资源地址:
https://download.csdn.net/download/qq_39208536/87642079
一、创建Django项目
二、编写登录接口
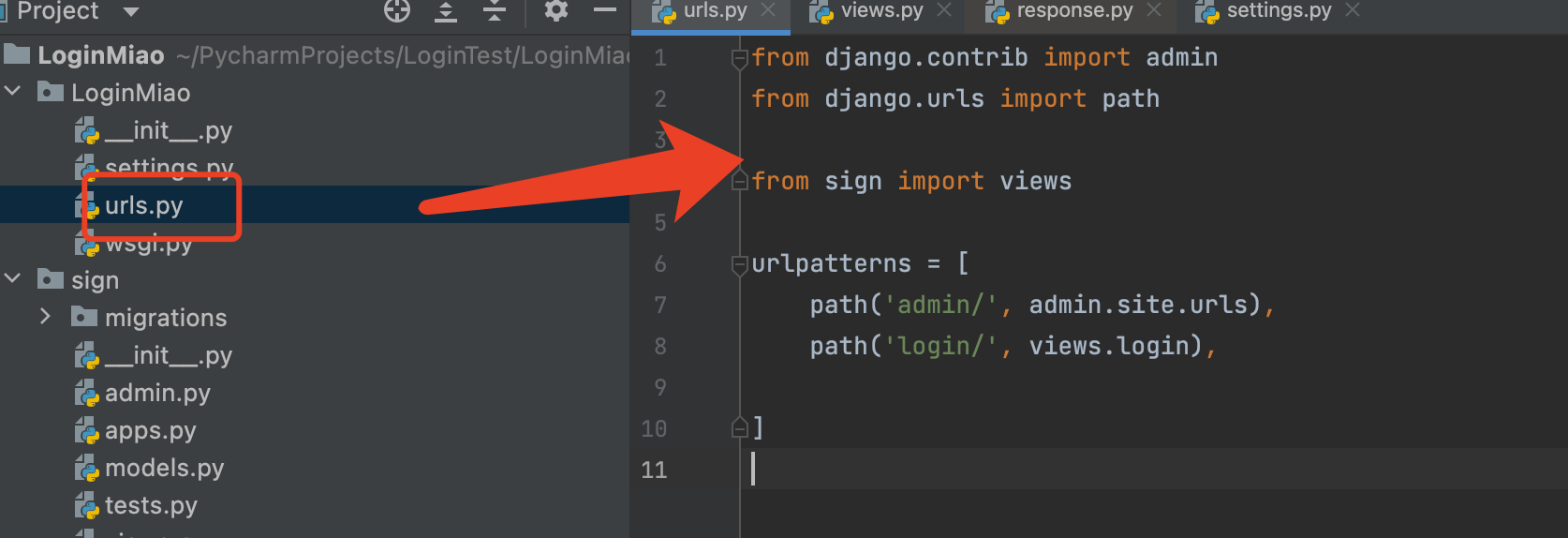
2.1 编写路由urls.py

from django.contrib import admin
from django.urls import path
from sign import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
]
2.2 登录方法
views.py
# 导入相关的包
from django.core.cache import cache
from django.http import JsonResponse
TIME_OUT = 30 * 60 # 30min
def login(request):
username = request.POST.get("username")
password = request.POST.get("pwd")
token = "1234567890"
# 存储到缓存中(这个暂时没用,可以注释掉)
cache.set(username, token, TIME_OUT)
# 响应结果
obj = JsonResponse({'code': 200, 'msg': '操作成功', 'token':token})
# 将token写到浏览器cookie里
# obj.set_cookie('token',token)
return obj
返回登录成功信息,并把token写到浏览器cookie里。
注意:token信息,可以放到cookie里,也可以放到session里。
将token信息,放到cookie或者放到session的操作,应该是前端来做,不是后端来做的。
三、跨域问题处理
我们需要处理一下跨域问题。
Django跨域问题报错:
Django跨域问题处理办法:
django笔记-解决django跨域请求_django关闭跨域_simpleyako的博客-CSDN博客
在前后端分离模式下,前端与后端分别是不同的端口,这就涉及到跨域访问数据的问题,因为浏览器的同源策略,默认是不支持两个不同域名间相互访问数据,而我们需要在两个域名间相互传递数据,这时我们就要为后端添加跨域访问的支持。
1、通过django-cors-headers扩展来解决后端对跨域访问的支持。
pip install django-cors-headers -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com2、中间层设置:
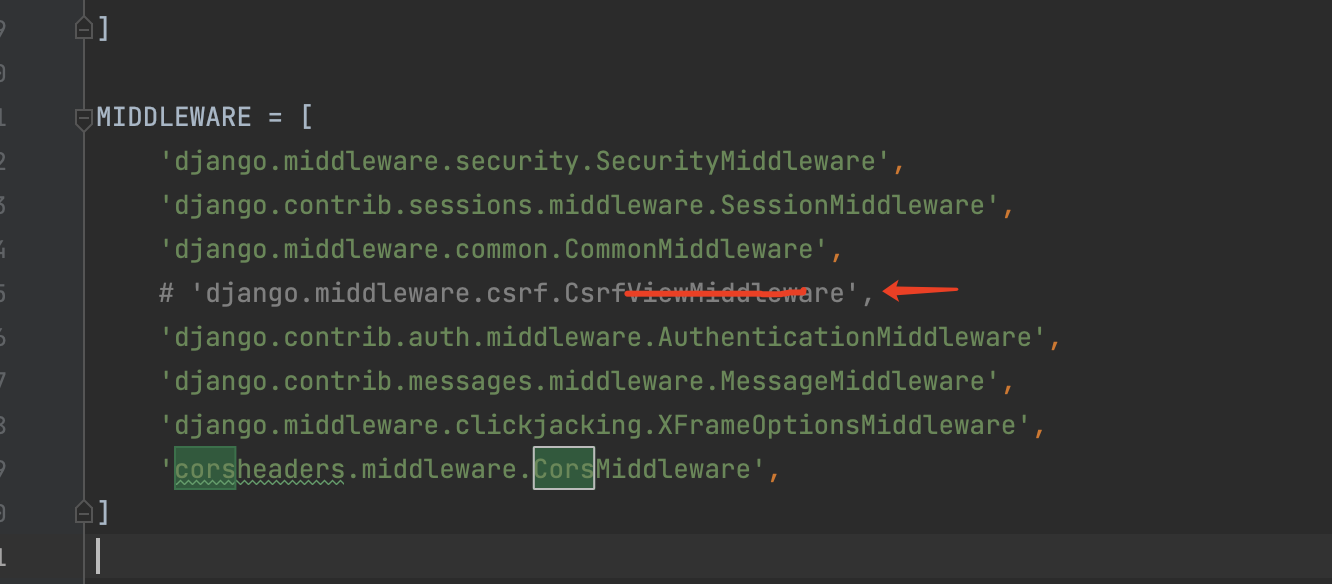
settings.py
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
]3、 添加白名单
CORS_ORIGIN_WHITELIST = (
'http://127.0.0.1:8080',
'http://localhost:8080',
'https://localhost:8080',
)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie4、关闭django默认配置的跨域请求伪造保护