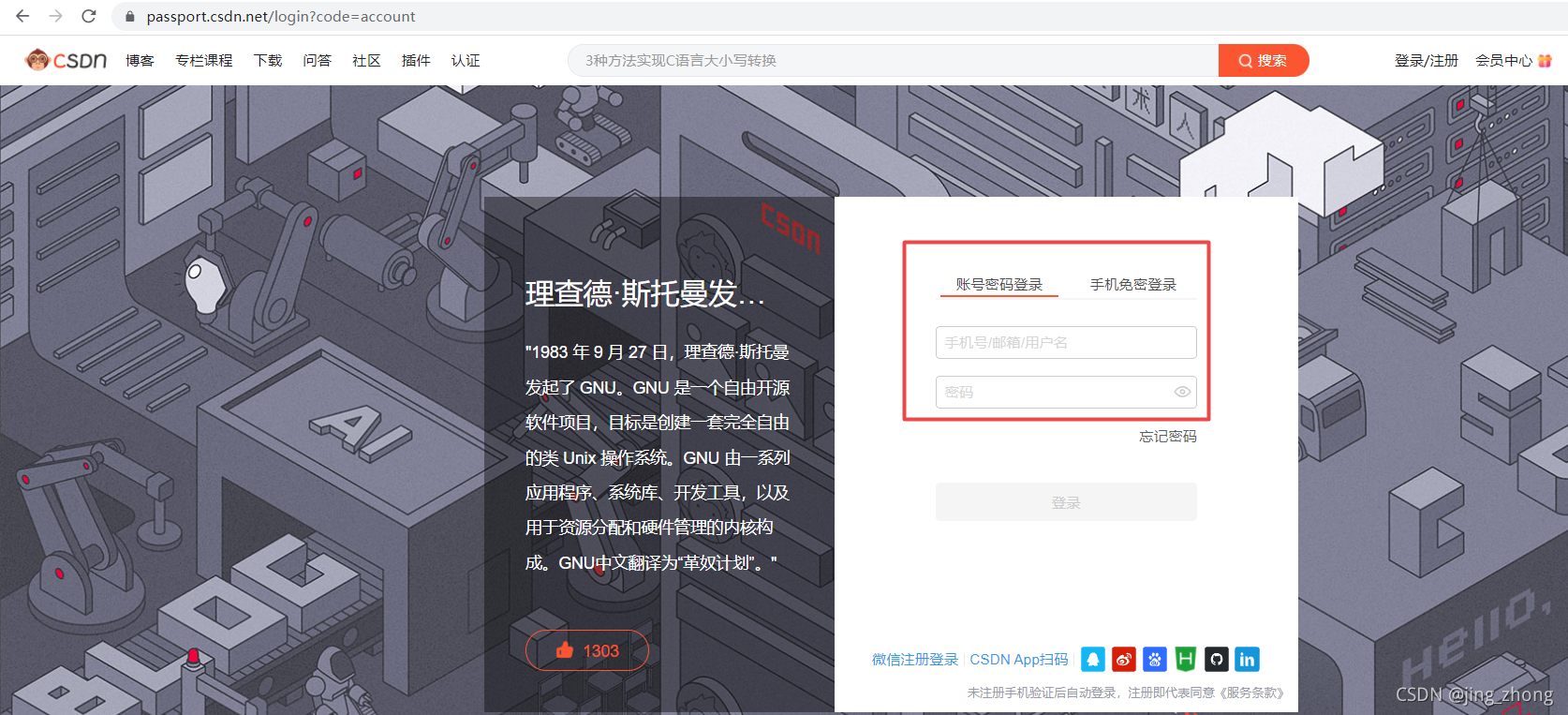
2.1 直接登录CSDN账号进行复制(CSDN用户名+密码)
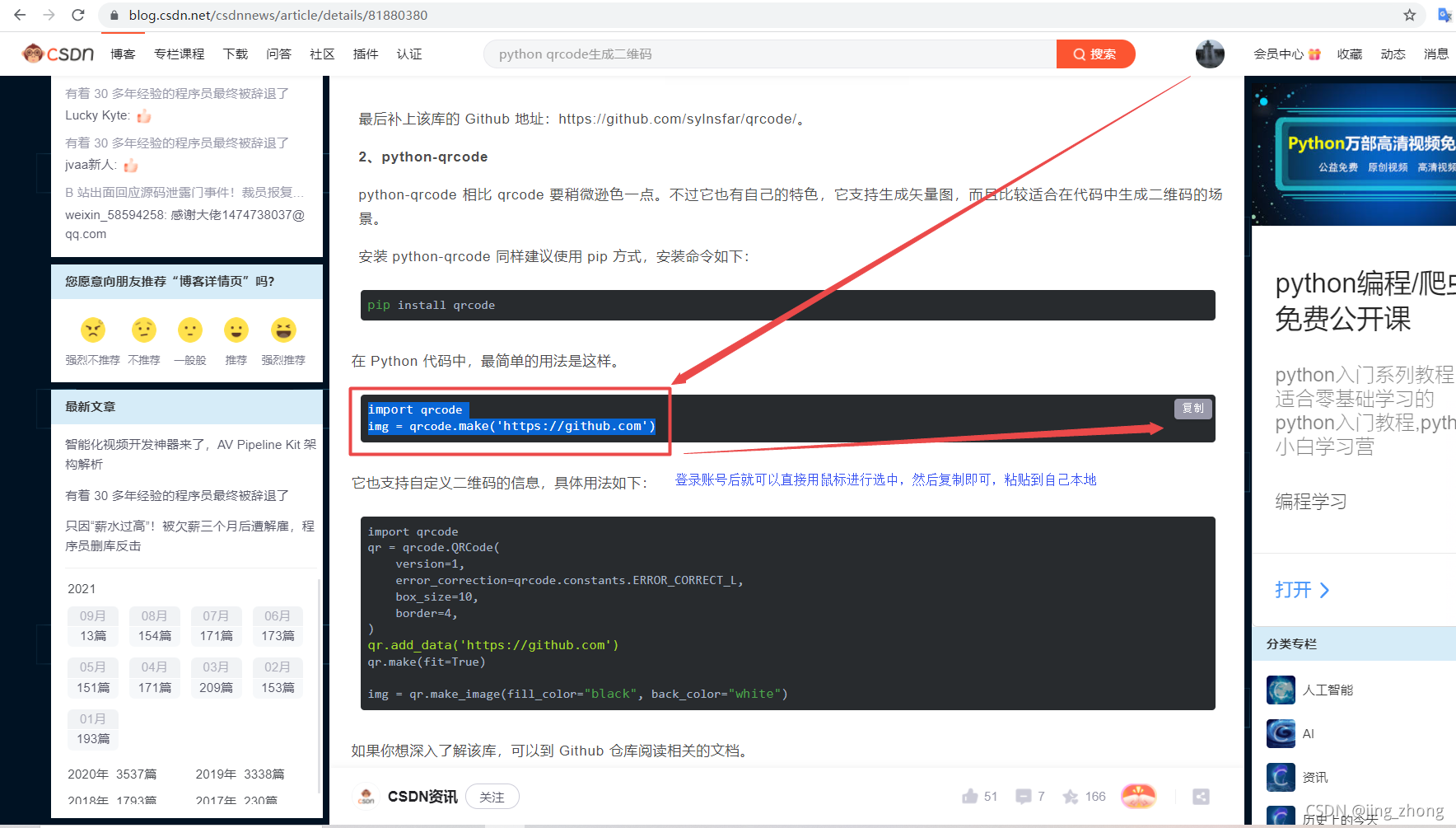
在该CSDN页面直接登录自己的CSDN账号,输入用户名(username)和密码(password)即可。


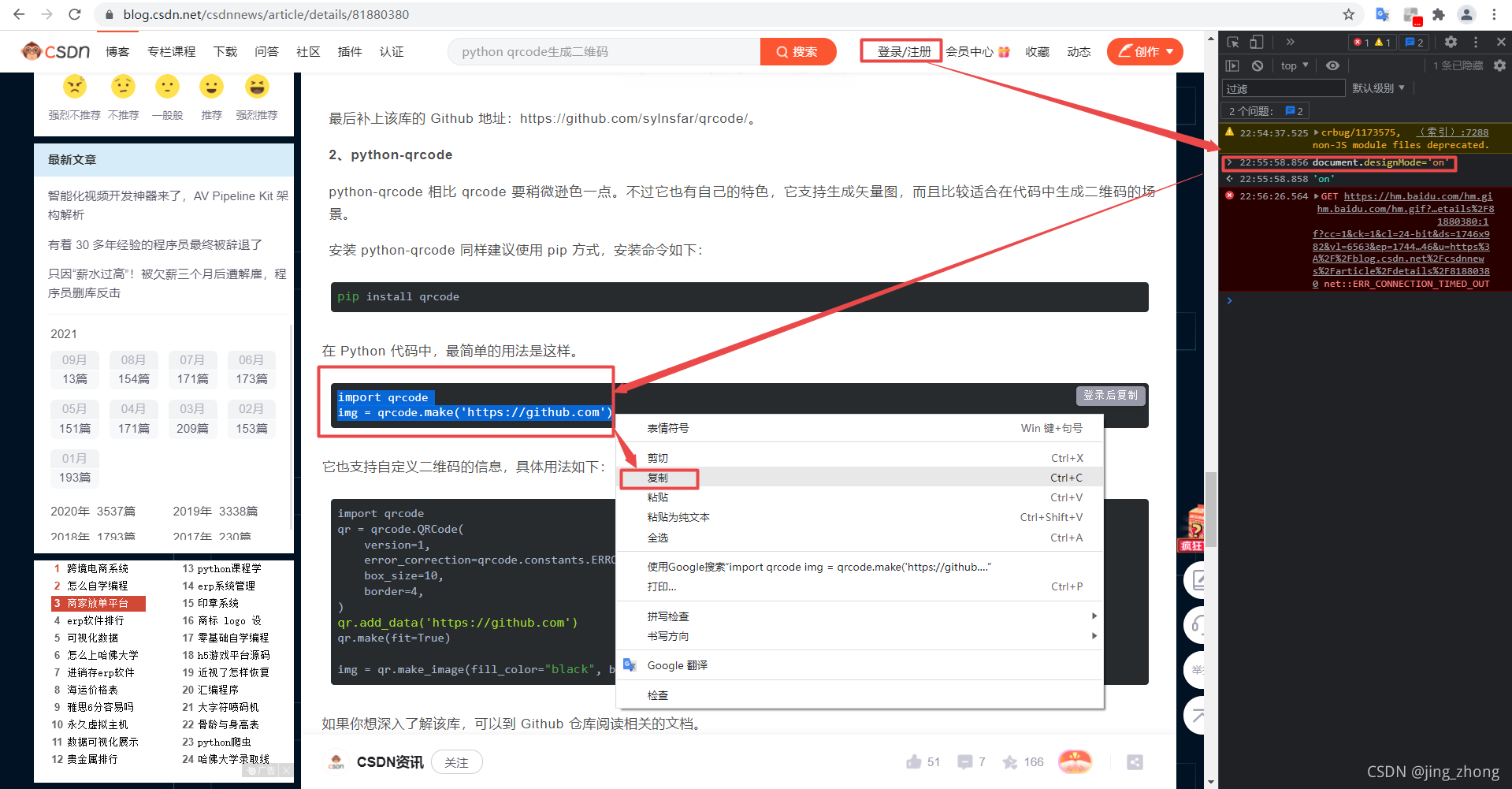
2.2 不登录CSDN账号,一行代码实现鼠标选中复制(在开发者控制台打开浏览器文档的设计模式即可)
这里主要利用浏览器内在特性,将请求的HTML页面所在的浏览器内的设计模式打开,这样我们就能够获得该页面的更多权限,不但能够复制,还能够修改和删除,甚至基于该页面再次开发。因此需要在该博客页面按 F12或者鼠标右键->检查 来打开浏览器自带的开发者控制台(DevTools),点击Console按钮,在控制台界面输入一行命令即可:document.designMode='on'

复制后粘贴到本地记事本文件中即可。
import qrcode
img = qrcode.make('https://github.com')

当然,如果不需要他人CSDN博客里的代码了,可以考虑将浏览器的设计模式关闭,在开发者控制台输入document.designMode='off'即可,此时又无法复制别人CSDN博客里面的代码喽!
