目录
2、系统管理--系统配置-Extended E-mail Notification
一、安装插件 Email Extension

二、开启SMTP服务
qq由邮箱为例

三、jenkins中配置邮箱
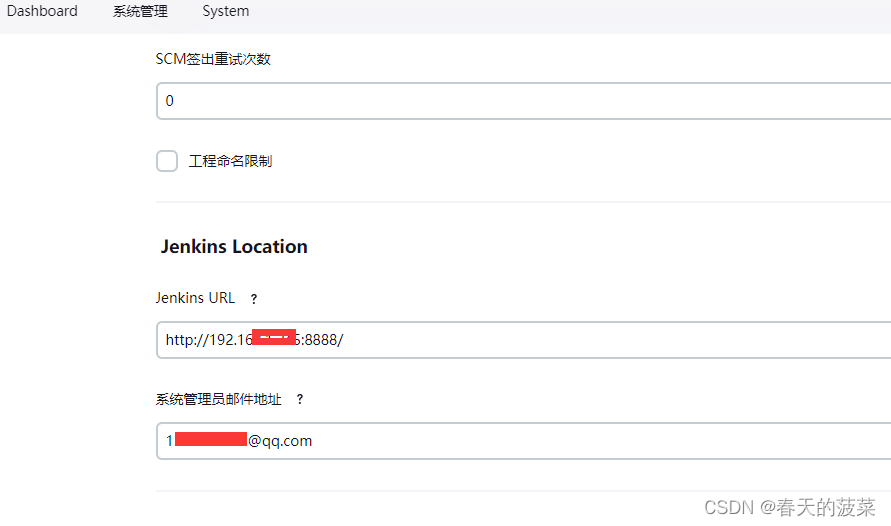
1、管理员邮箱配置
插件安装完成后,【系统管理】--> 【系统配置】

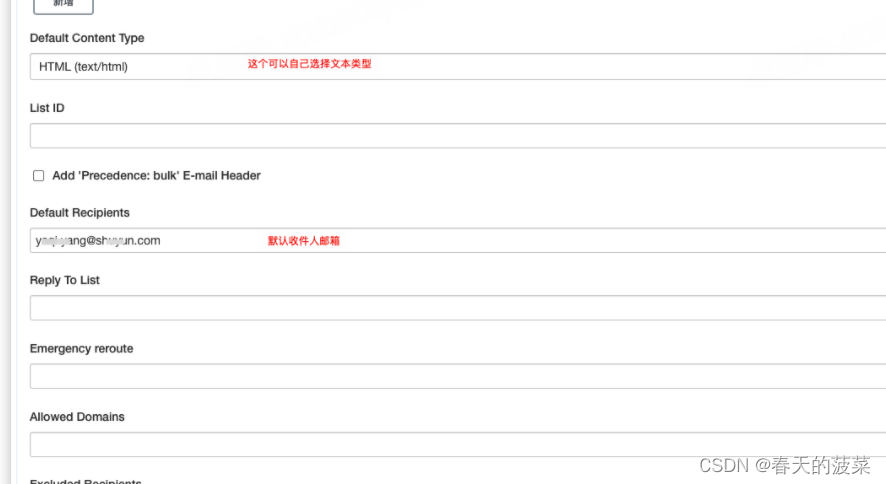
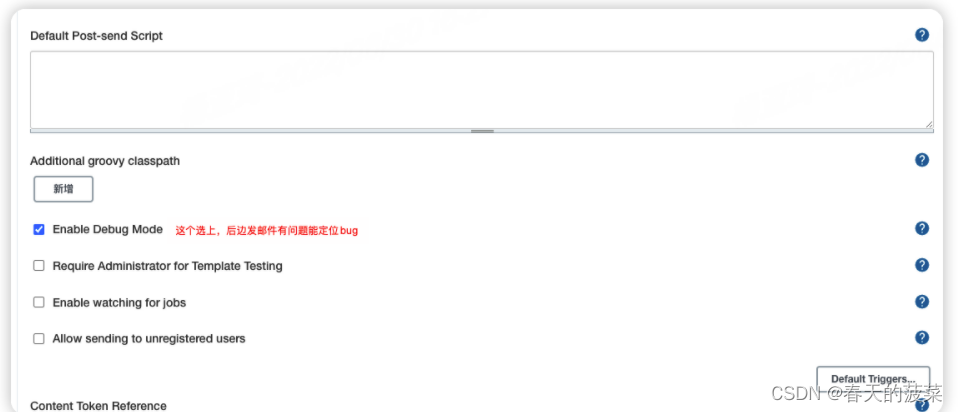
2、系统管理--系统配置-Extended E-mail Notification


这个邮件后缀感觉意义不大




这里是新区域


四、项目任务当中配置
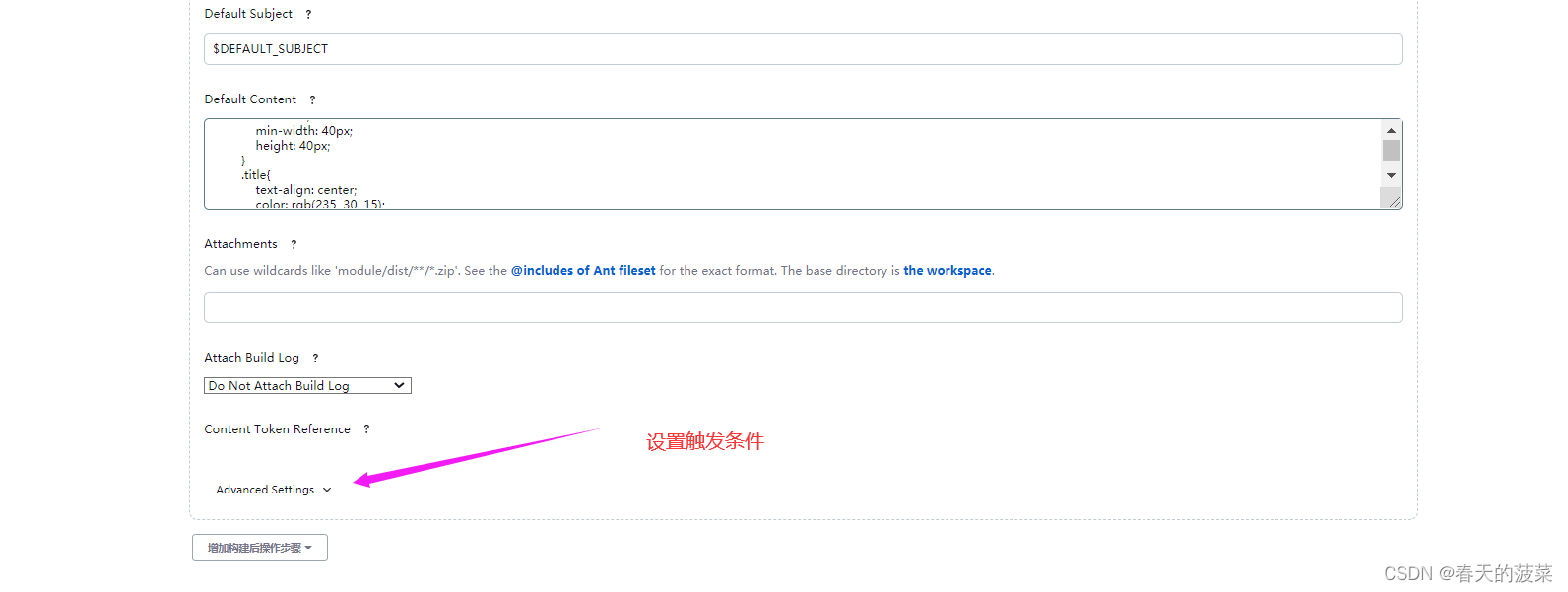
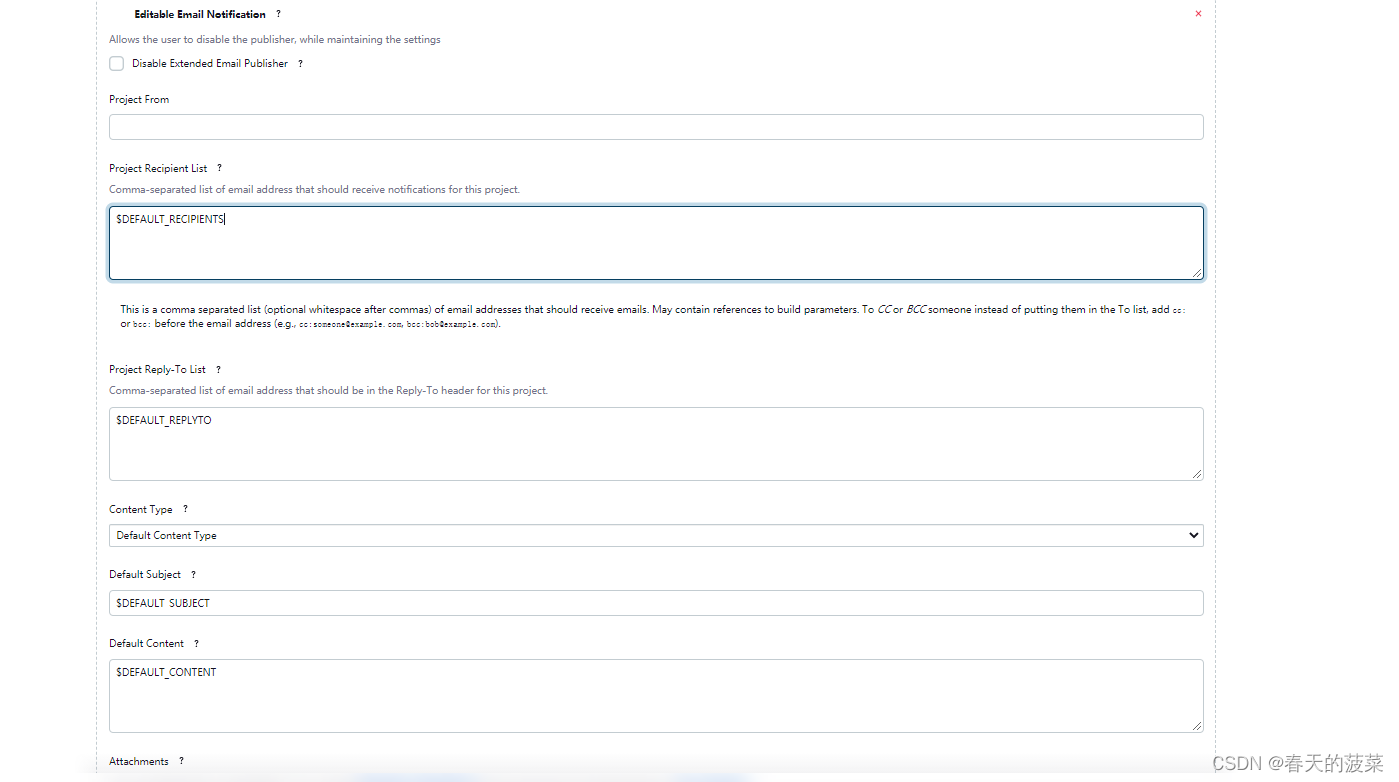
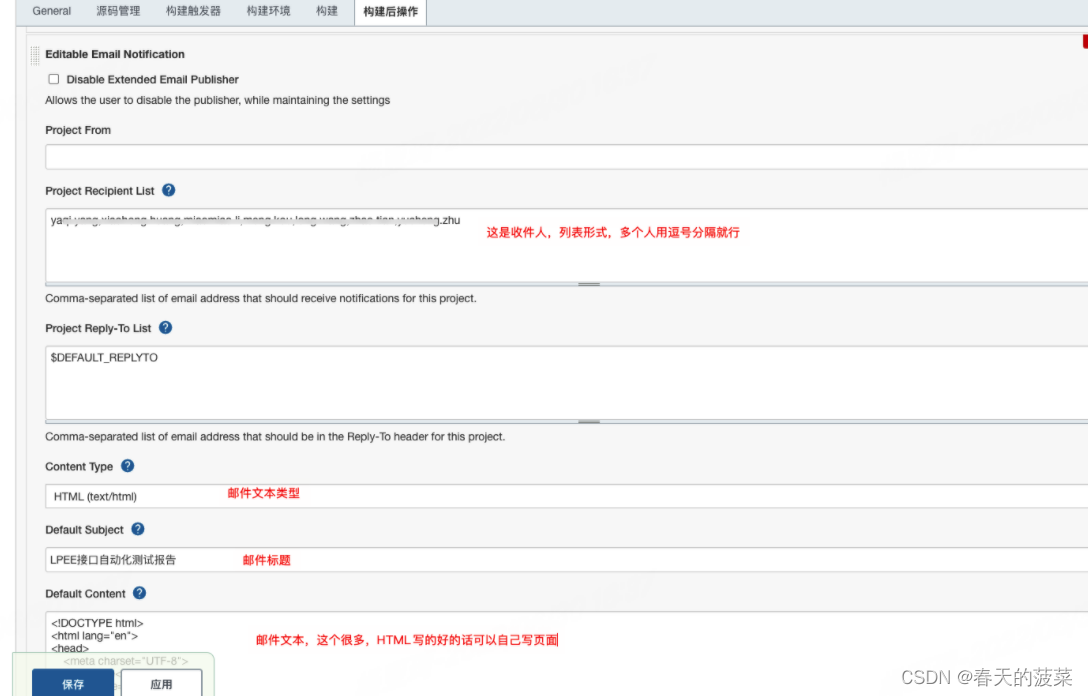
1、配置构建后步骤

打开页面如下:

按下图修改

html报告模版:
4.1.1 模版1
<h1><center><font>以下是Jenkins自动发送的邮件,请勿回复!</font><center></h1>
<h3><center><font color="red">allure报告在线查看or下载allure-report.zip用firefox离线查看,测试用例见附件</font><center></h3>
<br>
<hr>
<br>
项目描述:${JOB_DESCRIPTION}<br>
<br>
<hr>
项目名称:$PROJECT_NAME<br>
构建编号:$BUILD_NUMBER<br>
构建状态:$BUILD_STATUS<br>
触发原因:${CAUSE}<br>
构建地址:<A HREF="${BUILD_URL}">${BUILD_URL}</A><br>
构建日志地址:<A HREF="${BUILD_URL}console">${BUILD_URL}console</A><br>
系统allure测试报告:<A HREF="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a><br>
<hr>
${JELLY_SCRIPT}
4.1.2 模版2
暂时使用这个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.logo {
float: left;
min-width: 40px;
height: 40px;
}
.title{
text-align: center;
color: rgb(235, 30, 15);
}
.desc{
text-align: left;
}
</style>
</head>
<body>
<div>
<h1 class="title"> ${PROJECT_NAME}自动化测试报告</h1>
</div>
<div class="desc">
<p><font color="red"> Jenkins自动发送的测试报告邮件,无需回复!</font></p>
<h4> 各位同事,大家好,以下为${PROJECT_NAME}自动化测试构建信息</br><h4/>
<h4> 在线测试报告直达链接:<a href="${PROJECT_URL}/${BUILD_NUMBER}/allure">${PROJECT_URL}/${BUILD_NUMBER}/allure</a></h4>
</div>
<br/>
<div>
<table width="900" cellpadding="8px" cellspacing="8px" class="table">
<tbody>
<tr>
<td><br/>
<b><font color="#0B610B">项目描述:${JOB_DESCRIPTION}<br></font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>项目名称 : ${PROJECT_NAME}</td>
</tr>
<tr>
<td>构建编号 : 第${BUILD_NUMBER}次构建</td>
</tr>
<tr>
<td>触发原因: ${CAUSE}</td>
</tr>
<tr>
<td>构建状态: ${BUILD_STATUS}</td>
</tr>
<tr>
<td>构建日志: <a href="${PROJECT_URL}${BUILD_NUMBER}/console">${PROJECT_URL}${BUILD_NUMBER}/console</a></td>
</tr>
<tr>
<td>构建Url : <a href="${BUILD_URL}">${BUILD_URL}</a></td>
</tr>
<tr>
<td>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></td>
</tr>
<tr>
<td>项目Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></td>
</tr>
<tr>
<td>allure在线测试报告:<a href="${PROJECT_URL}/${BUILD_NUMBER}/allure">${PROJECT_URL}/${BUILD_NUMBER}/allure</a></td>
</tr>
</tbody>
</table>
</div>
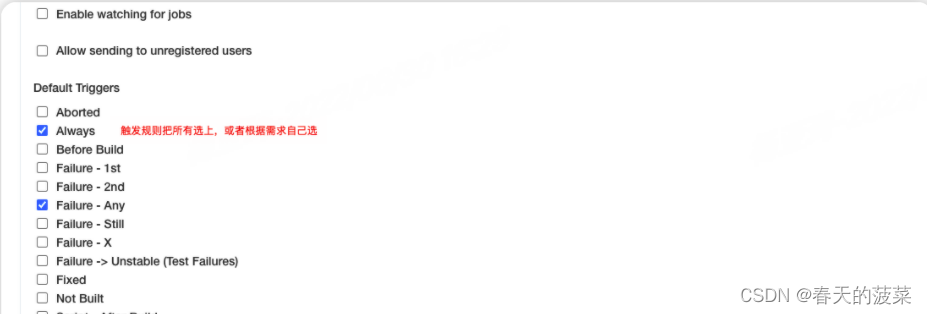
</body>2、设置触发条件(好像非必选)