背景说明:现在的项目一般都是前后分离,线上出bug或者在进行联调时,有些时候后端需要重复模拟前端数据格式,在使用Postman的情况下,如何快速造出后端需要的数据呢?
随便找一个网站,点开f12,点击查看Network,如下图。
右键你需要模拟的请求。
这个时候,你的剪切板里,已经有Postman需要的所有参数。那么如何导入到Postman么?
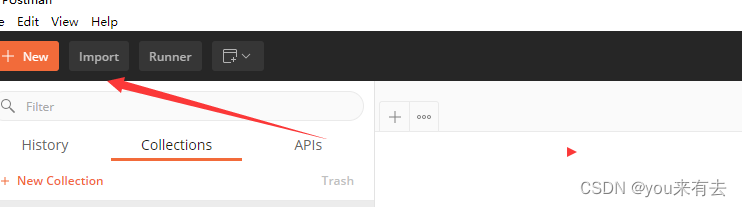
点开Postman,点击左上角,Import这个按钮



 这个时候,Postman就完整模拟出你刚刚复制好的请求了(请求头+请求体)。你只需要将请求的地址改成你本地的,这样就可以进行无差别的后端调试了。再也不用担心,为了造后端数据格式而烦恼了。
这个时候,Postman就完整模拟出你刚刚复制好的请求了(请求头+请求体)。你只需要将请求的地址改成你本地的,这样就可以进行无差别的后端调试了。再也不用担心,为了造后端数据格式而烦恼了。
博主新推出的gitee免费开源项目(商城+APP+小程序+H5),有兴趣的小伙伴可以了解一下。
- 阿里云服务器折扣场:点我进入
- 腾讯云服务器秒杀场:点我进入
- 淘宝优惠券专场:====点我进入====