pop()删除数组中最后一个元素
校验邮箱格式:
IsEmail(str) {
var email_Regex = new RegExp("^.+@[A-Z0-9a-z]+\.[a-zA-Z]+$");
return email_Regex.test(str);
},vscode快捷键:alt+shift+a进行多行注释
less使用变量
原写法
.add {
background-image: url(../../../static/img/common/add.png);
&:hover {
background-image: url(../../../static/img/common/add-hover.png);
}
}改进后
@commonUrl:'../../../static/img/common/';
.add {
background-image: url('@{commonUrl}add.png');
&:hover {
background-image: url('@{commonUrl}add-hover.png');
}
}什么是Mixins混合
简单理解就是函数,可以封装CSS代码,在别的选择器中调用,提高代码的重用性和可维护性.
设置公众属性并调用
.commonStyle(@size: 14px) {//可以设置参数、默认参数
cursor: pointer;
min-width: 80px;
color: #fff;
font-size: @size;
border-radius: 6px !important;
}
.blue {
.commonStyle;
}
.blues {
height: 38px;
.commonStyle();//没参数括号加不加都行
}
项目中设置一个每六秒调用一次的弹窗通知思路,在app.vue文件中加一个methods中的方法,方法中调用通知信息接口list,循环遍历,有几条弹几个弹窗,弹窗里面有各种按钮像忽略,已读、去详情等,点不同按钮调新接口传不同状态来获取下一步要用的信息,我们要用watch监听路由,如果是从登录页来的那么就立即调用一次弹窗接口,然后设置一个6秒执行一次的定时器去调用获取弹窗信息的方法,如果是要去登录页,那么把定时器清除,如果是页面销毁-销毁前也清除定时器。
vue2watch监听路由参数
watch: {
"$route.query": {
immediate: true,
handler(new_value, old_value) {
(this.pageStatus = new_value.status || ""),
(this.queryList.id = new_value.id || ""),
(this.queryList.orgType = Number(new_value.type) || "");
}
}
},
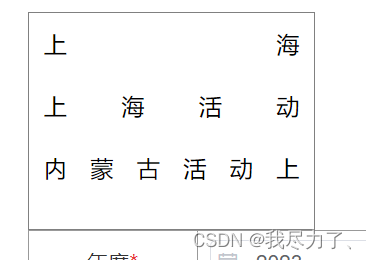
实现
<div class="par">
<span class="son">
上海
</span>
<span class="son">
上海活动
</span>
<span class="son">
内蒙古活动上
</span>
</div>
.par {
width: 170px;
overflow: hidden;
border: 1px solid grey;
text-align: justify;
padding: 10px;
}
.son {
font-size: 15px;
}
.son::after {
content: '';
width: 100%;
display: inline-block;
}使用vertical-align: middle实现图片文字行高一样
原样:

<div>
<img style="width: 30px;height: 30px;" src="../../../images/addPic-hover.png" alt=""><span>添加</span>
</div>文字图片居中后

<div>
<img style="width: 30px;height: 30px;vertical-align: middle;" src="../../../images/addPic-hover.png" alt=""><span style="vertical-align: middle;">添加</span>
</div>js关闭当前页面并刷新上个页面
适用于从A页面打开一个新标签页后在新标签页操作完后关闭当前页面,使用下方代码会回到A页面并刷新A页面,这样就能及时看到列表更新了
opener.location.reload();
top.close();关于项目中的菜单权限管理浅谈,我当前项目中有三级菜单,是在系统设置菜单管理添加完菜单,然后通过角色管理,把新增的三级菜单查看权限分配后,我们就可以在指定账号重新登录后,等接口调完存到本地存储,就可以在页面上看到该tab了,tab切换,动态组件获取到当前用户菜单下的模块path,正确引入相关vue文件完成页面查看