JS项目案例实战简单管理系统
PC端原生JavaScript项目案例实战开发
1. 需求分析
1.1面向对象
适用人群: 学生人群、白领人群
1.2 用户需求
需要在主页面显示新闻内容,并做到动态交互更新;
需要在主页面能够查询到相关的新闻
需要动态化加载页面,实现页面跳转
需要正常的登录,并实现在后台进行增删改查,发布新闻
2. 开发原因
参考类似于学习管理系统的简单模型架构,进行简单地实战练习
3. 详细设计和主要功能
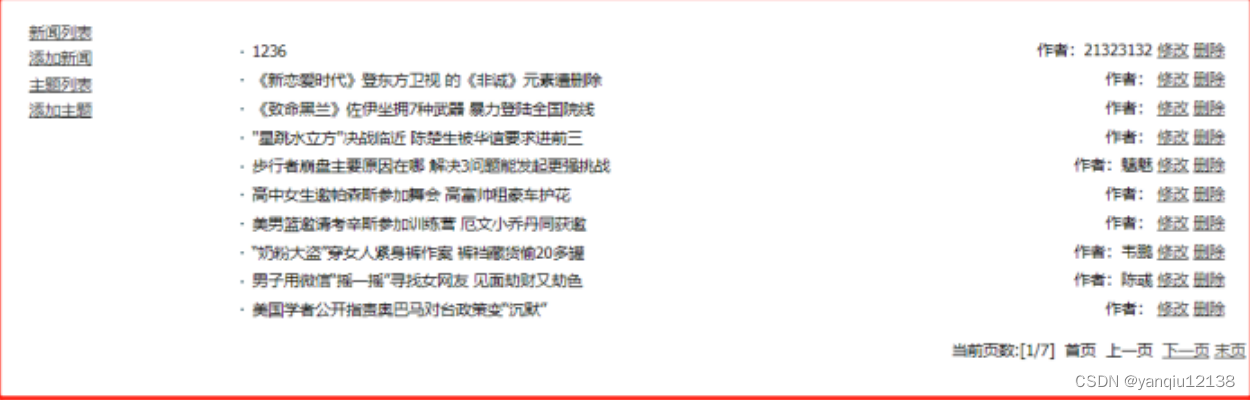
3.1 管理员页面代码
主页面模块:

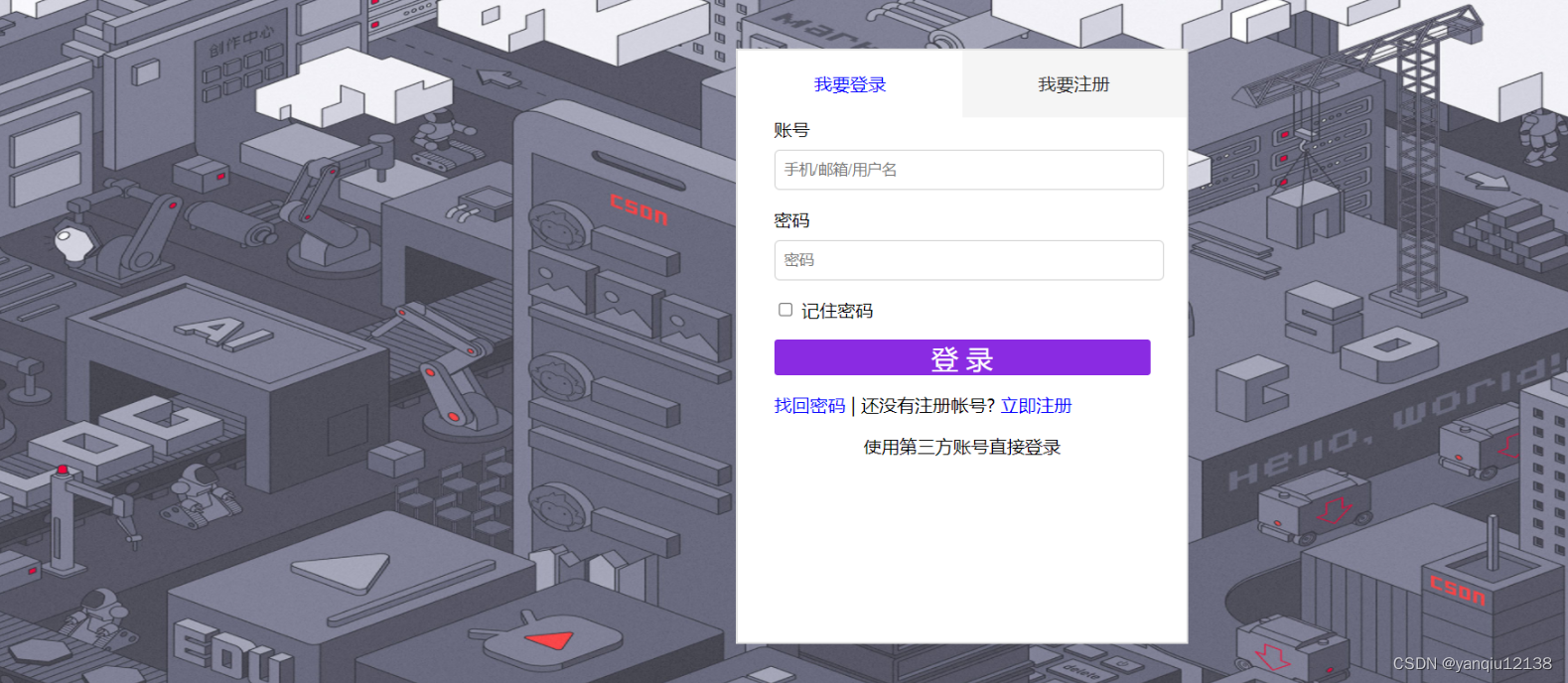
3.2 登录实现
登录模块:

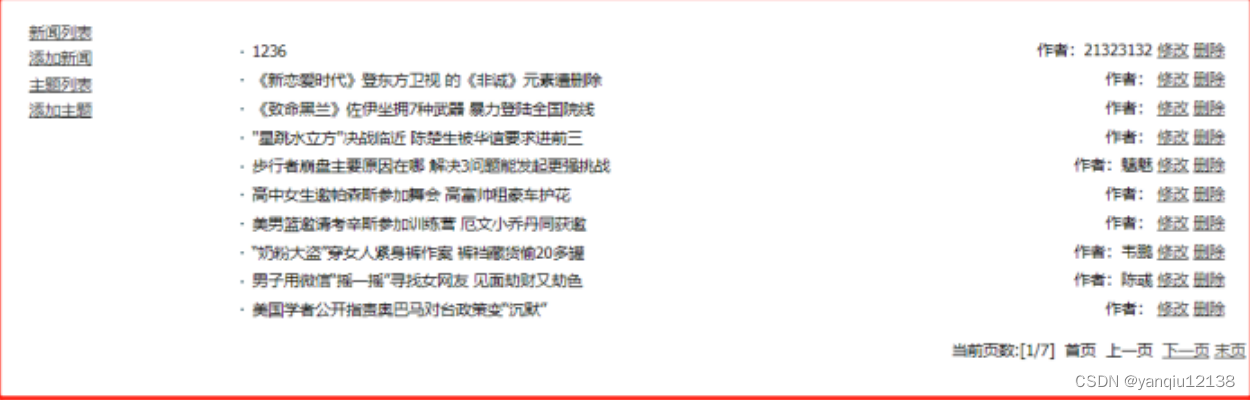
3.3 后台模块

管理员视图,并且要求普通用户无法看见
新闻编写和预览,实现快速更新
4. 采用的技术
4.1 页面呈现效果
html,css,JavaScript
4.2 Scss应用
利用css预编译的升级scss,可以做到优化css代码空间
4.3 jQuery 与bootstrap框架
减少自己手写原生html和js的开发时间,同时运用ES6模块化
4.4 echarts库和Lodash插件
echarts可以快速引入视图,简化js开发
lodash 提供了数十种的工具方法, 用来处理 JavaScript 各种类型的数据,可以 打包体积优化及原理
4.5 调用本地数据接口
主要用json-server来构建环境,实现本地环境接口进而实现后端账号信息的存储、提交数据和登录等功能
通过输入的账号密码与数据库进行比对来达到验证的效果
5. 项目练习总结
5.1 练习的困难
json-server环境编写
路径问题引发后续bug的连锁反应
第一次写不清楚如何写ajax和fetch,进行ajax的数据存储不能熟练运用
项目的文件夹排版一开始没有慎重导致链接无法对应
es6语法不熟悉
js的接口交互听不太懂,只会照抄,说不出原理
对业务逻辑分析不知所措,找不到方向
对echarts库,Lodash不是特别明白如何引用,对bootstrap框架的代码具体实例掌握地一知半解
5.2 练习收获
了解、熟练运用html和css
本次练习实战对我有很大意义,在模仿的条件下实现了模拟前后端交互的一个项目,我明白了一些原理案例的具体是如何运用的。