
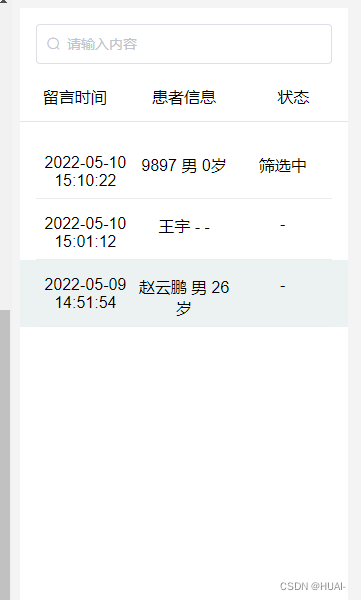
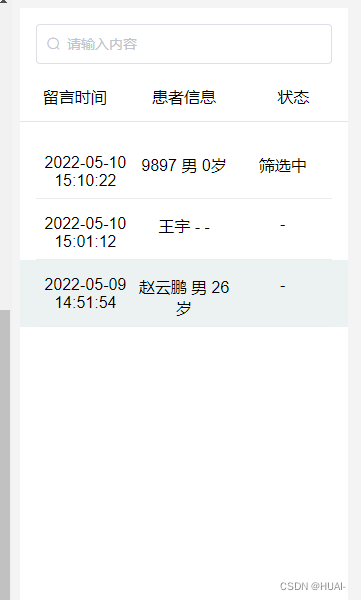
<div v-for="(item,index) in lmlist" @click="selected(item,index)" style="padding: 16px 16px 0;cursor: pointer;" :class="{commonActive:activeIndex==index}">
</div> 

<div v-for="(item,index) in lmlist" @click="selected(item,index)" style="padding: 16px 16px 0;cursor: pointer;" :class="{commonActive:activeIndex==index}">
</div>