Promise 是一个构造函数,本身身上有 all、reject、resolve 这几个方法,原型上有 then、catch 等方法。
所以 Promise new 出来的对象确定就有 then、catch 方法。
Promise 的构造函数接收一个参数,是函数,而且传入两个参数:resolve,reject,分别表示异步操做执行成功后的回调函数和异步操做执行失败后的回调函数。
let p1 = new Promise((resolve, reject) => {
resolve('成功')
})
let p2 = new Promise((resolve, reject) => {
resolve('success')
})
let p3 = Promse.reject('error')
Promise.all([p1, p2]).then((result) => {
console.log(result) //['成功','success']
}).catch((error) => {
console.log(error)
})
Promise.all([p1,p3,p2]).then((result) => {
console.log(result)
}).catch((error) => {
console.log(error) // 'error'
})reject 的用法
then方法能够接受两个参数,第一个对应 resolve 的回调,第二个对应 reject 的回调。
因此咱们可以分别拿到他们传过来的数据。
catch 的用法
和 then 的第二个参数同样,用来指定 reject 的回调。
即使是有错误的代码也不会报错,与 try/catch 语句有相同的功能。
all 方法的用法
Promise 的 all 方法提供了并行执行异步操做的能力,而且在全部异步操做执行完后才执行回调。
all 会把全部异步操做的结果放进一个数组中传给 then ,能够并行执行多个异步操做,而且在一个回调中处理全部的返回数据。
需要特别注意的是,Promise.all获得的成功结果的数组里面的数据顺序和
Promise.all接收到的数组顺序是一致的,即p1的结果在前,即便p1的结果
获取的比p2要晚。这带来了一个绝大的好处:在前端开发请求数据的过程中,
偶尔会遇到发送多个请求并根据请求顺序获取和使用数据的场景,
使用Promise.all毫无疑问可以解决这个问题。
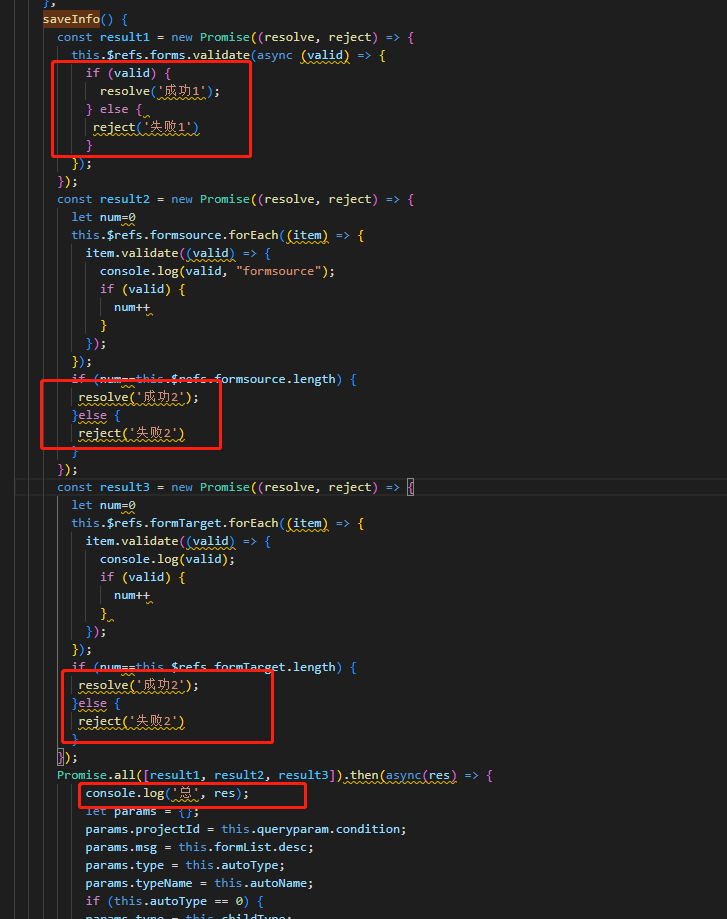
下面是项目中用到的:因为页面中用到了多个form表单, 保存时先表单验证 ,每一个表单验证通过才在会then()方法里触发保存接口