1.使用Vscode软件进行代码的编写(以下命名均可按自己习惯修改)
1.1打开一个新建的文件夹,在该文件夹下新建一个文件夹命名为lesson01
1.2在lesson01下再新建一个文件夹命名为1.我的第一个css程序
1.3在1.我的第一个css程序文件夹下新建一个css文件夹用来写css代码
1.4在1.我的第一个css程序文件夹下新建文件index.html用来写html文件
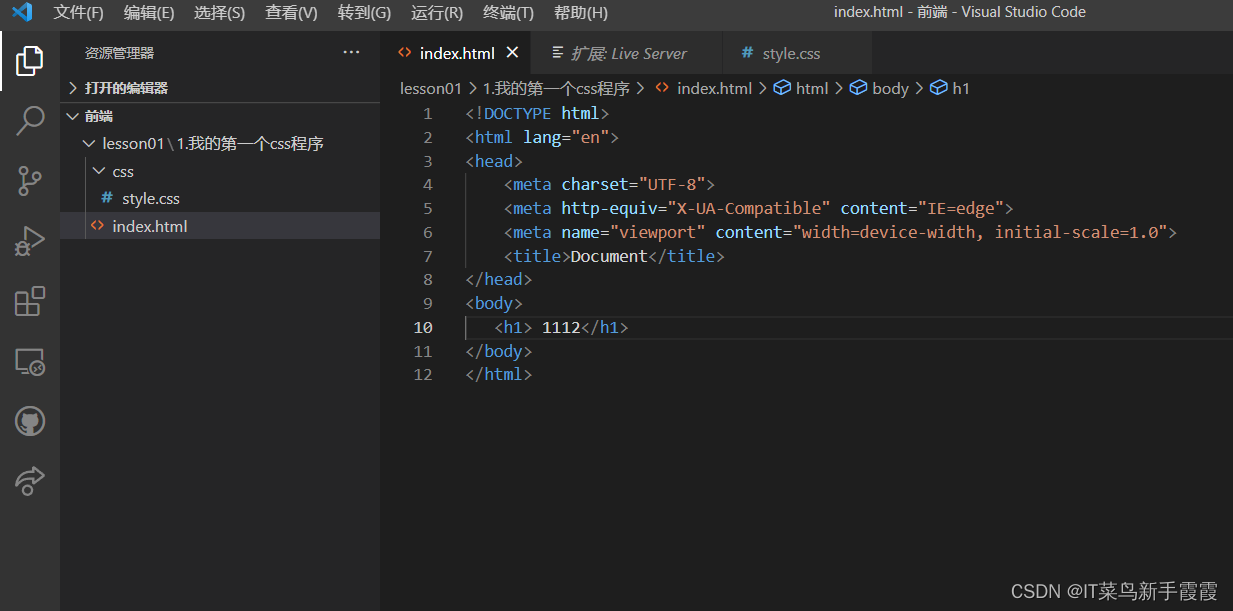
1.5打开index.html输入!回车自动生成html主体标签
如下图所示:

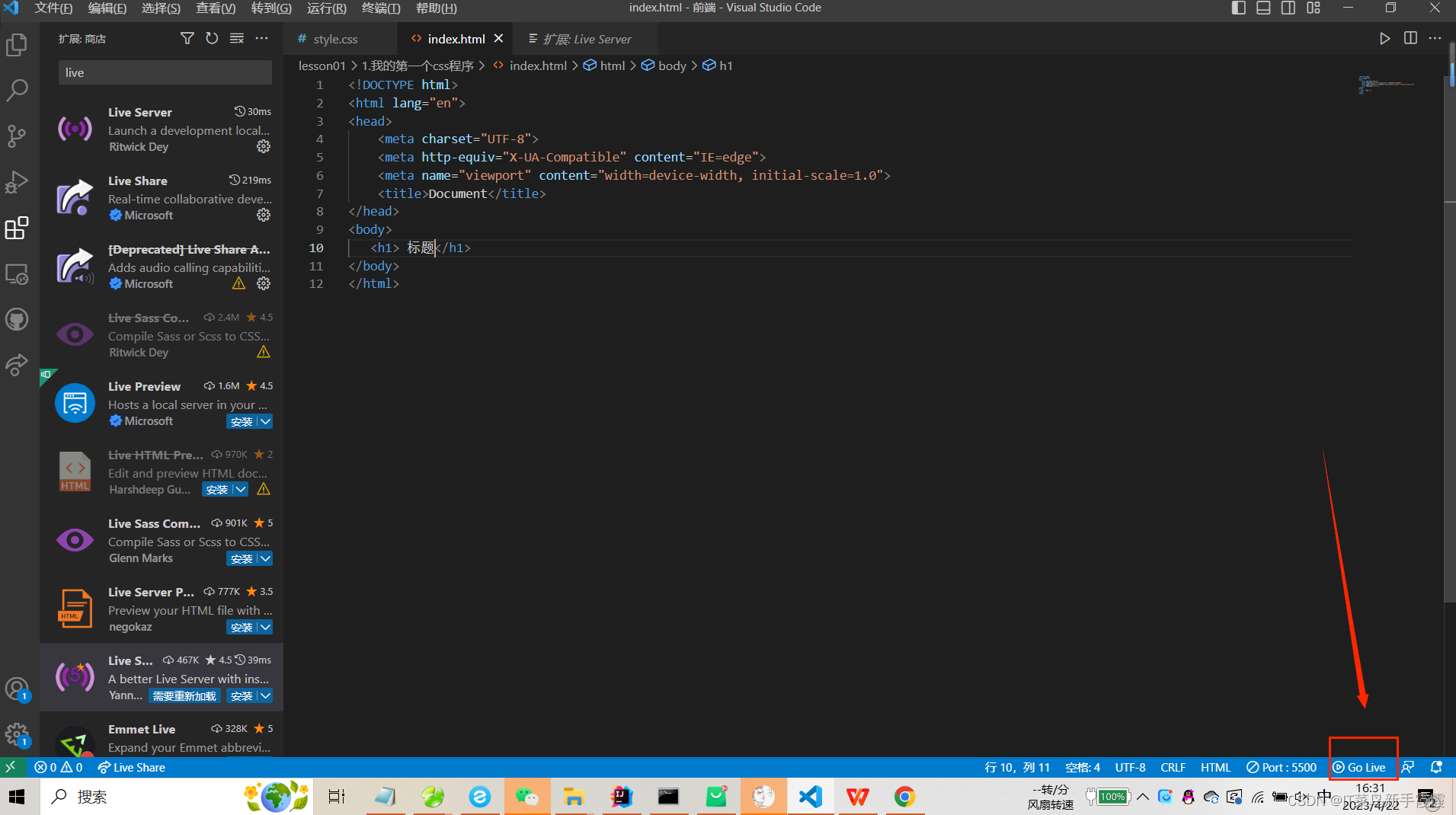
2.安装Live Server扩展实现代码和浏览器内容实时更新,安装完成后回到index.html文件鼠标右键单机后选择Open With Live Server,即可实现代码和浏览器内容之间的实时更新。


如果此时没有实现实时更新的话,点击右下角Go Live按钮即可

3.在标签里面写css
选择器{
声明:属性值;
声明:属性值;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 规范,标签里面写css代码,每一个声明最好用分号结尾 */
h1{
color: rgb(255, 0, 0);
/* 声明:属性值;
声明:属性值; */
}
</style>
</head>
<body>
<h1>标题</h1>
</body>
</html>小技巧:可以用快捷键Ctrl+?来选中代码直接添加为注释
4.Html和css文件分开写
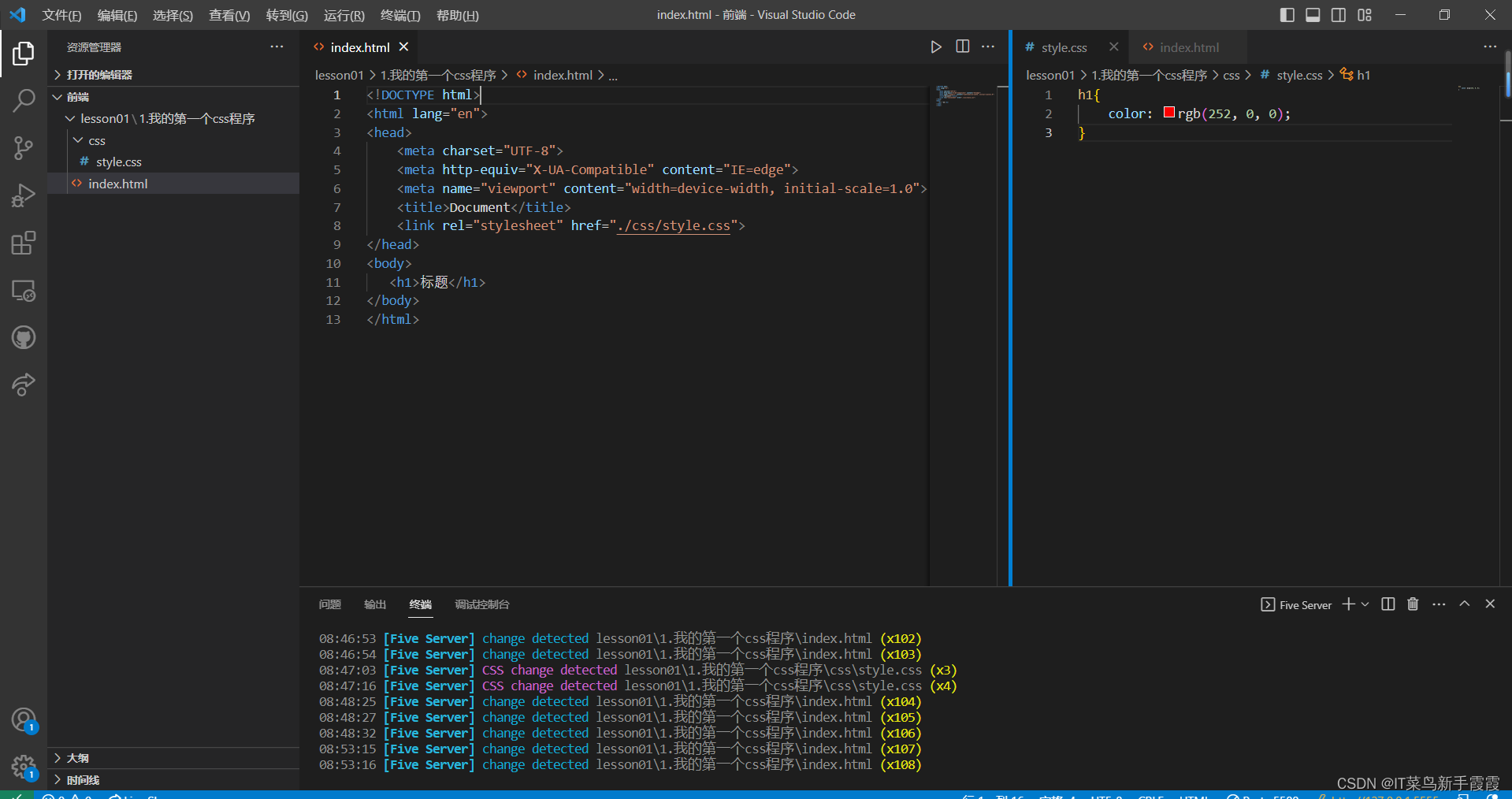
在index.html上面点击向左拆分,分别打开html文件和css文件


4.1 将刚刚的style标签删掉,并将里面的内容直接写在css文件中
4.2并在<head>标签中添加link标签将html和css文件关联
style.css
h1{
color: rgb(252, 0, 0);
}
小提示:其中./表示在当前路径下
5.总结(使用css优势)
1.内容和表现分离
2.网页的结构表现统一,可以实现复用
3.样式十分丰富
4.建议使用独立于html的css文件
5.利于SEO(网页搜索功能),容易被搜索引擎收录