0.前言
本节主要介绍PIE-Earth的在线数据加载以及一些简单的基本空间分析功能,例如地表测量工具。
1. 加载地形服务数据
方式一
直接复制代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
}
#globe {
width: 100%;
height: 100%;
}
#canvas {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="globe">
<canvas id="canvas"></canvas>
</div>
<script type="text/javascript" src="PIEWrapperWeb.js"></script>
<script type="text/javascript" src="PIEMap.js"></script>
<script>
createEarthModule(/* optional default settings */).then(function (module) {
/**创建场景**/
var viewer = new PIE.GlobeViewer({
canvas: 'canvas',
center: [102.4035, 31.142],
zoom: 12,
rasterDataSource: {
server: 'https://webst03.is.autonavi.com/appmaptile?style=6&z={z}&y={y}&x={x}',
alias: 'test'
}, //影像瓦片数据源地址
terrainDataSource: {
server: 'https://pie-engine-test.s3.cn-northwest-1.amazonaws.com.cn/earthdata/mapdata/sichuandem/_alllayers/{z}/{y}/{x}.terrain',
alias: "terrain"
}//地形数据源地址
});
var globe = viewer.getGlobe(); //获取场景
/**设置俯仰(绕x轴旋转)角度**/
globe.setPitchAngle(65);
globe.refresh(false, false);
});
</script>
</body>
</html>
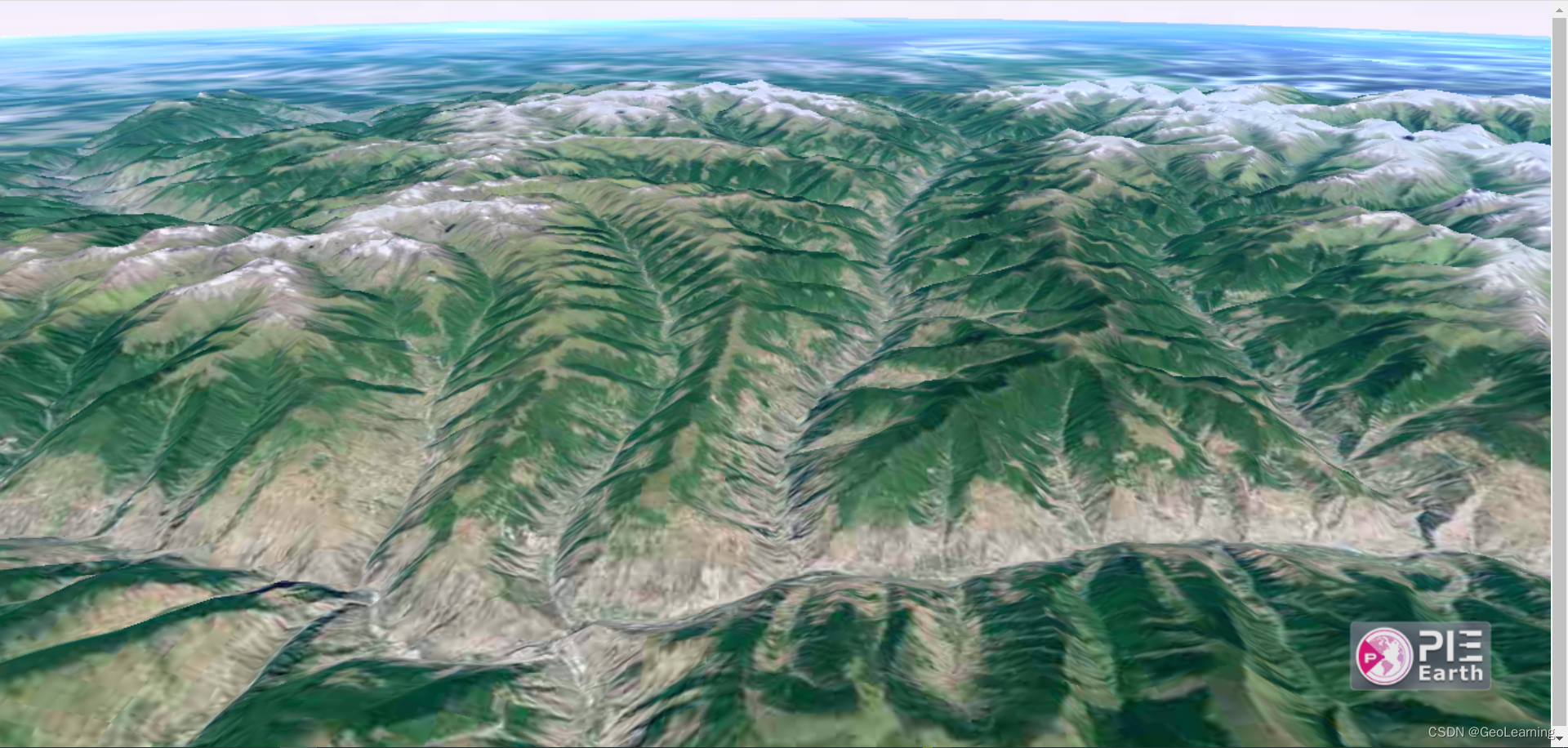
显示效果:

方式二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
}
#globe {
width: 100%;
height: 100%;
}
#canvas {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="globe">
<canvas id="canvas"></canvas>
</div>
<script type="text/javascript" src="PIEWrapperWeb.js"></script>
<script type="text/javascript" src="PIEMap.js"></script>
<script>
createEarthModule(/* optional default settings */).then(function (module) {
/**创建场景**/
var viewer = new PIE.GlobeViewer({
canvas: 'canvas',
center: [102.4035, 31.142],
zoom: 12,
rasterDataSource: {
server: 'https://webst03.is.autonavi.com/appmaptile?style=6&z={z}&y={y}&x={x}',
alias: 'test'
}, //影像瓦片数据源地址
// terrainDataSource: {
// server: 'https://pie-engine-test.s3.cn-northwest-1.amazonaws.com.cn/earthdata/mapdata/sichuandem/_alllayers/{z}/{y}/{x}.terrain',
// alias: "terrain"
// }//地形数据源地址
});
//1、获取场景
var globe = viewer.getGlobe();
var workspace = globe.getDocument();
//2、创建地形数据
var terrainDataSource = new PIE.MapTerrainDataSource();
terrainDataSource.create({
server: 'https://webst03.is.autonavi.com/appmaptile?style=6&z={z}&y={y}&x={x}',
alias: 'testTerrain'
});
//3、添加地形数据
workspace.getDataSourceManager().addDataSource(terrainDataSource);
let globeElevationLayer = new PIE.GlobeElevationLayer();
globeElevationLayer.setDataSource(terrainDataSource);
var globeModel = globe.getGlobeModel();
globeModel.addLayer(globeElevationLayer);
/**设置俯仰(绕x轴旋转)角度**/
globe.setPitchAngle(65);
globe.refresh(false, false);
});
</script>
</body>
</html>
多种数据源加载显示
官网提供了多种数据源加载显示示例。

添加三维倾斜模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
}
#globe {
width: 100%;
height: 100%;
}
#canvas {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="globe">
<canvas id="canvas"></canvas>
</div>
<script type="text/javascript" src="PIEWrapperWeb.js"></script>
<script type="text/javascript" src="PIEMap.js"></script>
<script>
createEarthModule(/* optional default settings */).then(function (module) {
/**创建场景视图**/
var viewer = new PIE.GlobeViewer({
canvas: 'canvas',
dimensionMode: PIE.DimensionMode.D3D,
sceneMode: PIE.SceneMode.Sphere,
autoProjection: true,
center: [104.400351, 31.133364],
zoom: 16,
rasterDataSource: {
server: 'https://webst03.is.autonavi.com/appmaptile?style=6&z={z}&y={y}&x={x}',
alias: 'test',
}, //影像瓦片数据源地址
terrainDataSource: {
server: 'https://pie-engine-test.s3.cn-northwest-1.amazonaws.com.cn/earthdata/mapdata/sichuandem/_alllayers/{z}/{y}/{x}.terrain',
alias: 'terrain',
},
});
var globe = viewer.getGlobe(); //获取场景
var workspace = globe.getDocument(); //获取工作空间
/**添加在线倾斜摄影模型**/
var baseUrl = 'https://pie-engine-test.s3.cn-northwest-1.amazonaws.com.cn/earthdata/mapdata/Production_OSGB15/Data/Production_OSGB15.tmc';
var dataSource = new PIE.OSGBDataSource();
dataSource.open({
database: baseUrl}); //打开倾斜摄影模型数据源
workspace.getDataSourceManager().addDataSource(dataSource); //工作空间添加数据源
var globeTiltModelLayer = new PIE.GlobeTiltModelLayer();
globeTiltModelLayer.setDataSource(dataSource);
globe.addLayer(globeTiltModelLayer, true);
/**设置(X轴)旋转角度**/
globe.setPitchAngle(65);
globe.refresh(false, false);
});
</script>
</body>
</html>

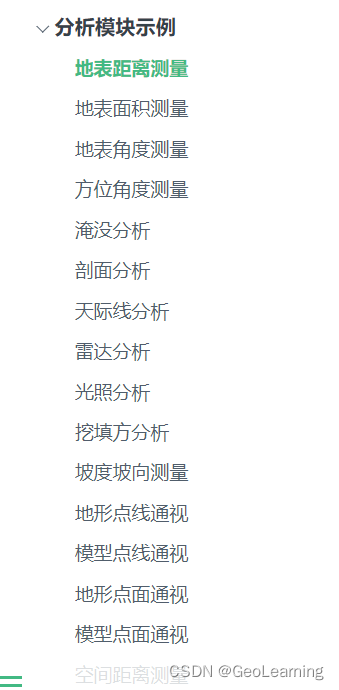
2. 分析工具使用
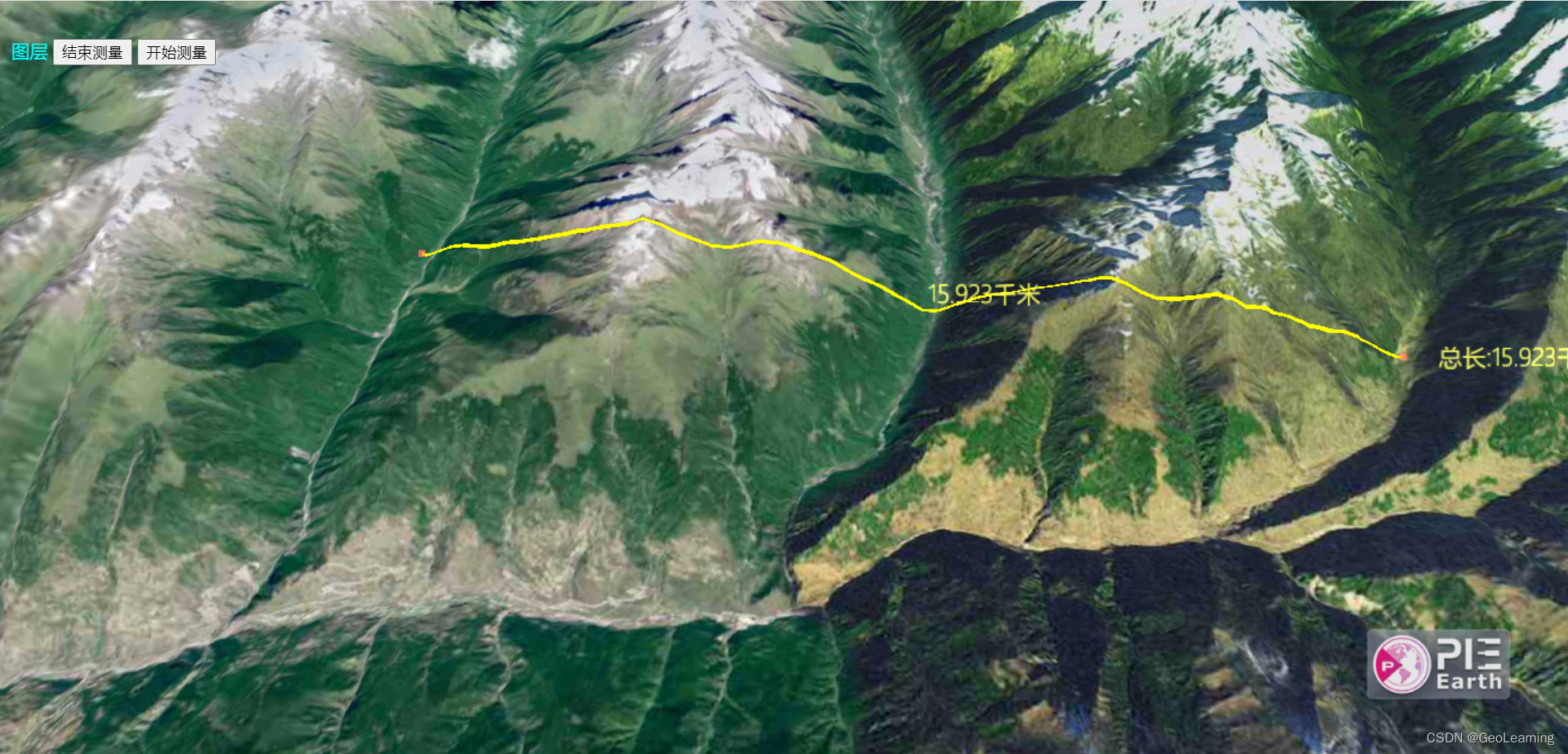
2.1 地表测量工具

2.2 分析工具模块示例