安装依赖
npm i --save-dev [email protected]
注意这里固定版本号,因为版本号太高级打包时会报错
配置
// vue.config.js
const CopyWebpack = require('copy-webpack-plugin')
const fs = require('fs')
const path = require('path')
const version = '1.6.9'
fs.writeFile(`./src/xxui.${
version}.txt`, `误删!后端需要文件名获取到对应的xxui组件库的版本号,${
new Date()}`, () => ({
}))
module.exports = {
chainWebpack: config => {
config
.plugin('copy-webpack')
.use(CopyWebpack, [{
patterns: [
{
from: path.resolve(__dirname, `src/xxui.${
version}.txt`), to: '[name].[ext]'}
]
}])
}
}
这里
fs.writeFile(`./src/xxui.${
version}.txt`, `误删!后端需要文件名获取到对应的xxui组件库的版本号,${
new Date()}`, () => ({
}))
会在运行或者打包时,自动在当前项目中创建文件 ./src/xxui.1.6.9.txt(你也可以选择手动创建这个文件),下面的打包中 copy-webpack-plugin 中参数 from 是指不需要打包的文件,to 是指最终打包完以后将这些文件复制到打包文件的什么地方去。
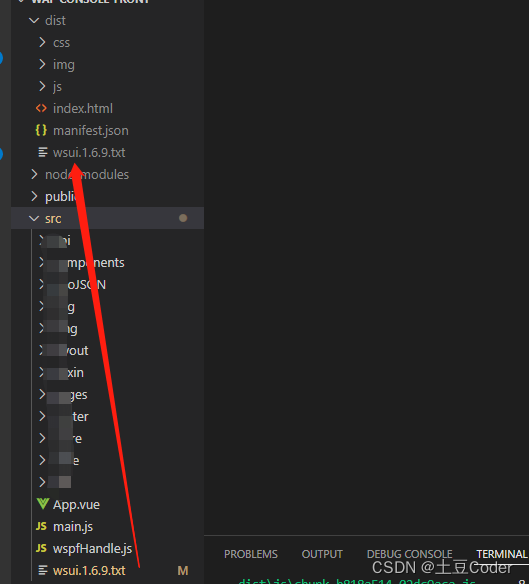
我们看下最终的打包结果