一、Postman生成html报告:
1、node.js安装:
先安装node.js;下载地址:https://nodejs.org/en/download/

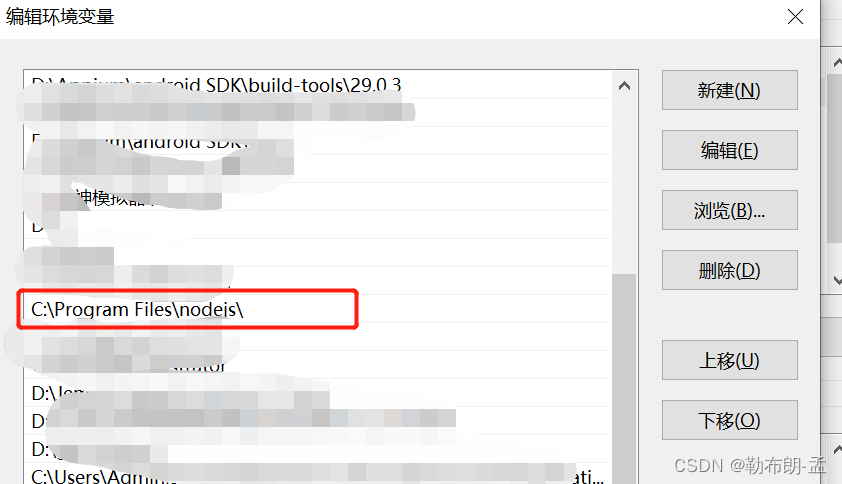
2、下载安装完成并配置环境变量:

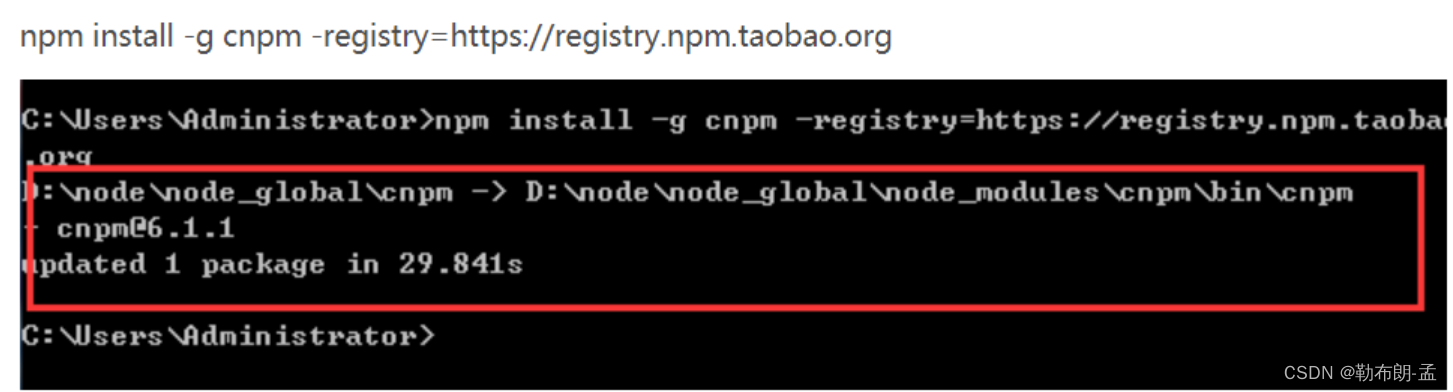
3、安装cnpm:(淘宝镜像下载速度更快)

4、添加到path系统环境变量中:(查看)

5、下载newman:

6、下载newman-reporter-html:

7、准备工作做完现导出postman测试用例集:

8、导出环境变量:

9、新建个文件夹并将下载的文件放进去:

10、在该文件内启动git.bash并输入命令启动生成测试报告:
-e:在环境变量文件前加参数;
-k:解决ssl证书问题;
-r html:生成测试报告

二、利用Newman生成漂亮的测试报告:
1、下载 newman-reporter-htmlextra美化版的报告模板:

2、利用命令行生成测试报告 (将html替换成htmlextra):

3、jenkins集成命令:
newman run D:\PostMan\test_report\开放平台测试记录\开放平台功能.postman_collection.json -e D:\PostMan\test_report\开放平台测试记录\oapi.environment.json --reporter-htmlextra-browserTitle “PostMan测试报告” --reporters htmlextra --reporter-htmlextra-export D:\PostMan\report\res.html