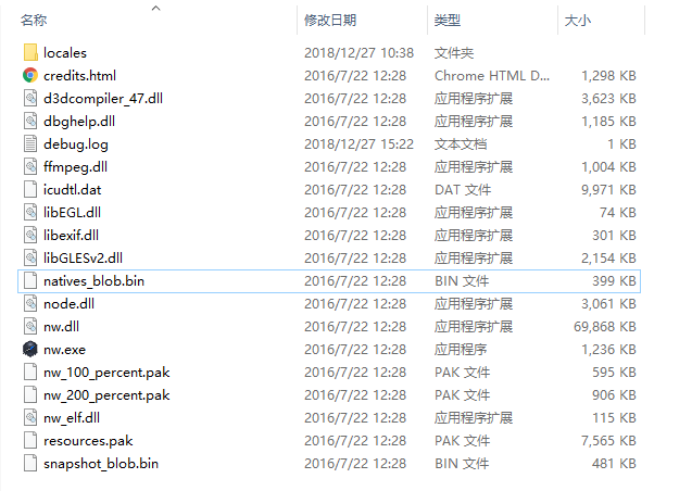
- 首先在我们需要在nw官务下载exe的包【该压缩文件为打包运行程序】因为运维实施对代码的不敏感,估此次打包采用的是可视化打包。解压nw压缩文件 加压后得到下列文件。
-
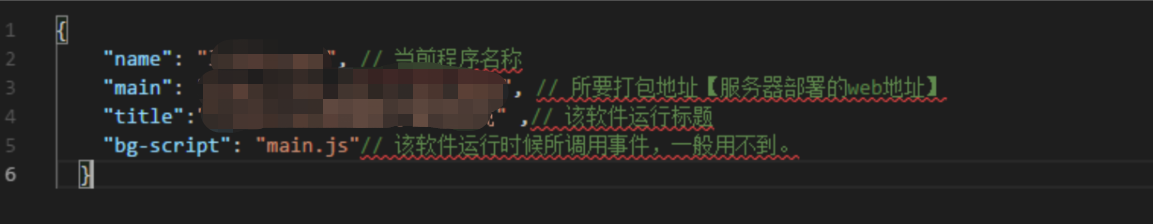
手动在该文件夹内建立package.json 文件。并将下方的内容填写进去


双击运行该文件下nw.exe软件,可以进行软件测试使用。
如果能打开软件内网页,则证明该地址正确。我们则可以进行软件封装。
电脑下载软件 NIS Edit 软件。
扫描二维码关注公众号,回复: 15009011 查看本文章
安装完毕后打开 NIS Edit ,点击文件。选择新建脚本 选择向导。

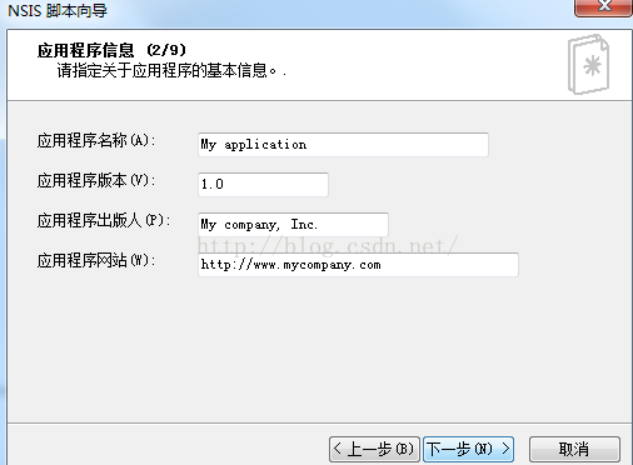
点击下一步既可以进入应用程序基本信息页面,填入公司的基本信息及软件的版本信息等等,填写完毕点击下一步。

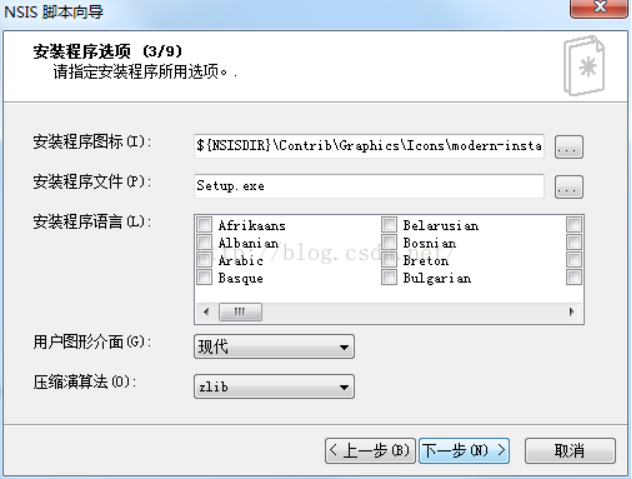
在当前页面中选择程序所要安装的语言版本。同时可以设置安装程序显示的图标。【瘀斑版本我们选择 SimpleChinese 】

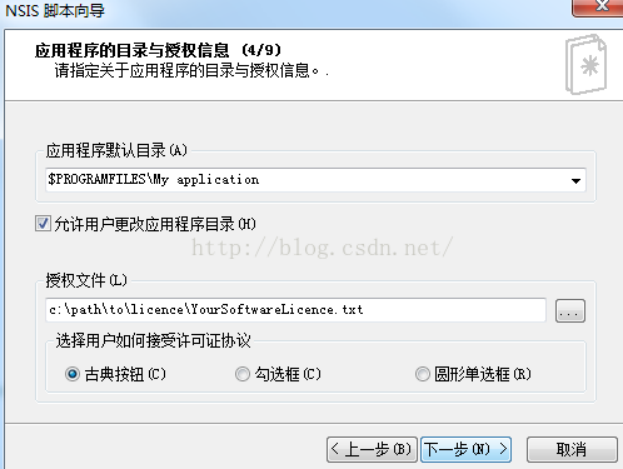
接下来进入页面未自定义授权文件,可以在这里新建一个txt或者rft文件并写入一些软件的授权信息。所设置的授权文件信息会在安装的时候显示出来并且让用户选择接受协议。其他保留默认配置。即可继续点击下一步。

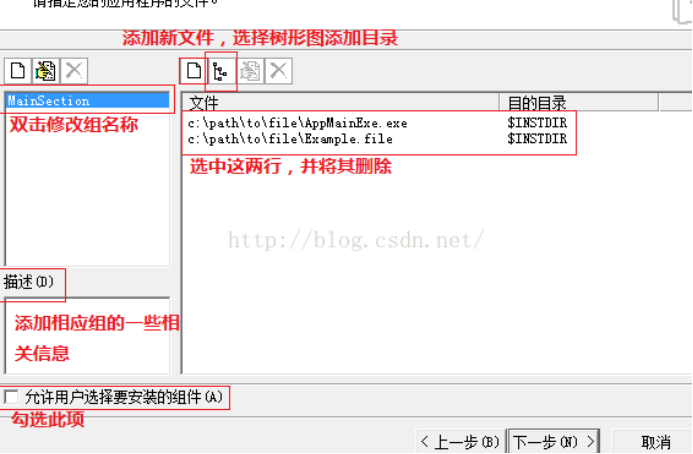
这一步其实是最重要的,就是选择程序文件。将下图中的组名称双击修改成【主程序必选】,描述信息可写可不写。中间红框里的的两个文件都进行删除。允许用户选择安装的组件,然后点击上方的树形图按钮选择目录。既我们刚才所解压并且修改的 nw文件。


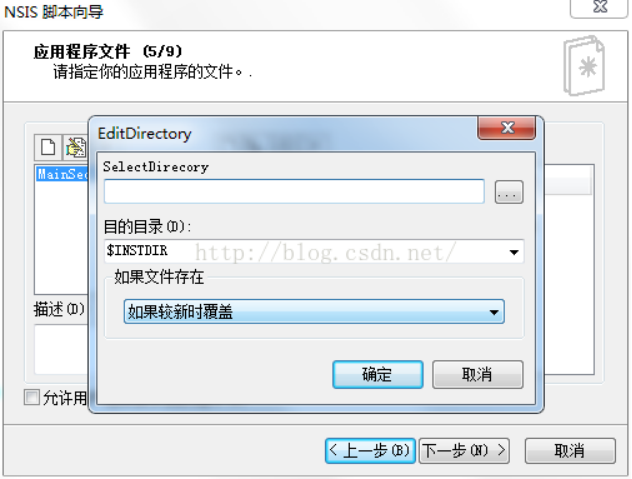
再下一步的时候我们这里是全部选择默认选项。不进行修改。

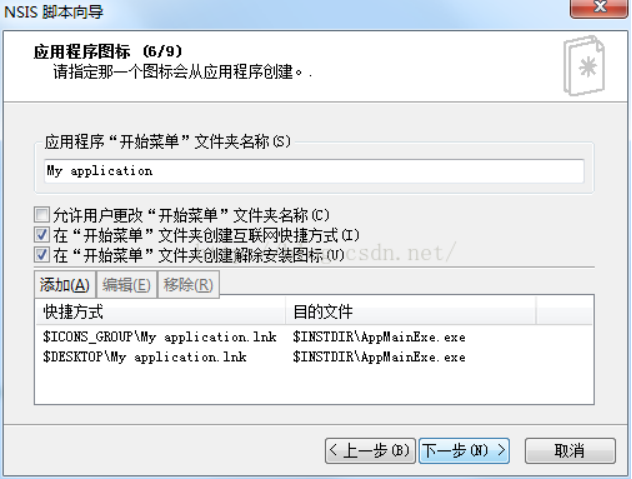
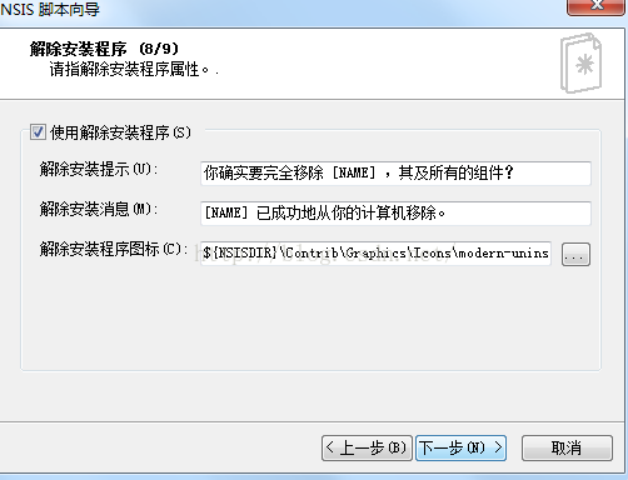
第九步则是修改自定义的卸载程序图标。我们采用默认的不予修改。


勾选三个勾。然后利用nisEdit进行编译。执行打包过程。最后即可生成所要安装的软件。