一、原因
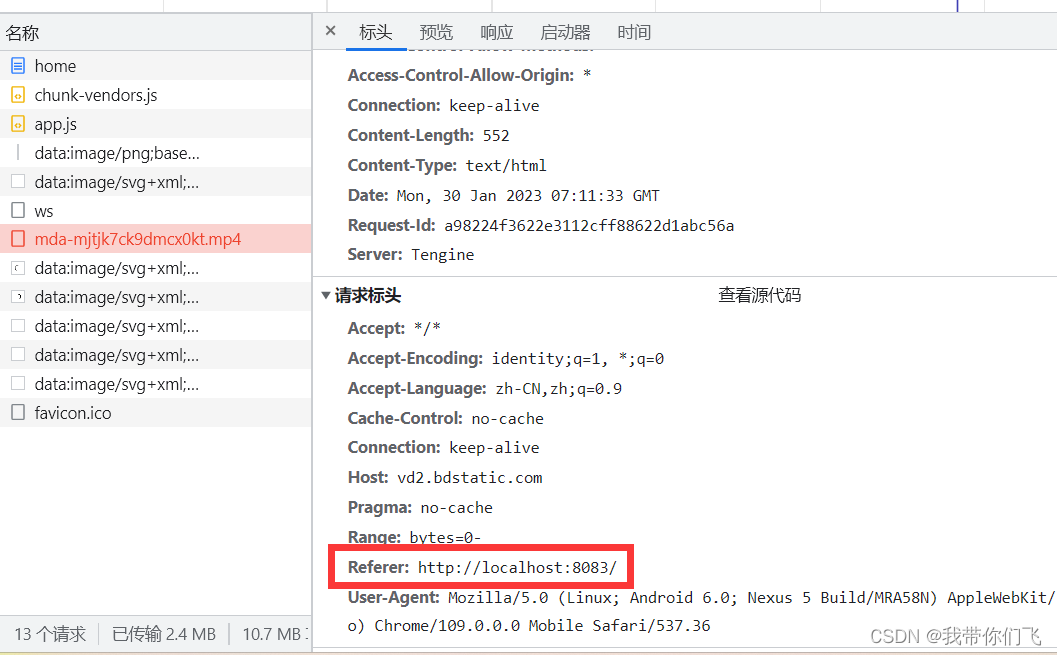
1、原因:我们知道,在页面引入图片、JS 等资源,或者从一个页面跳到另一个页面,都会产生新的 HTTP 请求,浏览器一般都会给这些请求头加上表示来源的 Referrer 字段。图片服务器通过检测 Referrer 是否来自规定域名,来进行防盗链。如果没有设置referrer,那就可以直接绕过防盗链机制,直接使用或盗取。
<video
width="200px"
height="150px"
controls
autoplay
src="http://vd2.bdstatic.com/mda-mjtjk7ck9dmcx0kt/cae_h264/1635505796467794816/mda-mjtjk7ck9dmcx0kt.mp4" >
</video>
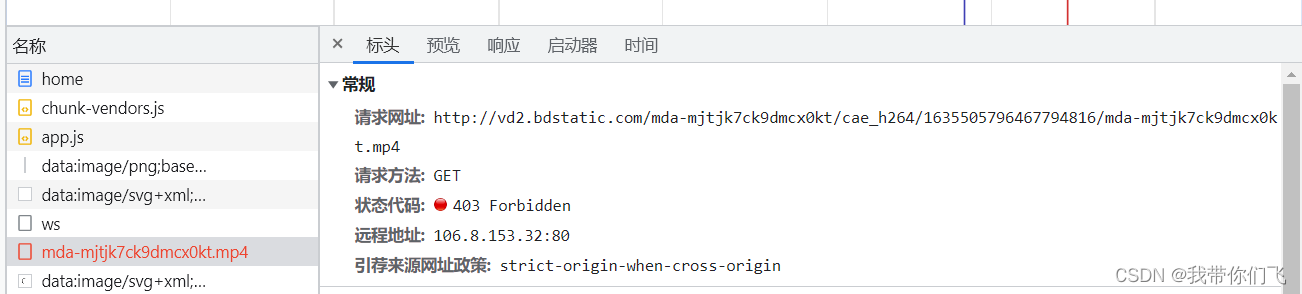
报错403

然而直接复制地址,在新窗口打开,却没有任何问题,可以正常访问。
二、解决办法:
直接在index.html添加以下代码
<meta name=referrer content=no-referrer>
完美解决
注意:此方法会破坏浏览器原有的 referer 策略,所有从包含了上面标签的页面中发起的请求将不会携带referer。慎用!
三、Referrer Policy 介绍
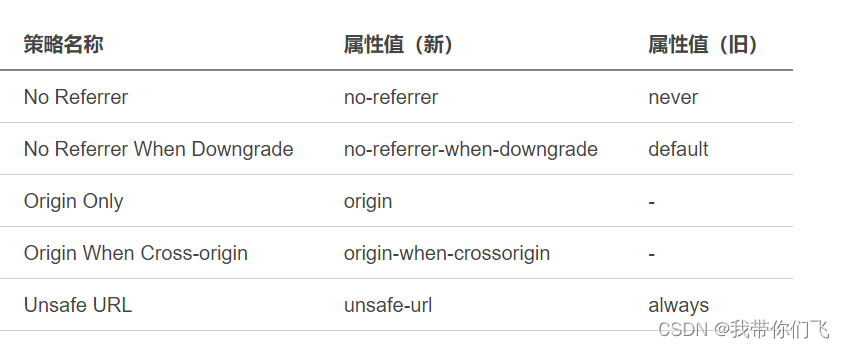
新的 Referrer Policy 规定了五种 Referrer 策略:No Referrer、No Referrer When Downgrade、Origin Only、Origin When Cross-origin、和 Unsafe URL。之前就存在的三种策略:never、default 和 always,在新标准里换了个名称。他们的对应关系如下:

可以看到,新标准给之前的三种策略赋予了更具意义的新名称,同时还增加了两种新策略。另外现阶段支持 Referrer Policy 的浏览器保留了对旧标准的支持,但还是推荐大家尽快更新。简单介绍下这五种类型的具体含义:
- No Referrer:任何情况下都不发送 Referrer 信息;
- No Referrer When Downgrade:仅当发生协议降级(如 HTTPS 页面引入 HTTP 资源,从 HTTPS 页面跳到 HTTP 等)时不发送 Referrer 信息。这个规则是现在大部分浏览器默认所采用的;
- Origin Only:发送只包含 host 部分的 Referrer。启用这个规则,无论是否发生协议降级,无论是本站链接还是站外链接,都会发送 Referrer 信息,但是只包含协议 + host 部分(不包含具体的路径及参数等信息);
- Origin When Cross-origin:仅在发生跨域访问时发送只包含 host 的 Referrer,同域下还是完整的。它与 Origin Only 的区别是多判断了是Cross-origin。需要注意的是协议、域名和端口都一致,才会被浏览器认为是同域;
- Unsafe URL:无论是否发生协议降级,无论是本站链接还是站外链接,统统都发送 Referrer 信息。正如其名,这是最宽松而最不安全的策略;