HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1]
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
由来
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即我们所见到的网页。 [2]
自1990年以来,HTML就一直被用作万维网的信息表示语言,使用HTML描述的文件需要通过web浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。HTTP的制定使浏览器在运行超文本时有了统一的规则和标准。 [2]
万维网(world wide web,简称www)上的一个超媒体文档称之为一个页面(外语:page)。作为一个组织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(Uniform Resource Locator,外语缩写:URL)指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。超文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。 [3]
网页的本质就是超文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 [4]
复制word文档里的文字到js文件
a.js:
let text = `(1)违反宪法确定的基本原则的;
(2)危害国家安全,泄露国家机密,颠覆国家政权,破坏国家统一的;
(3)损害国家荣誉和利益的;
(4)煽动民族仇恨、民族歧视,破坏民族团结的;
(5)破坏国家宗教政策,宣扬邪教和封建迷信的;
(6)散布谣言,扰乱社会秩序,破坏社会稳定的;
(7)散布淫秽、色情、赌博、暴力、恐怖或者教唆犯罪的;
(8)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序的;
(9)侮辱或者诽谤他人,侵害他人合法权益的;
(10)欺诈、虚假、不准确或存在误导性的;
(11)侵犯他人知识产权或涉及第三方商业秘密及其他专有权利的;
(12)涉及他人隐私、商业秘密等侵害他人合法权益的;
(13)以非法民间组织名义活动的;
(14)违背当地风俗习惯的;
(15)其他违背社会公共利益或公共道德或依据相关知行派相关协议/规则/政策的规定不适合在知行派平台上发布的;
(16)含有法律、行政法规禁止的其他内容的。`使用js生成html片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./a.js"></script>
<script>
console.log(text)
const textArr = text.split('\n')
console.log(textArr)
let htmlStr = ''
textArr.forEach(item => {
htmlStr += `
<div class="m-text">${item}</div>
`
})
console.log(htmlStr)
</script>
</body>
</html>
复制到html文件里:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>用户服务协议</title>
</head>
<style>
.common-problem {
width: 90%;
margin: 0 auto;
font-weight: normal;
}
.problem_title {
line-height: 80px;
text-align: center;
font-size: 25px;
color: #333;
font-weight: 500;
}
.problem_body_content {
margin-bottom: 50px;
}
.m-text {
line-height: 30px;
color: #5c5e63;
margin: 0 0 10px 0;
}
.m-text-blod {
font-weight: bold;
color: #000;
}
</style>
<body>
<!-- 用户服务协议 -->
<div class="common-problem">
<div class="problem_title">
用户服务协议
</div>
<div class="problem_body">
<div class="problem_body_content">
<p style="color: #5c5e63;text-align:right;margin-bottom:20px">
上线日期:2022-10-21
</p>
<p style="color: #5c5e63;text-align:right;margin-bottom:20px">
生效日期:2022-10-21
</p>
</div>
<div class="m-text"></div>
<div class="m-text"></div>
<div class="m-text">(1)违反宪法确定的基本原则的;</div>
<div class="m-text">(2)危害国家安全,泄露国家机密,颠覆国家政权,破坏国家统一的;</div>
<div class="m-text">(3)损害国家荣誉和利益的;</div>
<div class="m-text">(4)煽动民族仇恨、民族歧视,破坏民族团结的;</div>
<div class="m-text">(5)破坏国家宗教政策,宣扬邪教和封建迷信的;</div>
<div class="m-text">(6)散布谣言,扰乱社会秩序,破坏社会稳定的;</div>
<div class="m-text">(7)散布淫秽、色情、赌博、暴力、恐怖或者教唆犯罪的;</div>
<div class="m-text">(8)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序的;</div>
<div class="m-text">(9)侮辱或者诽谤他人,侵害他人合法权益的;</div>
<div class="m-text">(10)欺诈、虚假、不准确或存在误导性的;</div>
<div class="m-text">(11)侵犯他人知识产权或涉及第三方商业秘密及其他专有权利的;</div>
<div class="m-text">(12)涉及他人隐私、商业秘密等侵害他人合法权益的;</div>
<div class="m-text">(13)以非法民间组织名义活动的;</div>
<div class="m-text">(14)违背当地风俗习惯的;</div>
<div class="m-text">(15)其他违背社会公共利益或公共道德或依据相关知行派相关协议/规则/政策的规定不适合在知行派平台上发布的;</div>
<div class="m-text">(16)含有法律、行政法规禁止的其他内容的。</div>
<div class="m-text"></div>
</div>
</div>
</body>
</html>
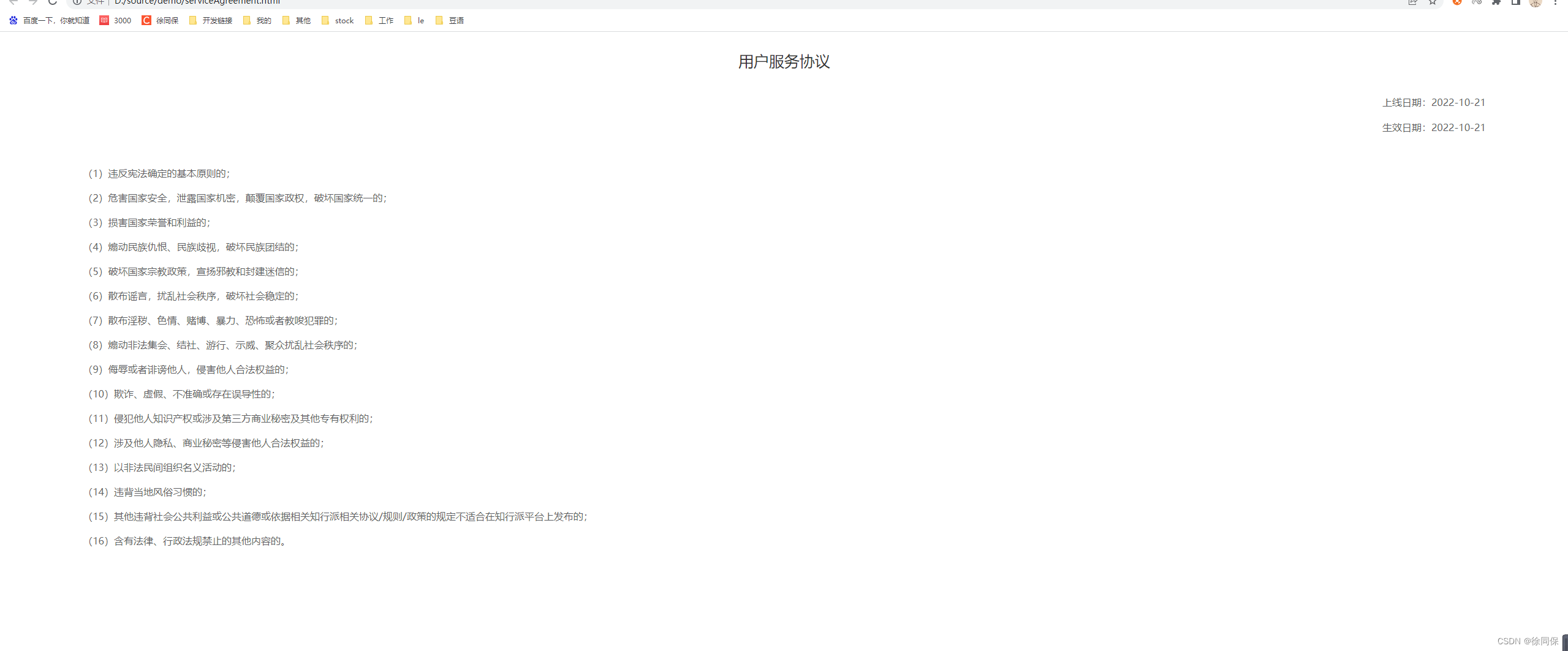
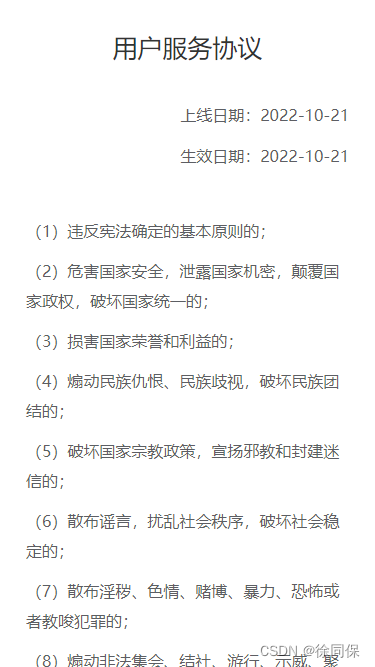
效果展示: